Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung des Beispielcodes zum Einfügen von Bildern in HTML (Bild)
Ausführliche Erläuterung des Beispielcodes zum Einfügen von Bildern in HTML (Bild)
- 黄舟Original
- 2017-07-26 14:15:518241Durchsuche
Das Grundformat von Webbildern:
Das Format von Bildern ist in den relevanten HTML-Standards nicht festgelegt . Im Prinzip ist es willkürlich. Die aktuellen Mainstream-Browser auf dem Markt stellen jedoch bestimmte Anforderungen an das Format von Webseitenbildern, die in der Regel folgende sind: JPEG-Bilder (Joint Photographic Experts Group) und GIF-Bilder (Graphic Interchange Format), was einige Eigenschaften der beiden Bilder und Sie betrifft können über Baidu nach ihren jeweiligen Vor- und Nachteilen suchen.
Bilder einfügen:
Das Einfügen von Bildern kann eine entsprechende Verschönerungsrolle spielen. Das Tag zum Einfügen von Bildern hat nur ein a1f02c36ba31691bcfe87b2722de723b-Tag, das das Zitieren oder Einfügen von Bildern in den aktuellen Textstrom des Dokuments ermöglicht hat kein End-Tag a376092e9406724d5c271fcc648ed25a.
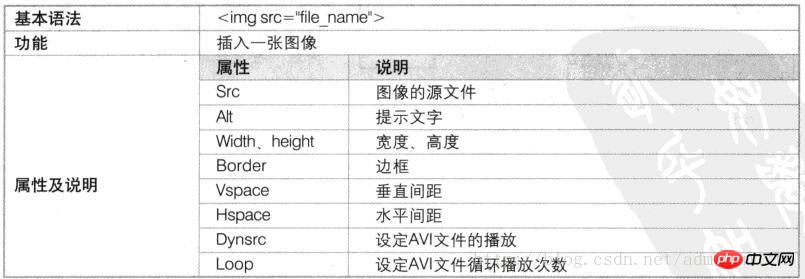
a1f02c36ba31691bcfe87b2722de723b Tags:


①Das src-Attribut im a1f02c36ba31691bcfe87b2722de723b-Tag ist erforderlich (es sei denn, Dynsrc wird in einem IE-basierten Browser verwendet, andere Attribute sind optional
). ②Der Wert von src ist die URL (Uniform Resource Locator) des Bildes
③Das Alt-Attribut gibt den Alternativtext an (wenn das Bild nicht angezeigt werden kann). oder der Benutzer deaktiviert den angezeigten Alternativtext oder die Anzeige von Eingabeaufforderungen, wenn die Maus auf dem Bild platziert wird)
④width- und height-Attribute legen die Bildgröße fest, Dies müssen ganze Zahlen sein (die Reihenfolge spielt keine Rolle)
⑤border-Attribut und ein in Pixel ausgedrückter Breitenwert können entfernt werden (border=0) oder den Rand verbreitern des Bildes
⑥align-Attribut steuert die Ausrichtung von Bildern mit Textumbruch. Die spezifischen Attributwerte des align-Attributs sind wie folgt:

⑦hspace- und vspace-Attribute legen jeweils den Pixelwert des Abstands zwischen dem Text fest und das Bild auf der linken und rechten Seite sowie auf der Ober- und Unterseite des Bildes
Codeanzeige:

Anzeige der Laufergebnisse:

Verwenden Sie das a1f02c36ba31691bcfe87b2722de723b-Tag, um AVI-Videos einzufügen:
AVI ist das gängige Format für Videodateien. Dateien in diesem Format sind überall zu finden. Beispielsweise werden die Titel einiger Spiele und Lernsoftware auf AVI angewendet. Durch die Verwendung der Steuerelemente, Dynsrc-, Loop- oder Startattribute des a1f02c36ba31691bcfe87b2722de723b-Tags kann ein Inline-Film in den Hauptinhalt eingebettet werden.
Codeanzeige:
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" />Hinweis: Erwähnenswert ist der Attributwert von start.
start hat zwei Attributwerte: Mouseover wird abgespielt, wenn die Maus über die AVI-Datei bewegt wird. wird abgespielt, wenn die Webseite geöffnet wird.
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" start="fileopen"/>Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Beispielcodes zum Einfügen von Bildern in HTML (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

