Heim >Web-Frontend >H5-Tutorial >Ein Beispiel-Tutorial zum Thema Leinwand-Rubbel
Ein Beispiel-Tutorial zum Thema Leinwand-Rubbel
- 零下一度Original
- 2017-07-25 09:37:413431Durchsuche
Heute, kombiniert mit dem Lotteriespiel im vorherigen Artikel,
verwenden Sie Leinwand, um ein kleines Spiel zu schreiben – Rubbeln.
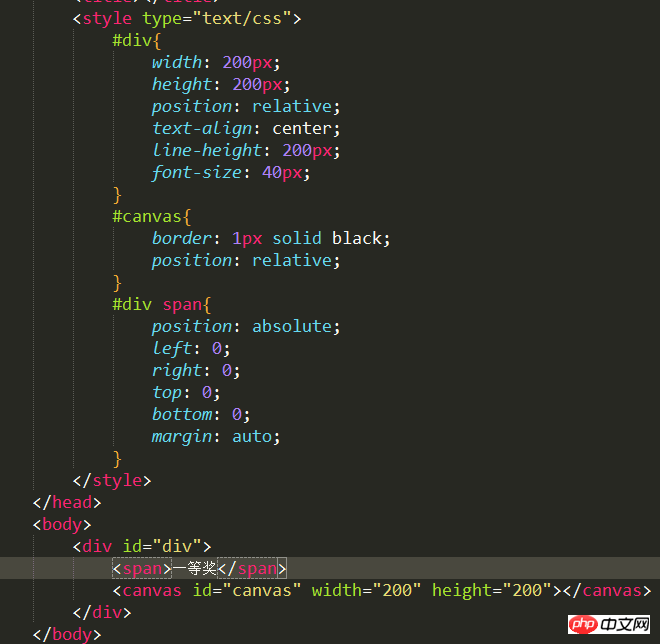
Erstellen Sie zunächst mit Canvas eine Leinwand mit einer Breite und Höhe von 200 Pixeln. Positionieren Sie dann ein Span-Tag auf der Leinwand.

Die Wirkung ist wie folgt

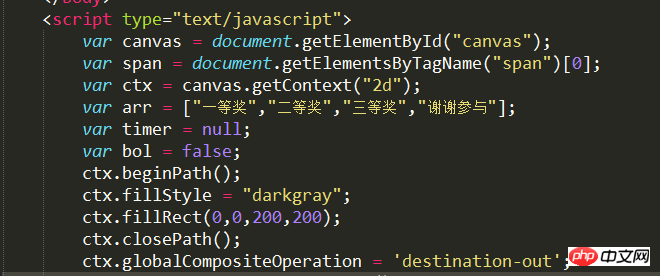
Als nächstes holen Sie sich das Canvas-Tag, definieren ein Array und zeichnen dann mit Canvas ein graues Quadrat, um diesen Teil abzudecken.

Die Wirkung ist wie folgt

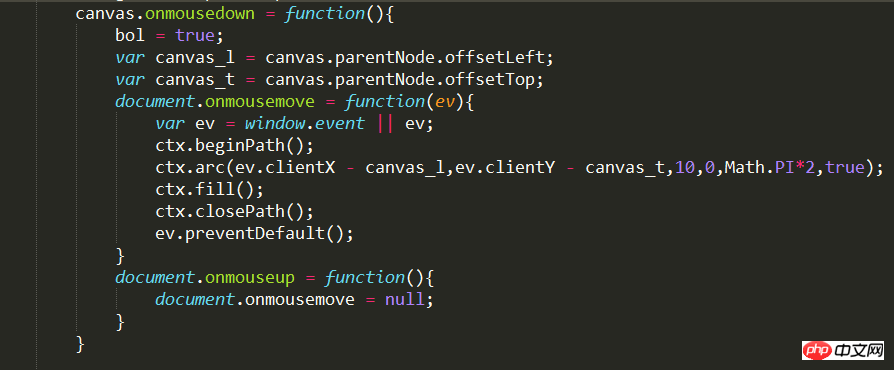
Erstellen Sie einen transparenten Kreis mit der Leinwand. Wenn Sie die Maus bewegen, löschen Sie die graue Ebene auf der Leinwand und zeigen Sie den Text unten an (erster Preis).

Die Wirkung ist wie folgt

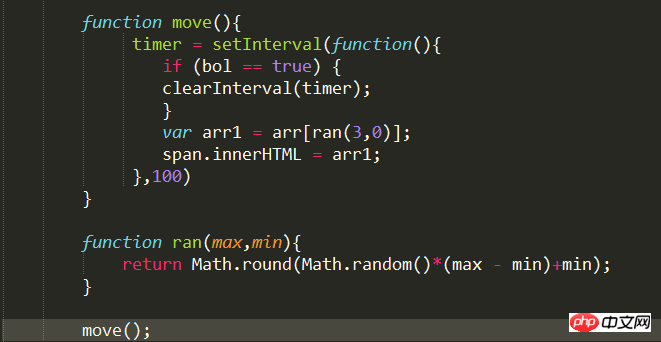
Zuletzt mischen wir das gerade definierte Array nach dem Zufallsprinzip und löschen dann die graue Ebene, um verschiedene Preise anzuzeigen.

Die Wirkung ist wie folgt

Ich hoffe das hilft, danke!
Das obige ist der detaillierte Inhalt vonEin Beispiel-Tutorial zum Thema Leinwand-Rubbel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

