Heim >Web-Frontend >js-Tutorial >Beispielfreigabe zur Implementierung der Navigationsleisten-Deckenbedienung mithilfe von JavaScript
Beispielfreigabe zur Implementierung der Navigationsleisten-Deckenbedienung mithilfe von JavaScript
- 黄舟Original
- 2017-07-25 09:20:183017Durchsuche
Beispielfreigabe, wie JavaScript den Betrieb der Deckennavigationsleiste implementiert
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
body {
padding:0;
margin:0;
}
#nav {
width:100%;
height:60px;
background:#39f;
color:#fff;
line-height:60px;
text-align:center;
padding:0;
margin:0;
list-style:none;
}
#nav li {
float:left;
width:20%;
height:60px;
}
.fix {
position:fixed;
top:0;
left:0;
}
</style>
</head>
<div class="wrap">
<h1>在线书城</h1>
<p>有没有一本书让你仿佛遇到春风十里</p>
<ul id="nav">
<li>加入购物车</li>
<li>加入收藏</li>
<li>立即购买</li>
</ul>
<div class="con">
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
</div>
</div>
<script type="text/javascript">
var tit = document.getElementById("nav");
//alert(tit);
//占位符的位置
var rect = tit.getBoundingClientRect();//获得页面中导航条相对于浏览器视窗的位置
var inser = document.createElement("div");
tit.parentNode.replaceChild(inser,tit);
inser.appendChild(tit);
inser.style.height = rect.height + "px";
//获取距离页面顶端的距离
var titleTop = tit.offsetTop;
//滚动事件
document.onscroll = function(){
//获取当前滚动的距离
var btop = document.body.scrollTop||document.documentElement.scrollTop;
//如果滚动距离大于导航条据顶部的距离
if(btop>titleTop){
//为导航条设置fix
tit.className = "clearfix fix";
}else{
//移除fixed
tit.className = "clearfix";
}
}
</script>
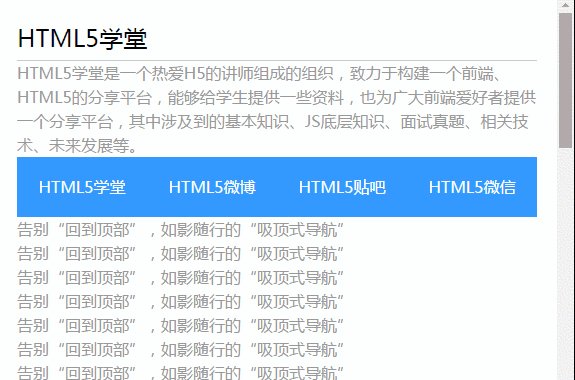
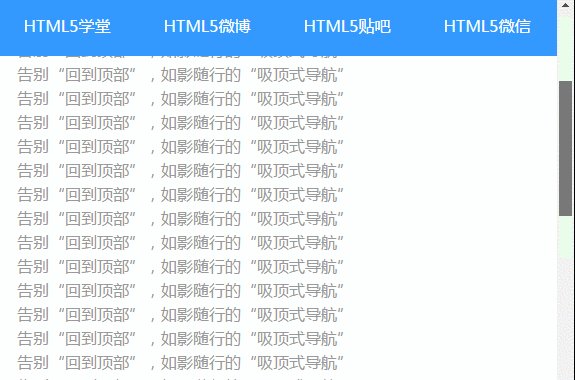
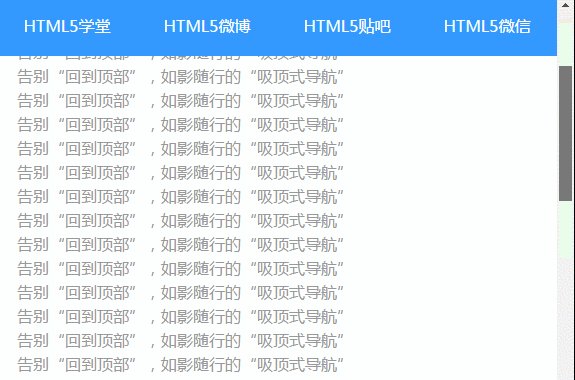
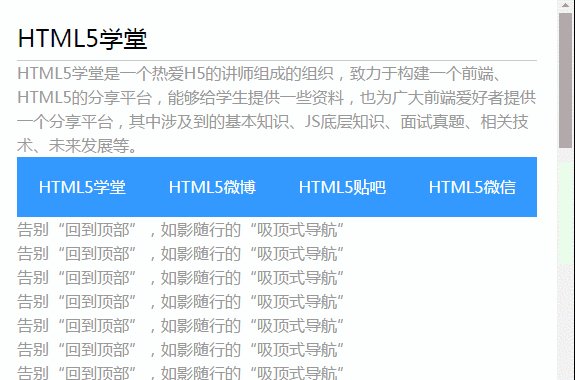
</html>Wenn die Seite nach unten scrollt und über die ursprüngliche Position der Deckennavigationsleiste hinausgeht, muss die Deckennavigationsleiste oben fixiert werden Im Fenster kann die allgemeine Deckennavigationsleiste auch durch eine Artikeltitelleiste, ein Suchfeld, eine Registerkartenleiste usw. ersetzt werden. Am häufigsten werden Baidu Nuomi, Tmall und Taobao verwendet. Gemeinsam ist, dass sie inhaltlich oder funktionell wichtig sind, aber nicht die wichtigsten Elemente sind. Die wichtigsten Elemente stehen in der Regel ganz oben .
1.Die Implementierungsidee besteht darin, das Scroll-Ereignis abzuhören und die Scroll-Position der aktuellen Seite zu bestimmenWenn der Scroll-Abstand größer ist als der Abstand vom oberen Rand der Navigationsleiste , verwenden Sie die Fensterpositionierung für die Navigationsleiste.
2. Die Implementierungsmethode ist die gleiche wie bei „Zurück nach oben“, Sie werden jedoch feststellen, dass die Seite bei Erreichen der kritischen Position wackelt, wenn die Navigationsleiste aktiviert ist behoben, der untere Inhalt füllt die Navigationsposition aus. Die Position, an der die Leiste verblieben ist. Es nahm die Position der Navigationsleiste ein und wackelte daher ein wenig. Hier setzen wir einen Platzhalter, der die Position der Navigationsleiste festhält .
Die Wirkung ist wie folgt:

Das obige ist der detaillierte Inhalt vonBeispielfreigabe zur Implementierung der Navigationsleisten-Deckenbedienung mithilfe von JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

