Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung von Beispielen für Schreibmodusattribute in CSS
Detaillierte Erläuterung von Beispielen für Schreibmodusattribute in CSS
- 黄舟Original
- 2017-07-26 10:52:302136Durchsuche
Das Schreibmodus-Attribut war ursprünglich nur ein Attribut im IE und wurde nur vom IE unterstützt. Jetzt wird es von Google und Firefox in CSS3 unterstützt.
Sie müssen sich also bei der Verwendung zwei verschiedene Syntaxsätze merken, die privaten Attribute von IE und die Standardattribute von CSS3
If Sie benötigen nur Wenn Sie mit IE8+ kompatibel sind, können Sie einfach die Standardattribute von CSS3 verwenden
css3:
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode: vertical-rl;//垂直方向,从右向左
<span style="font-size: 18px">writing-mode: vertical-lr;//垂直方向,从左向右</span><br/><span style="font-size: 18px">ie私有属性:</span><br/><span style="font-size: 18px">主要的:</span>
writing-mode: lr-tb ;//从左到右,从上到下。默认
writing-mode: tb-rl;//从上到下,从右向左
writing-mode:tb-lr (IE8+);//水平方向,从上到下,从左到右
Wenn Ihr Projekt mit IE7 kompatibel sein muss, können Sie nur auf diese beiden Werte achten: die Anfangswerte lr-tb und tb-rl, entsprechend horizontal-tb und Vertical-rl in der CSS3-Spezifikation!
Das Schreibmodus-Attribut ähnelt in gewisser Weise dem Float-Attribut (die Breite und Höhe des Elements werden von untergeordneten Elementen unterstützt). Es wurde ursprünglich entwickelt, um die Anzeige von Inline-Elementen zu steuern Text
Schreibmodus ändert den standardmäßigen horizontalen Fluss der Seite in vertikalen Fluss
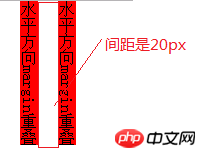
1. Der Rand kann sich auch in horizontaler Richtung überlappen
.demo {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
margin-bottom: 20px;
}
.demo .p1, .demo .p2 {
margin: 0 20px;
background-color: red;
}html
b52737590140274758f52712e6d46417 8eb75804e58375c7a2a4dd2914b2cc83水平方向margin重叠94b3e26ee717c64999d7867364b1b4a3 25fdd61924ec43f68f6d130ac257deb1水平方向margin重叠94b3e26ee717c64999d7867364b1b4a394b3e26ee717c64999d7867364b1b4a3

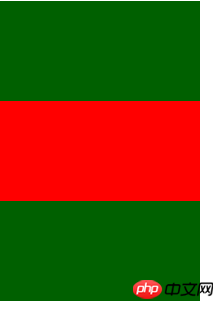
.demo1 {
height: 300px;
background-color: #006000;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo1 .p3 {
height: 100px;
width: 200px;
margin: auto 0;
background-color: red;
}html<p class="demo1">
<p class="p3"></p></p>
css
.demo2 {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
height: 300px;
background-color: #006000;
text-align: center;
}html<p class="demo2">
<img src="images/1s.jpg"></p>
css
.demo3{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo3 a {
border: 10px solid red;
text-decoration: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
text-align: center;
font-size:28px;
color: darkred;
display: block;
height:50px;
width: 50px;
line-height: 50px;
background-color: red;
box-shadow: inset 0 0 1px darkred, 0 1px, 0 2px, 0 4px;
}html
<p class="demo3">
<a href="javascript:void(0)">签</a></p>5. Um einen vollständig kompatiblen Rotationseffekt von Symbolschriftarten zu erreichen ist um den Schreibmodus des übergeordneten Elements, das das Symbol enthält, auf „vertikal-rl“ einzustellen. Kann eine 180-Grad-Drehung von Elementen realisieren
Die Beziehung zwischen Schreibmodus und Richtung
, writing-mode, direction sind die drei wichtigsten Eigenschaften in der CSS-Welt, die den Fluss des Textlayouts ändern können. Unter diesen sind unicode-bidi und direction enge Verwandte und werden oft zusammen verwendet. Sie sind auch die einzigen beiden CSS-Attribute, die nicht vom CSS3-All-Attribut betroffen sind. Sie werden grundsätzlich zusammen mit Inline-Elementen verwendet. unicode-bidi
