Heim >Web-Frontend >js-Tutorial >Eine Fallstudie zur Verwendung von jQuery zur Nachahmung der Paginierungs-Footprints von Baidu
Eine Fallstudie zur Verwendung von jQuery zur Nachahmung der Paginierungs-Footprints von Baidu
- 黄舟Original
- 2017-07-20 09:21:481394Durchsuche
In diesem Artikel wird hauptsächlich der von jQuery implementierte Nachahmungscode für den Baidu-Paginierungseffekt vorgestellt. Er verwendet jQuery, um verschiedene Stile für unterschiedliche ungerade und gerade Seitenzahlen festzulegen. Dies ist ein sehr einfaches und praktisches Beispiel Artikel
Beschreibt den nachgeahmten Baidu-Paging-Footprint-Effektcode, der von jQuery implementiert wird. Teilen Sie es als Referenz mit allen:
Dies ist ein Paginierungs-Footprint-Effekt, der auf Jquery basiert. Das Prinzip besteht darin, dass alle Footprint-Elemente mit ungeraden Nummern unterschiedliche Stile erhalten Andere nicht ungerade Elemente erhalten andere Stile. Folgen Sie einfach dem Standardstil.
Parameterbeschreibung:
obj sind alle ungeraden Elemente
sogar das aktuelle Klick-Trigger-Ereignis
bg ist das Footprint-Element
active_bg ist der Footprint-Hintergrund nach dem Klicken
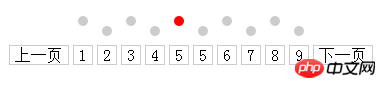
Der Screenshot des Laufeffekts lautet wie folgt:

Die Online-Demo-Adresse lautet wie folgt:
http://demo.jb51. net/js/2015/jquery-f -baidu-page-style-codes/
Die spezifischen Codes lauten wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度分页足迹</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<style type="text/css">
.page{padding:100px 0;zoom:1}
.page:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
.page span{position:relative;margin:0 2px;border:solid 1px #ccc;float:left;}
.page span a{padding:2px 5px;cursor:pointer;}
.page span i{display:block;height:10px;width:10px;background:#ccc;border-radius:50%;position:absolute;left:50%;top:-20px;margin-left:-5px;}
.page span i.active_i{background:red;}
</style>
<script type="text/javascript">
$(document).ready(function(){
function pageStyle(obj,even,bg,active_bg){
/*参数说明:
obj为所有奇数元素
even当前所要点击触发事件
bg为足迹元素
active_bg为点击后的足迹背景
作者:zoowar
*/
$(obj).css("top","-30px");
$(even).click(function(){
$(this).siblings(bg).addClass(active_bg).parent().siblings().find(bg).removeClass(active_bg);
})
}
pageStyle(".page i:even",".page a","i","active_i");
})
</script>
</head>
<body>
<p class="page">
<span><a>上一页</a></span>
<span><a>1</a><i class="active_i"></i></span>
<span><a>2</a><i></i></span>
<span><a>3</a><i></i></span>
<span><a>4</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>5</a><i></i></span>
<span><a>6</a><i></i></span>
<span><a>7</a><i></i></span>
<span><a>8</a><i></i></span>
<span><a>9</a><i></i></span>
<span><a>下一页</a></span>
</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonEine Fallstudie zur Verwendung von jQuery zur Nachahmung der Paginierungs-Footprints von Baidu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

