Heim >Web-Frontend >js-Tutorial >Detaillierte Erklärung der Funktion .scroll() in jQuery
Detaillierte Erklärung der Funktion .scroll() in jQuery
- 黄舟Original
- 2017-07-22 14:54:062484Durchsuche
Die Funktion
scroll() wird verwendet, um eine Handlerfunktion an das Scroll-Ereignis jedes passenden Elements zu binden. Diese Funktion kann auch zum Auslösen von Scroll-Ereignissen verwendet werden. Darüber hinaus können Sie zusätzliche Daten an den Event-Handler übergeben.
Das Scroll-Ereignis wird ausgelöst, wenn sich die Position der Scroll-Leiste des Elements ändert. Dieses Ereignis gilt im Allgemeinen nur für Fensterobjekte oder andere scrollbare Elemente (im Allgemeinen werden Bildlaufleisten angezeigt).
Darüber hinaus können Sie mehrere Event-Handler binden, indem Sie diese Funktion mehrmals für dasselbe Element aufrufen. Wenn das Scroll-Ereignis ausgelöst wird, führt jQuery die gebundenen Ereignisverarbeitungsfunktionen in der Reihenfolge der Bindung aus.
Um ein über scroll() gebundenes Ereignis zu löschen, verwenden Sie die Funktion unbind().
Diese Funktion gehört zum jQuery-Objekt (Instanz).
Syntax
jQueryObject.scroll( [ [ data ,] handler ] )
Wenn mindestens ein Parameter angegeben ist, bedeutet dies, dass die Handlerfunktion des Scroll-Ereignisses gebunden wird; wenn keine Parameter angegeben werden, bedeutet dies, dass das Scroll-Ereignis ausgelöst wird.
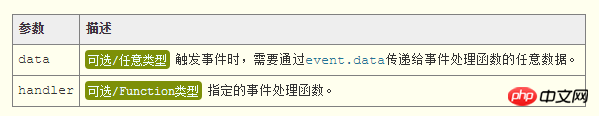
Parameter

jQuery 1.4.3 neue Unterstützung: scroll() unterstützt Datenparameter.
Dies im Parameterhandler zeigt auf das aktuelle DOM-Element. scroll() übergibt außerdem einen Parameter an den Handler: das Event-Objekt, das das aktuelle Ereignis darstellt.
Wenn der Rückgabewert des Funktionshandlers falsch ist, bedeutet dies, dass das Standardereignisverhalten des Elements verhindert und verhindert wird, dass das Ereignis im DOM-Baum sprudelt. Wenn beispielsweise die Handlerfunktion des Klickereignisses des Links false zurückgibt, kann das Standard-URL-Sprungverhalten des Links verhindert werden.
Rückgabewert
Der Rückgabewert der Funktion scroll() ist vom Typ jQuery und gibt das aktuelle jQuery-Objekt selbst zurück.
Beispiel und Beschreibung
Bitte beachten Sie den folgenden HTML-Beispielcode:
<div id="msg" style="height: 3000px;" ></div>
Jetzt binden wir die Handlerfunktion für das Scroll-Ereignis des Fensterobjekts (Sie). kann mehrere binden und beim Auslösen nacheinander entsprechend der Bindungsreihenfolge ausgeführt werden):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Funktion .scroll() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