Auf den ersten Blick scheint bestimmte Merkmale und Verhaltensweisen von writing-mode, direction zu enthalten, wie zum Beispiel unicode-bidis vertical-rl und rl' s directionDie Werte sind von rechts nach links ähnlich. In Wirklichkeit gibt es jedoch keinen Schnittpunkt zwischen den beiden. Da der Dokumentfluss von rtl zu diesem Zeitpunkt in vertikaler Richtung verläuft und vertical-rl die horizontale Richtung darstellt und dann rl zu diesem Zeitpunkt festgelegt wird, ändert der tatsächliche Wert von direction:rtl die Textrichtung der Inline Element in vertikaler Richtung, ein horizontales und ein vertikales, kein Schnittpunkt. Darüber hinaus kann rtl Blockelemente beeinflussen, indem es die vertikalen und horizontalen Regeln der CSS-Welt direkt ändert, und ist viel leistungsfähiger und raffinierter als writing-mode. direction
Das Wunderbare an CSS ist jedoch, dass einige Funktionen möglicherweise ursprünglich für bestimmte Grafik- und Textlayoutdesigns entwickelt wurden, wir die damit verbundenen Funktionen jedoch nutzen können, um unsere eigene Kreativität freizusetzen viele weitere unerwartete Effekte erzielen. Daher sind die oben vorgestellten drei Musketiere allesamt sehr gute Ressourcen.
Der Streaming-Mechanismus von Schreibmodus- und *-Start-Attributen
Viele /*-start-Eigenschaften (auch bekannt als logische CSS-Eigenschaften), wie zum Beispiel: *-end/, margin-start/margin-end, border-start/border-end und padding-start / padding-endErklärung. text-align:starttext-align:end
/ Geister auf? *-start*-end
und die in den letzten Jahren folgten. directionwriting-mode
/Kein Problem. Wenn sich unser Fluss jedoch ändern kann, beispielsweise ist ein Bild 20 Pixel vom linken Rand entfernt, und wir möchten, dass der Dokumentfluss von rechts nach links verläuft, und gleichzeitig ist es 20 Pixel vom rechten Rand entfernt , was sollen wir tun? Zu diesem Zeitpunkt ist und . Der Standardablauf von äquivalent zu und Bezüglich margin-leftmargin-rightmargin-left:20px ungültig, nachdem sich das Bild direction geändert hat. Dieses Problem tritt jedoch nicht auf. Der sogenannte Start bezieht sich auf die Richtung, in der der Dokumentenfluss beginnt Mit anderen Worten: Wenn es sich bei der Seite um den Standarddokumentfluss handelt, entspricht margin-start margin-start. Wenn es sich bei der Seite um einen horizontalen Dokumentfluss von rechts nach links handelt, entspricht margin-left 🎜>. margin-startEbenso. margin-rightmargin-end*-before ähnelt *-end und margin-before ähnelt margin-top . Die Spezifikation scheint es jedoch nicht zu erwähnen, und FireFox unterstützt es nicht. Denn tatsächlich kann margin-after/margin-bottom im Schreibmodus bereits unsere Anforderungen an die logische Position erfüllen und sowohl die horizontale als auch die vertikale Richtung steuern, und das alte *-before/*-after.*-start gilt für die entgegengesetzte Richtung. *-end*-top*-bottomWenn wir beispielsweise den Wert von auf writing-mode Gleichzeitig wird die Gewichtssumme eingehalten, wobei das Prinzip der gegenseitigen Deckung eingehalten wird. vertical-rlmargin-startmargin-topmargin-start Sie können sehen, dass die Szene anders ist und die Funktion von margin-top auch unterschiedlich ist. Es kann nach oben, unten, links oder rechts gehen und ist wie ein Sternenkönig in dieser Welt. margin-start/ werde ich es in Zukunft ausführlich besprechen, aber ich werde hier aufhören. Es wird geschätzt, dass dies nicht der Fall sein wird werden derzeit in konkreten Projekten verwendet.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen für Schreibmodusattribute in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wussten Sie, dass Sie die Ladezeit Ihrer Website mit nur einer Codezeile optimieren können?
- Tailwind als Designsystem konfigurieren
- Lernen Sie CSS Grid: Einfache Anleitung mit vielen Beispielen
- Warum funktioniert :hover nicht ordnungsgemäß mit Selektoren für benachbarte Geschwister in Webkit-Browsern?

