Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie die Navigation der ersten Ebene mit Schatten in CSS
So implementieren Sie die Navigation der ersten Ebene mit Schatten in CSS
- 黄舟Original
- 2017-07-24 10:59:371897Durchsuche
Eine schöne Navigation kann der Website den letzten Schliff geben. Wenn Benutzer bei der Suche nach Inhalten angeleitet werden, kann die Navigation auch die Stimmung des Benutzers beim Surfen auf der Website verändern. Die kreative Navigationsleiste sorgt dafür, dass Benutzer mehr Freude daran haben und ihr Interesse an der Website steigert.
Ich bin nicht gut in der Kunstproduktion, aber ich kann aus einigen schönen Websites gute Teile für meinen eigenen Gebrauch extrahieren und mit anderen teilen. Heute haben wir eine himmelblaue Navigation vorbereitet, damit alle gemeinsam lernen können.
Werfen wir zunächst einen Blick auf den endgültigen Effekt: 
Schritt 1: Platzieren Sie ein p als Hauptteil der Navigation
<p class="userPlaceMain"></p>
Schreiben Sie einen Stil dafür:
.userPlaceMain
{
clear: both;
width:1200px
height: 50px;
line-height: 50px;
background: #0090CE;
padding: 0 20px;
color: White;
-moz-box-shadow: 5px 5px 10px #B7B7B7;
box-shadow: 5px 5px 10px #B7B7B7;
}
Hinweis: hier-moz-box-shadow: 5px 5px 10px #B7B7B7; box-shadow: 5px 5px 10px #B7B7B7; ist der Navigationsschattenteil
Der Navigationseffekt ist zu diesem Zeitpunkt wie folgt :

Schritt 2: Navigationslinkinhalt platzieren
Ul li ungeordnet Liste wird hier verwendet
<ul>
<li><a id="userPlaceId_1" href="http://xunwn.com/1010100" class="userPlaceMainUlLiHover">主页</a>|</li>
<li><a id="userPlaceId_2" href="http://xunwn.com">形象展示</a>|</li>
<li><a id="userPlaceId_3" href="http://xunwn.com/photo/1010100">产品展示</a></li></ul>
Jetzt müssen Sie Ul Li Floats nach links setzen, verwenden Sie: float:left
.userPlaceMain ul li {
float: left;
margin-right: 10px;
}
Der Navigationseffekt ist zu diesem Zeitpunkt wie folgt: 
Nicht mehr weit von unserem endgültigen Ergebnis entfernt. In weiter Ferne müssen wir noch die Linktextbreite, den Hintergrund und den Abstand festlegen
Schritt 2: Legen Sie die Breite, den Hintergrund und den Abstand des Linktexts fest
Da es sich bei einem Tag um ein Inline-Tag handelt, falls erforderlich Um die Breite festzulegen, müssen Sie andere Verarbeitungsmethoden verwenden. Verwenden Sie hier display:inline-block, um die Breite festzulegen
.userPlaceMain ul li a
{
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
color: White;
display: inline-block;
width: 100px;
height: 100%;
font-size: 15px;
text-align: center;
margin-right: 10px;
}
Hinweis: text-shadow: 0 1px 0 rgba(0,0,0,0.3 ); soll dem Text Schatten hinzufügen
Zu diesem Zeitpunkt ist der Navigationseffekt wie folgt: 
Der Effekt ist jetzt viel besser, es muss noch ein letzter Schritt erledigt werden, nämlich die NavigationMausGleitstil
Dritter Schritt: Stellen Sie die Navigationsmaus gleitend ein Stil
Hier gibt es zwei Möglichkeiten, eine: direkt den CSS-Pseudoklassenselektor verwenden: Hover; zweitens: Javascript oder Juqery, um den CSS-Stil des Linktextes zu steuern , hier wird die erste verwendet, die einfacher ist
.userPlaceMain ul li a:hover{background: #0074A6;color:White; }
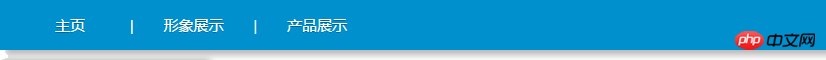
Der Endeffekt ist wie folgt: 
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Navigation der ersten Ebene mit Schatten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

