Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung des IMG-Tags und der Änderung der Bildgröße in HTML (Bild)
Ausführliche Erklärung des IMG-Tags und der Änderung der Bildgröße in HTML (Bild)
- 黄舟Original
- 2017-07-26 13:31:236809Durchsuche
1. Einheitliche Größe?
Es gibt viele Bilder auf meiner Webseite, einige sind groß und andere klein. Ich denke, wenn die Bilder groß und skaliert sind, werden sie alle gleich groß sein. Mal sehen, was der Effekt ist.

Jeder kann sehen, dass es sehr hässlich ist, also frage ich mich, ob es eine Möglichkeit gibt, das Große in ein Kleines zu verwandeln?
<li><img src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' width=400px height=400px /></li>
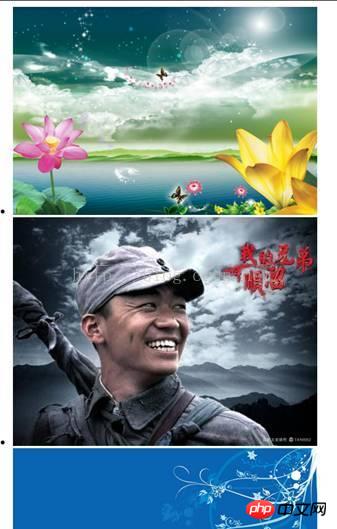
Die Darstellung ist wie folgt:

Was aber, wenn das Bild zu klein ist? Es wird vergrößert, so hässlich! ! ! Gibt es eine Möglichkeit, die Großen kleiner zu machen, ohne die Kleinen größer zu machen?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>食物详情</title>
</head>
<body>
<ul>
<li><img name="pic" src='http://pic2.ooopic.com/01/03/51/25b1OOOPIC19.jpg' /></li>
<li><img name="pic" src='http://baike.soso.com/p/20090711/20090711101754-314944703.jpg' /></li>
<li><img name="pic" src='http://img2.3lian.com/img2007/19/33/005.jpg' /></li>
<li><img name="pic" src='http://img.taopic.com/uploads/allimg/130501/240451-13050106450911.jpg' /></li>
<script type="text/javascript">
function setImg(w, h){
alert("111");
//var imgList = document.getElementsByTagName('img');
var imgList = document.getElementsByName("pic");
for(var i=0;i<imgList.length;i++){
alert("222");
if(imgList[i].width>w || imgList[i].height>h){
imgList[i].width = w;
imgList[i].heigth = h;
}
}
}
setImg(400,400);
</script>
</ul>
</body>
</html>Die Wirkung ist wie folgt:

Das obige ist der detaillierte Inhalt vonAusführliche Erklärung des IMG-Tags und der Änderung der Bildgröße in HTML (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

