Heim >Web-Frontend >CSS-Tutorial >Beispielanalyse, wie der Hintergrund eines CSS-Elements transparent eingestellt wird (Grafik und Text)
Beispielanalyse, wie der Hintergrund eines CSS-Elements transparent eingestellt wird (Grafik und Text)
- 黄舟Original
- 2017-07-20 09:57:371683Durchsuche
Um den Hintergrund eines bestimmten Elements transparent zu machen, geht das unter Chrome, Firefox und Opera so:
background-color: rgba(0, 0, 0, 0.4);
Der letzte Parameter 0,4 in RGBA ist die gewünschte Transparenz, im Bereich von 0~ zwischen 1.
Im IE sieht es normalerweise so aus:
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
Opazität steht für Transparenz, ihr Wertebereich liegt zwischen 0 und 100
So machen Sie es mit verschiedenen Browsern kompatibel ? Schreiben Sie sie einfach zusammen.
Da ie RGBA nicht unterstützt, wird es ignoriert. Andere Browser ignorieren im Allgemeinen diejenigen, die sie nicht unterstützen.
Hier ist ein Beispiel:
HTML-Code:
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
CSS-Code:
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}Anzeigeeffekt:
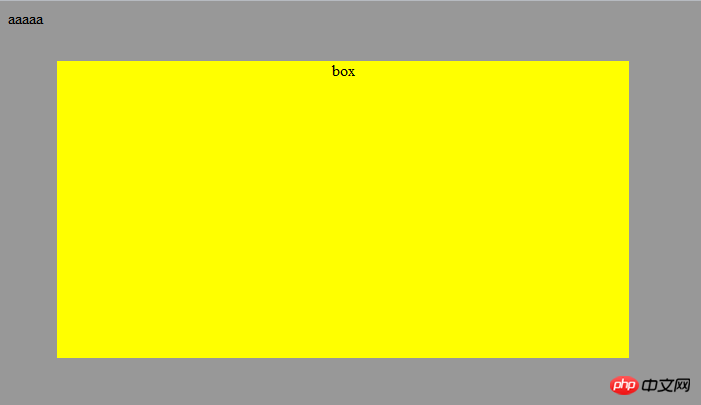
chrome :

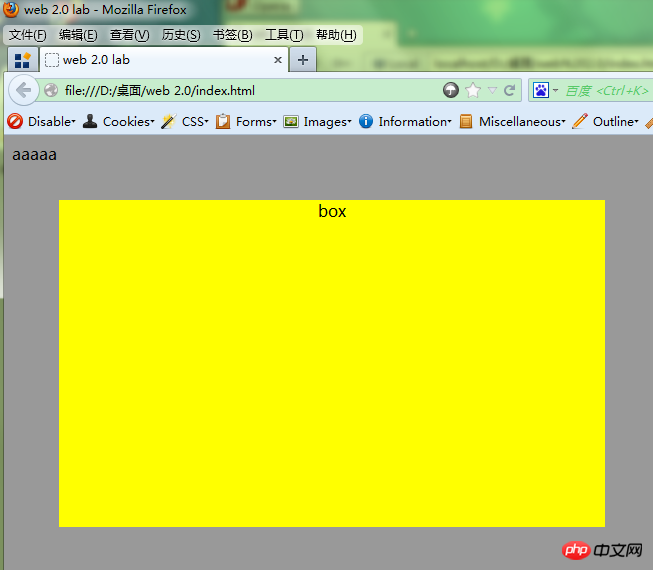
Firefox:

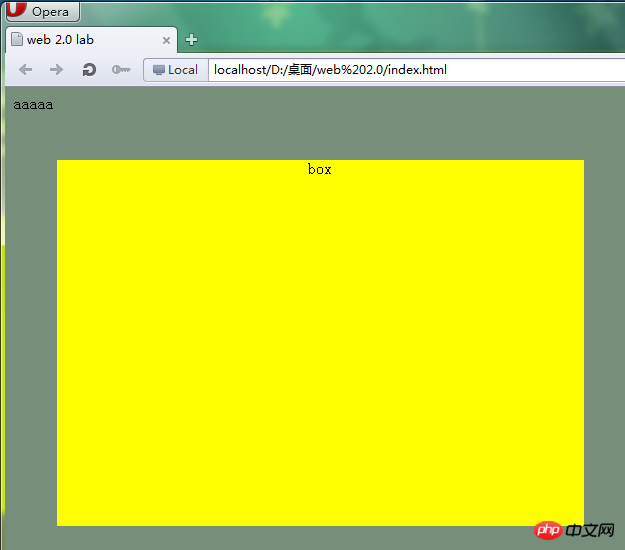
Oper:

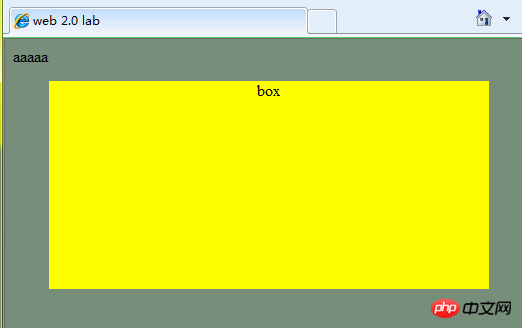
ie8:

Darüber hinaus kann dies auch in Chrome, Firefox und Opera erfolgen:
Deckkraft: 0,4;
Aber in diesem Fall wird die Transparenz aller Unterelemente auf den gleichen Wert gesetzt und der Effekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonBeispielanalyse, wie der Hintergrund eines CSS-Elements transparent eingestellt wird (Grafik und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

