Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung der Verwendung von Formular-Tags in HTML
Ausführliche Erläuterung der Verwendung von Formular-Tags in HTML
- 黄舟Original
- 2017-07-26 10:25:141510Durchsuche
Ein Formular ist ein Ort, an dem Steuerelemente wie Textfelder, Kennwortfelder, Schaltflächen usw. platziert werden. Diese Steuerelemente werden als Formularelemente bezeichnet.
Formularzusammensetzung:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>Das Basis-Tag des Formularelements ist <input>标签 Sein Typattribut hat die folgenden Typen:
Text: Textfeld
Passwort: Passwortfeld
Radio: Optionsfeld
Kontrollkästchen: Kontrollkästchen
Zurücksetzen: Schaltfläche „Zurücksetzen“
Schaltfläche: normale Schaltfläche
Senden: Schaltfläche „Senden“. Senden Sie den Formularinhalt an die durch die Aktion
Bild: Bild
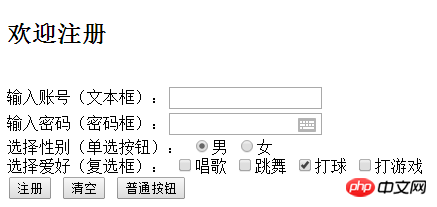
Beispielcode:
<body>
<form>
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von Formular-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

