Heim >Web-Frontend >CSS-Tutorial >Beispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS
Beispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS
- 黄舟Original
- 2017-07-19 15:56:331930Durchsuche
Apropos Ausrichten: In der Schnittstellennavigation wie Word, Powerpoint, Outlook usw. gibt es tatsächlich eine Schaltfläche zum Ausrichten (verteilte Ausrichtung), die wir häufiger verwenden Wenn Sie daran gewöhnt sind, können Sie Text oder Module auf der Seite links, zentriert oder rechts ausrichten.

Seit dem Aufkommen des responsiven Webdesigns wird vor allem auf dem mobilen Endgerät immer mehr ein tuchadaptives Layout verwendet, um beides miteinander in Einklang zu bringen Enden scheint immer wichtiger zu werden. Wie kann man also mit CSS eine Ausrichtung an beiden Enden erreichen? Ich glaube, dass dies eine der Methoden ist, über die ich heute sprechen werde Lesen Sie unten ~
Das folgende Bild ist die Demo, die implementiert werden muss, wobei Screenshots mit einer Breite von 320 Pixel, 480 Pixel und 640 Pixel aufgenommen werden. Mit anderen Worten, wenn die Breite des Browserfensters angepasst wird, wird die Höhe angepasst Das Schaltflächenmenü bleibt unverändert und die Breite wird automatisch angepasst und am linken und rechten Ende ausgerichtet:

Inhaltsverzeichnis (aktualisiert 20161028)
Verwenden Sie text -align:justify
Verwenden Sie justify-content:space-between
Spalte verwenden (mehrspaltiges Layout)
Beispiel für mobile Textausrichtung (neu)
Methode 1: Verwenden Sie text-align:justify
Vielen Dank, dass Sie sich dem Klassenkameraden anschließen Die Verwendung dieser Lösung kann mit allen Browsern kompatibel machen , aber die Implementierung wird komplizierter sein und riecht nach einem Hack
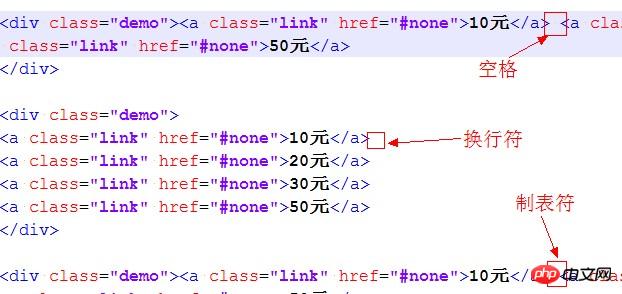
Das text-align:justify-Attribut ist vollständig kompatibel . Bitte achten Sie darauf, dass zwischen den Modulen Leerzeichen/Neuzeilen/Tabulatoren hinzugefügt werden ] zwischen Wörtern

<p>模块内的元素之间为 分隔,只支持webkit和Gecko内核浏览器</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为换行符</p><br /><p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为空格符</p><br /><p class="demo"><a class="link" href="#none">10元</a> <a class="link" href="#none">20元</a> <a class="link" href="#none">30元</a> <a class="link" href="#none">50元</a></p><br /><p>模块内的元素之间为无分隔符,justify不起作用</p><br /><p class="demo"><a class="link" href="#none">选项1</a><a class="link" href="#none">选项2</a><a class="link" href="#none">选项3</a><a class="link" href="#none">选项4</a></p><br />CSS:
{:;:;}{:;:;:;:;
}{:;
}{:;:;:;:;:;:;
}{:;:;:;:;:;:;:;:;:;:;:;:;:;:;
} Methode 2: Verwenden Sie justify- content:space-between
box-pack ist ein neues Attribut von CSS3, das von display:box abhängt (alte Version des flexiblen Layouts, Box-Pack bestimmt die horizontale Ausrichtung von sub). -tags. Die optionalen Werte sind start | end |. Die Verwendung von box-pack:justify zum Ausrichten beider Enden ist sehr einfach und erfordert weniger Code. Um mit der Zukunft Schritt zu halten, ist display:flex (neue Version des flexiblen Layouts) auch in ~ geschrieben.
Wenn Sie eine Webanwendung basierend auf dem Webkit-Kernel und Winphone IE10 und höher entwickeln, wird alles so sein einfach~
Für eine Einführung in das Box-Modell-Layout finden Sie hier einen Artikel „CSS-Box-Flex-Eigenschaften und anschließend eine Einführung in das flexible Box-Modell“. Er ist gut geschrieben und jedem zu empfehlen ~HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS:
*{margin:0;padding:0;}/*
说明:
display:box定义布局为盒模型后,可使用盒模型下的box-pack:justify属性*/.demo{
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-pack:justify;
-webkit-justify-content:space-between;
-ms-flex-pack:justify;
justify-content:space-between;
}.demo a{
width:20%;
display:block;
height:44px;
line-height:44px;
text-align:center;
border:1px solid #428cc8;
color:#666;
font-size:16px;
margin-bottom:5px;
border-radius:3px;
background-color:#fefefe;
background-image:-webkit-gradient(linear,left top,left bottom,color-stop(0,#fefefe),color-stop(1,#eee));
color:#666;
text-decoration:none;
}Methode 3: Spalte verwenden (mehrspaltiges Layout)
Spalte ist auch Eine Eigenschaft von CSS3, die ein mehrspaltiges Layout bedeutet. Die Ausrichtung beider Enden ist ebenfalls sehr einfach. Sie müssen lediglich die Anzahl der Module so einstellen, dass sie mit der Anzahl der Spalten übereinstimmt. Die automatische Anpassungsmethode ist jedoch geringfügig Anders als bei der Verwendung von Box-Pack, da der Abstand von Spalte zu Spalte noch nicht als Prozentsatz definiert werden kann. Glücklicherweise unterstützt es derzeit alle erweiterten Browser und die Unterstützung für IE10 ist ebenfalls gut.
IE9 und niedrigere Versionen werden jedoch nicht unterstützt.Für diejenigen, die nicht mit Winphone7 kompatibel sein müssen Mobiltelefone (IE9), Sie können die mächtige Rolle der Spalte voll ausschöpfen~
HTML:
<p class="demo">
<a class="link" href="#none">10元</a>
<a class="link" href="#none">20元</a>
<a class="link" href="#none">30元</a>
<a class="link" href="#none">50元</a></p>CSS:
Das obige ist der detaillierte Inhalt vonBeispielanalyse von drei Methoden zur Erzielung einer Ausrichtung an beiden Enden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

