Heim >Web-Frontend >js-Tutorial >Wie implementiert man eine coole Navigationsleiste mit JavaScript+CSS?
Wie implementiert man eine coole Navigationsleiste mit JavaScript+CSS?
- 黄舟Original
- 2017-07-25 09:27:065308Durchsuche
Lernen Sie Schritt für Schritt, wie Sie eine schwarze Navigationsleiste erstellen. Interessierte Freunde können sich auf
beziehen, um zu erfahren, wie man eine Navigation erstellt Schritt für Schritt. Ich werde am Ende des Artikels eine umfassende Seite erstellen und Ihnen eine coole Navigationsleiste als Referenz zur Verfügung stellen. Der spezifische Inhalt ist wie folgt: 1 Leiste der aktuellen Seite
Der erste ist der HTML-Code, der sehr einfach ist. ul+li implementiert das Menü
Grundlegender Effekt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏一</title>
</head>
<body>
<header class="header">
<p class="nva">
<ul class="list">
<li><a href="Android.html">Android</a></li>
<li><a href="C++.html">C++</a></li>
<li><a href="IOS.html">IOS</a></li>
<li><a href="Java.html">Java</a></li>
<li><a href="Ruby.html">Ruby</a></li>
</ul>
</p>
</header>
<h1>首页</h1>
</body>
</html>
Als nächstes legen Sie die CSS-Eigenschaften fest. Beachten Sie hier, dass Tag a ein Element auf Zeilenebene ist, sodass Sie display verwenden müssen, um es zu konvertieren ein Element auf Blockebene. Dies ist sehr häufig, und es gibt auch die übliche Verwendung von Zeilenhöhe 
Der erzielte Effekt:
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; } Schließlich fügt JS dynamisch einen Positionierungseffekt hinzu. Dies wird in js berücksichtigt. Wenn die Seite springt, werden die Attribute entsprechend dem Suffix des Links angezeigt Wenn es übereinstimmt, ändern Sie den Stil, um den gewünschten Effekt zu erzielen
Dies wird in js berücksichtigt. Wenn die Seite springt, werden die Attribute entsprechend dem Suffix des Links angezeigt Wenn es übereinstimmt, ändern Sie den Stil, um den gewünschten Effekt zu erzielen
Rendering
$(function(){
//当前链接以/分割后最后一个元素索引
var index = window.location.href.split("/").length-1;
//最后一个元素前四个字母,防止后面带参数
var href = window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
//如果匹配开头成功则更改样式
$(".list li a[href^='"+href+"']").addClass("on");
//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
}else {
//默认主页高亮
$(".list li a[href^='index']").addClass("on");
}
}); 2. Schieben Sie die automatisch wechselnde Navigationsleiste ein
2. Schieben Sie die automatisch wechselnde Navigationsleiste ein
Auf der Grundlage von 1. Ändern Sie den Inhalt des HTMLa-Tags und legen Sie dann den Animationseffekt über CSS fest.
CSS, um den Animationseffekt zu erzielen, setzen Sie zuerst die Tags b und i als ein Elemente auf Blockebene, sodass sie vertikal verteilt werden können, und dann einen Übergang für a festlegen. Die sogenannte Animation besteht darin, a nach dem Einfügen zu ändern und nach oben zu verschieben und dann zur einfachen Beobachtung einen Rand zu a hinzuzufügen. Siehe das Bild unten.
<ul class="list">
<li><a href="index01.html">
<b>首页</b>
<i>Index</i>
</a></li>
<li><a href="Android.html">
<b>Android</b>
<i>安卓</i>
</a></li>
<li><a href="C++.html">
<b>C++</b>
<i>谁加加</i>
</a></li>
<li><a href="IOS.html">
<b>IOS</b>
<i>苹果</i>
</a></li>
<li><a href="Java.html">
<b>Java</b>
<i>爪哇</i>
</a></li>
<li><a href="Ruby.html">
<b>Ruby</b>
<i>如八一</i>
</a></li>
</ul>Wenn Sie den Effekt schließlich erzielen möchten, legen Sie einfach ein Überlauf-Hidden-Attribut für p im Paketmenü fest 
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; overflow: hidden; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b,.list i{ display: block; }
.list li a:hover{ margin-top: -40px; background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; } kann auch mit JQ implementiert werden, der Code lautet wie folgt
$(function () {
$(".list a").hover(function () {
//stop是当执行其他动画的时候停止当前的
$(this).stop().animate({
"margin-top": -40
}, 300);
}, function () {
$(this).stop().animate({
"margin-top": 0
}, 300);
});
});Zunächst wird das Untermenü mit p umschlossen, das wie folgt mit einem Tag gefüllt wird
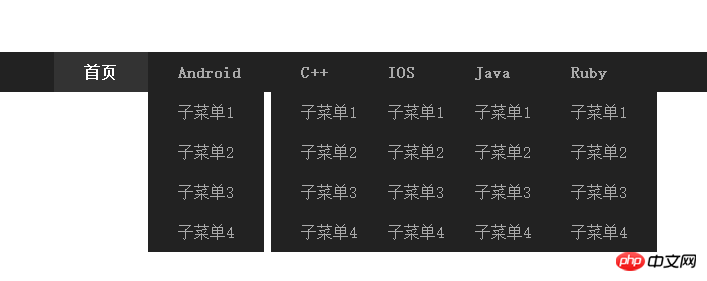
Als nächstes legen Sie den Stil fest. Da es sich um ein Untermenü handelt, müssen Sie sich von der Dokumentseite lösen. Wenn Sie dieses Attribut verwenden, muss der übergeordnete Container relativ sein.
<li><a href="Android.html">
<b>Android</b>
</a>
<p class="down">
<a href="#">子菜单1</a>
<a href="#">子菜单2</a>
<a href="#">子菜单3</a>
<a href="#">子菜单4</a>
</p>
</li>
wie folgt:
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; position: relative; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b{ display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
.list .down{ position: absolute; top: 40px; background-color: #222; /*display: none;*/ }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
h1{ margin: 20px auto; text-align: center; }  Als nächstes verwenden Sie JQ und Easing-Plug-Ins um die Animation zu steuern
Als nächstes verwenden Sie JQ und Easing-Plug-Ins um die Animation zu steuern
Die Suchmethode wird im Allgemeinen verwendet, um die untergeordneten Elemente des Bedienelements zu finden
Effekt, die Bildaufzeichnung nicht Sehr gut, tatsächlich handelt es sich bei allen um elastische Animationen.
$(function () {
$(".list li").hover(function () {
//这里使用了easing插件
$(this).find(".down").stop().slideDown({duration:1000,easing:"easeOutBounce"});
}, function () {
$(this).find(".down").stop().slideUp({duration:1000,easing:"easeOutBounce"});
});
});Das obige ist der detaillierte Inhalt vonWie implementiert man eine coole Navigationsleiste mit JavaScript+CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

