Heim >Web-Frontend >CSS-Tutorial >Spezifische Analyse des Hintergrundattributs in CSS
Spezifische Analyse des Hintergrundattributs in CSS
- 黄舟Original
- 2017-07-21 09:08:022039Durchsuche
1. Das Hintergrundattribut kann den Hintergrundstil eines Elements festlegen. Voraussetzung ist natürlich, dass das Element einen bestimmten Breiten- und Höhenwert hat.
Beginnen wir mit einer einfachen Hintergrundeinstellung:
#show-box {
width: 800px;
height: 500px;
Spezifische Analyse des Hintergrundattributs in CSS: #000;
Spezifische Analyse des Hintergrundattributs in CSS-image: url(image url);
}
</style>Hier stellen wir einfach die Farbe und Hintergrundtextur ein.
Werfen wir einen Blick auf die offiziellen Hintergrundattribute:
Syntaxformat:
Hintergrund: Farbe, Position, Größe, Wiederholung des Ursprungsclip-Anhangsbilds ;
Hinweis: Wenn die beiden Attribute „Position“ und „Größe“ gleichzeitig festgelegt sind, sollten Sie zur Trennung der beiden einen linken Schrägstrich „/“ anstelle von Leerzeichen verwenden Parameterwerte. Separat: „Position/Größe“.
1 Spezifische Analyse des Hintergrundattributs in CSS: url("img.jpg") center center/100% 100% no-repeat;
Attributtabelle (das Bild wird möglicherweise zu klein angezeigt, klicken Sie bitte mit der rechten Maustaste auf „In neuem Tab öffnen“, um das Originalbild anzuzeigen):

1.Farbe: Hintergrundfarbwert. Dieses Attribut fügt dem gesamten Element Farbe hinzu und befindet sich unten (dies ist sichtbar, wenn ein Hintergrundbild vorhanden ist).
Optionaler Wert: Der Standardwert ist transparent, andere Werte können durch Anzeigen der „CSS-Farbwerttabelle“ festgelegt werden.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS-color: #000000;
Spezifische Analyse des Hintergrundattributs in CSS-color: blue;
Spezifische Analyse des Hintergrundattributs in CSS-color: rgb(255, 255, 255);
Spezifische Analyse des Hintergrundattributs in CSS-color: rgba(255, 255, 255, 0.8);
}
</style>2.Position: die Positionierung des Hintergrundbilds. Wenn keine Bildeinstellung vorhanden ist, hat dieses Attribut keine Auswirkung.
Optionale Werte: zwei Parameter, horizontale Position und vertikale Position. Wenn nur ein Wert vorhanden ist, ist der zweite Wert „Mitte“.
Der Standardwert ist die obere linke Ecke des Elements. Positionsschlüsselwörter (oben, rechts, unten, links, Mitte) können verwendet werden. Prozent (basierend auf der Elementgröße). Pixelwert.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS-position: center;
Spezifische Analyse des Hintergrundattributs in CSS-position: center top;
Spezifische Analyse des Hintergrundattributs in CSS-position: 0 100px;
Spezifische Analyse des Hintergrundattributs in CSS-position: 10% 20%;
}
</style>
3.Größe: Bildgröße. Auf Bilder angewendet.
Optionale Werte: zwei Werte. Wenn nur ein Wert vorhanden ist, ist der zweite Wert automatisch.
Die Standardgröße ist die Größe des Bildes selbst. Sie können Pixelwerte und Prozentwerte (basierend auf der Elementgröße) verwenden.
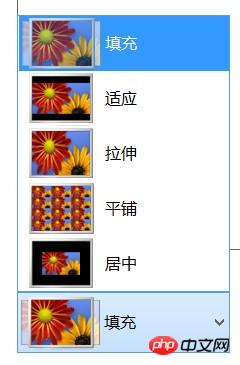
Abdecken: Skalieren Sie das Bild proportional, um dieses Element abzudecken. Ähnlich dem „Füllen“ des Desktop-Hintergrunds in Windows.
enthalten: Skalieren Sie das Bild proportional, um es an die Breite oder Höhe des Elements anzupassen. Ähnlich der „Anpassung“ des Desktop-Hintergrunds in Windows.

4.Wiederholen: Kachelmethode.
Wiederholen: Vollständig kacheln, das Bild kopieren, um das gesamte Element auszufüllen. (Standard)
Wiederholen-x: Horizontal kacheln, kopieren und kacheln in horizontaler Richtung.
Wiederholen-y: Vertikal kacheln, kopieren und kacheln in vertikaler Richtung.
No-Repeat: Keine Kachelung, nur ein Bild verwenden.
5.Ursprung: der Referenzbereich des Hintergrunds.
Optionale Werte: border-box, padding-box, content-box.
6.clip: Der sichtbare Bereich des Hintergrunds.
Optionale Werte: border-box, padding-box, content-box.
Vergleichen Sie die Darstellungen verschiedener Werte:
1. Ursprung: Border-Box; Clip: Border-Box;
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS: url("img.jpg") no-repeat border-box border-box;
}
</style> 
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS: url("img.jpg") no-repeat padding-box border-box;
}
</style> 
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS: url("img.jpg") no-repeat content-box border-box;
}
</style> 
Es Es ist ersichtlich, dass der Ursprung die Position festlegt und der Clip das Hintergrundbild entsprechend dem Bereich zuschneidet.
<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
Spezifische Analyse des Hintergrundattributs in CSS: url("img.jpg") no-repeat border-box content-box;
}
</style> 
8. Mehrere Hintergrundeinstellungen. Bilder importieren: Hintergrundbild: URL(Bild-URL); 2. Mehrere Hintergrundeinstellungen. So schreiben Sie mehrere Hintergründe: Trennen Sie sie durch Kommas "," und fahren Sie mit dem Schreiben der Hintergrundattribute fort. Hintergrund:
Farbpositionsgröße Wiederholung des Ursprungsclip-Anhangsbilds,
Farbpositionsgröße Wiederholungsursprungsclip-Anhangsbild; Spezifische Attribute können ebenfalls festgelegt werden einzeln :Hintergrundbild: URL(Bild-URL 1), URL(Bild-URL 2);Das obige ist der detaillierte Inhalt vonSpezifische Analyse des Hintergrundattributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

