Heim >Web-Frontend >CSS-Tutorial >Einführung in Größen- und Schrifteinheiten (em, px, %) in CSS
Einführung in Größen- und Schrifteinheiten (em, px, %) in CSS
- 黄舟Original
- 2017-07-19 13:30:581942Durchsuche
Im Gesamtlayout der Seite sind auch die Größe der Seitenelemente (Länge, Breite, Innen- und Außenränder usw.) und die Größe der Seitenschriftart wichtige Aufgaben. Eine angemessene Einstellung sorgt dafür, dass die Seite gut organisiert, fokussiert und optisch ansprechend aussieht. Im Gegenteil, eine unfreundliche Einstellung der Seitengröße und Schriftgröße erhöht die Komplexität der Seite und erhöht die Komplexität des Verständnisses der Seite durch den Benutzer, auch heute noch, mit dem Aufkommen endloser Zugriffsterminals (iPhone, iPad, PC, Android). ..), wird die Anpassung an verschiedene Zugangsterminals zu einer „heißen Kartoffel“ in Ihren Händen. Daher ist in den letzten Jahren das „Flow-Layout“ im „Neun-Quadrat-Raster“-Stil wieder zurückgekehrt. Um das Seitenlayout und andere Wartbarkeit und Skalierbarkeit zu gewährleisten, versuchen wir, die Größe der Seitenelemente und die Schriftgröße auf relative Werte und nicht mehr auf isolierte feste Pixel festzulegen. Damit sich bei einer Größenänderung des übergeordneten Elements auch die untergeordneten Elemente an die Änderung anpassen können. Neben der Kombination einer kleinen Anzahl der neuesten CSS3-@media-Abfragen, um ein „responsives Layout“ zu erreichen, sind auch CSS-Frameworks wie Bootstrap auf dem Vormarsch.
In CSS unterteilt das W3C-Dokument jedoch Größeneinheiten in zwei Kategorien: relative Längeneinheiten und absolute Längeneinheiten. Relative Längeneinheiten können jedoch entsprechend verschiedenen Referenzelementen in relative Schriftarteinheiten und relative Fenstereinheiten unterteilt werden. Zu den relativen Einheiten der Schriftart gehören: em, ex, ch, rem; zu den relativen Einheiten des Fensters gehören: vw, vh, vmin, vmax. Die absolute Positionierung hat eine feste Größe und verwendet physikalische Maßeinheiten: cm, mm, in, px, pt und pc. In tatsächlichen Anwendungen verwenden wir jedoch am häufigsten em, rem, px und Prozentsatz (%), um die Größe von Seitenelementen zu messen.
px: Pixeleinheit. Es ist jeder kleine Punkt, der auf dem Bildschirm angezeigt wird, was die kleinste Anzeigeeinheit darstellt. Es handelt sich um eine absolute Größeneinheit;
em: Es beschreibt die angewendete Schriftgröße relativ zum aktuellen Element, ist also auch eine relative Längeneinheit. Die Standardschriftgröße allgemeiner Browser beträgt 16 Pixel, dann ist 2em == 32 Pixel: Prozentsatz, eine reinere relative Längeneinheit. Es beschreibt den prozentualen Wert relativ zum übergeordneten Element. Beispielsweise ist 50 % die Hälfte des übergeordneten Elements.
Was hier beachtet werden muss, ist: em ist relativ zur Schriftgröße, die auf das aktuelle Element angewendet wird; und Prozentsatz ist relativ zur Größe des übergeordneten Elements. Zum Beispiel:
HTML:
<p class="parent">
<p class="em-demo">
设置长度为5em demo
</p>
<p class="percentage-demo">
设置长度为80% demo
</p>
</p>p{
border: 1px dashed #808080;
margin:10px
}
.parent{
width: 200px;
font-size: 18px;
}
.em-demo{
width: 5em;
}
.percentage-demo{
width: 80%
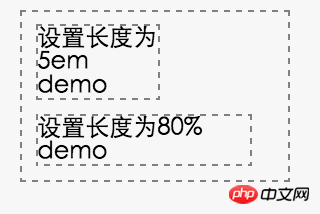
} Auf dem Bild können wir Out sehen : Stellen Sie die erste Zeichenzeile von 5em p auf genau 5 Zeichen ein, da sie, wie oben erwähnt, relativ zur Größe der aktuellen Elementschriftart ist, 5 * 18 = 90 Pixel. Die prozentuale Anzeige wird größer sein, da sie relativ zur Größe des übergeordneten Elements ist, 200 * 80 % = 160 Pixel. 
Sie können die Größe und Schriftgröße von Elementen für px, em und Prozentsatz festlegen, aber jedes hat seine eigenen unterschiedlichen Anwendungsszenarien. Eine unangemessene Nutzung führt zu Seitenverwirrung und Schwierigkeiten bei der Wartung und Erweiterung. Für ihre Verwendung gibt es die folgenden Best Practices, die von allen anerkannt werden:
1. Versuchen Sie, relative Größeneinheiten zu verwenden
Bei der relativen Größeneinheitsmessung ist es beim Anpassen des Seitenlayouts nicht erforderlich, alle internen DOM-Strukturen zu durchlaufen und die Größe interner Unterelemente zurückzusetzen. Gleichzeitig kann es auch besser an mehrere angepasst werden Auflösungen. Rate und Bildschirmterminal. Die relative Positionierung bedeutet nicht, dass die Seite als Ganzes adaptiv ist.
