Heim >Web-Frontend >CSS-Tutorial >Stellen Sie kurz die Beispielcodefreigabe des benutzerdefinierten CSS-Dropdown-Listenstils vor
Stellen Sie kurz die Beispielcodefreigabe des benutzerdefinierten CSS-Dropdown-Listenstils vor
- 黄舟Original
- 2017-07-26 09:56:114104Durchsuche
Standardstil der Dropdown-Liste:

Nachfolgend werden zwei Möglichkeiten zum Anpassen der Dropdown-Liste vorgestellt:
Methode 1:
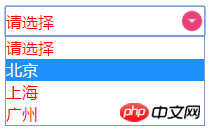
Verwenden Sie reines CSS, um den Stil der Dropdown-Liste anzupassen. Down-Liste.
Prinzip: Löschen Sie den Standard-Dropdown-Listenstil, passen Sie den Stil an und fügen Sie ein kleines Pfeilbild rechtsbündig hinzu.
<!doctype html>
<html>
<head>
<style type="text/css">
select{
width:200px;
height:30px;
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
background: url("images/select.png") no-repeat right center;
font-size:16px;
font-family:Microsoft YaHei;
color:red;
}
</style>
</head>
<body>
<form action="" method="post">
<select>
<option value="请选择">请选择</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select>
</form>
</body>
</html>
Problem: Das Ändern der Breite und Höhe der Option ist ungültig.
Methode 2:
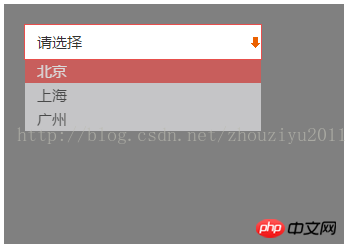
Verwenden Sie p+ul+jQuery, um die Dropdown-Listenauswahl im benutzerdefinierten Stil zu implementieren.

HTML-Code:
<p id="container"> <form action="" method="post"> <p> <ul> <li class="active">请选择</li> <li>北京</li> <li>上海</li> <li>广州</li> </ul> </p> </form> </p>
CSS-Code:
#container{
background:grey;
width:300px;
height:200px;
padding:20px;
}
form p{
width:236px;
height:34px;
}
form p{
font-family:Microsoft YaHei;
background:#FFFFFF;
}
form p:hover{
border:1px solid #E74F4D;
}
form ul{
margin:0;
padding:0;
}
form ul li:first-child{
height:34px;
line-height:34px;
}
form ul li{
width:236px;
height:24px;
line-height:24px;
font-size:15px;
color:#323333;
opacity:0.7;
background:#e3e3e5;
text-indent:12px;
display:none;
}
form ul li.active{
display:block;
background:url("images/arrows_active_down.gif") no-repeat scroll right center;
opacity:1;
}
form ul li:not(.active):hover{
background:#E74F4D;
color:white;
}jQuery-Code:
$(document).ready(function(){
var p = $("form").find("p");
p.mouseover(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
var _this = $(this);
if(target.nodeName.toLowerCase() == 'li') {
_this.find('li').css('display', 'block');
_this.find('li').click(function(){
var li = $(this);
_this.find('.active').text(li.text());
});
}
_this.mouseout(function(e) {
var event = e || window.event;
var target = event.target || event.srcElement;
if(target.nodeName.toLowerCase() == 'li')
_this.find('li').not('.active').css('display','none');
});
});
});Das obige ist der detaillierte Inhalt vonStellen Sie kurz die Beispielcodefreigabe des benutzerdefinierten CSS-Dropdown-Listenstils vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