Natürlich wird für diejenigen, die möchten, dass sich das „responsive Design“ der gesamten Website an die endlose Vielfalt an Zugangsterminals von heute anpasst, das relative Größenlayout von größerem Wert sein. Wir müssen lediglich die @media-Abfrage von CSS3 nutzen, um die Gesamtbreite des Umfangs festzulegen, und es kommt zu einer geringfügigen inkonsistenten Benutzererfahrung auf allen Geräten. Bezüglich „responsivem Layout“ können Sie eher auf neue CSS-Frameworks wie Bootstrap verweisen.
Für relative Größeneinheiteneinstellungen: em und %, da sie unterschiedliche relative Referenzobjekte haben und daher auch unterschiedliche Verwendungsszenarien haben. Wenn Sie die Größe entsprechend der Schriftgröße des aktuellen Elements ändern möchten, verwenden Sie am besten em, z. B.: Zeilenhöhe, Schriftgröße. Im Gegenteil, wenn sich die Größe mit dem übergeordneten Container oder dem gesamten Seitenlayout ändert, ist es besser, % als Höhen- und Breiteneinstellungen des Elements zu verwenden.
2. Verwenden Sie nur absolute Größen für vorhersehbare Elemente
Nicht alle Elemente legen relative Größen fest. Nur das Beste. Für vorhersehbare Größen wie Diagrammsymbole, Multimediaelemente wie Videos und die Gesamtbreite der Webseite ist die Festlegung eines absoluten Pfads möglicherweise die beste Wahl. Sie müssen jedoch bestimmte Szenarien ausprobieren, um das beste Erlebnis zu erzielen. Unabhängig davon, wie wir die relative Größe festlegen, wird es in der äußeren Ebene immer einige absolute Größenmessungen geben, sodass es relative Größeneinstellungen wie Prozentsätze geben kann.
3. Versuchen Sie, em, rem für die Schriftgröße zu verwenden
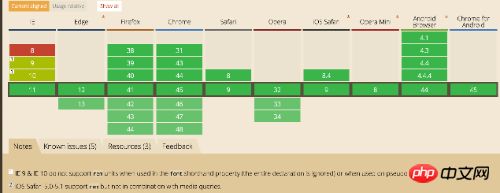
Ähnlich wie bei der größtmöglichen Verwendung relativer Größeneinheiten empfiehlt W3C aus Gründen der Wartbarkeit und Skalierbarkeit der Schriftgröße die Verwendung von em als Schriftgrößeneinheit. Es ist zu beachten, dass die Berechnung der tatsächlichen Schriftgröße relativ mühsam wird, wenn drei oder mehr Ebenen mit Einstellungen für die relative Schriftgröße vorhanden sind. Wenn die Browserkompatibilität erfüllt ist, können Sie derzeit die Verwendung der neuen Funktion rem von CSS3 in Betracht ziehen: Festlegen der relativen Größe basierend auf der Schriftgröße des festen Stammelements. Dies ist auch eine Verwendungsmethode, die in letzter Zeit in mobilen Apps aufgetaucht ist Jahre. Rem-Kompatibilität, wir können sie über die Can I Use-Website erhalten. 4. @media-Abfrage zur Plattformanpassung, jeglicher Missbrauch ist jedoch untersagt Wie oben erwähnt, kann uns die @media-Abfrage von CSS3 dabei helfen, ein adaptives Layout von Multiplattform-Terminals zu erreichen und eine bessere Benutzererfahrung zu erzielen. Dies bedeutet jedoch nicht, dass wir es überall missbrauchen können. Es gibt zu viele Plattformunterschiede im CSS-Code, was auch die Lesbarkeit und Wartbarkeit des Codes erschwert. Eine bessere Möglichkeit besteht darin, es sinnvollerweise nur in den Szenarien zu verwenden, in denen es verwendet werden muss, z. B. bei der Gesamtbreite des Seitenrands, bei Menüleisten mit unterschiedlichen Anzeigen usw. Durch die Umstellung auf ein „flüssiges Layout“ kann eine größere Anpassungsfähigkeit der Erfahrung erreicht werden. In Bezug auf Responsive Design ist dies ein Kompromiss zwischen Entwicklungszyklus, Kosten und Plattformerfahrung. Wenn die Kosten für Entwicklung und Wartung nicht berücksichtigt werden, können für unterschiedliche Plattformterminals unterschiedliche Seitendesigns bereitgestellt werden, sodass die Benutzererfahrung benutzerfreundlicher wird. Aber in der tatsächlichen Entwicklung sind auch die Entwicklungs- und Wartungskosten sowie der Produktlebenszyklus wichtige Kompromisse, und Responsive Design ist das Ergebnis des Kompromisses zwischen ihnen. 
Das obige ist der detaillierte Inhalt vonEinführung in Größen- und Schrifteinheiten (em, px, %) in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

