Heim >Web-Frontend >js-Tutorial >Detailliertes Beispiel dafür, wie JavaScript setTimeout verwendet, um eine Zyklusanimation zu implementieren
Detailliertes Beispiel dafür, wie JavaScript setTimeout verwendet, um eine Zyklusanimation zu implementieren
- 黄舟Original
- 2018-05-11 14:08:422768Durchsuche
Das Beispiel in diesem Artikel teilt den spezifischen Code von setTimeout zur Implementierung einer Zyklusanimation als Referenz. Der spezifische Inhalt lautet wie folgt:
Ich dachte immer, dass der Animationseffekt mit setInterval ausgeführt wird. Es ist auch einfacher zu verstehen, die Ausführung fortzusetzen, bis setInterval gelöscht wird, wenn die Bedingung erneut auftritt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
</html>In den letzten Tagen habe ich Beispiele für die Verwendung von setTimeout zum Erstellen von Animationen gesehen, die ich zunächst nicht verstand. Es besteht ein Zusammenhang zwischen Animation und verzögerter Ausführung (eigentlich besteht ein Zusammenhang, der später besprochen wird). Der Code sieht folgendermaßen aus:
Der Code sieht wie oben aus. Was ich damals nicht verstand, war, warum die Verzögerungszeit jedes Mal erhöht wurde? Warum stoppt die Ausführung kurz nach Erreichen von 200 Pixel? i ist offensichtlich Zeit, aber warum ist es dasselbe wie Entfernung?
for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
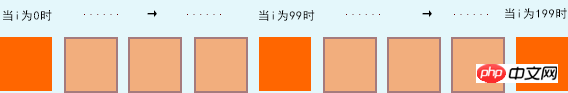
}Um zunächst die erste Frage zu beantworten: Die for-Schleife ist eigentlich der Schlüssel zur Animation. Durch einfaches Ausführen von setInterval wird das Objekt nur einmal bewegt. Sie können den Code zunächst analysieren: Wenn i 0 ist, bewegt sich das Objekt um 1 Pixel, wenn i 1 ist, ist es nach links 2 Pixel und die Verzögerung beträgt 1 Millisekunde. . . . Wenn i 99 ist, beträgt left 100 Pixel und die Ausführung wird um 99 Millisekunden verzögert. . . Wenn i 199 ist, beträgt left 200 Pixel und die Ausführung wird um 199 Millisekunden verzögert. . . Die Verzögerungszeit erhöht sich mit der Bewegung des Objekts. In gewisser Hinsicht hängt die Verzögerung also nicht unbedingt mit der Animation zusammen. Aber aus einer kontinuierlichen Perspektive (die for-Schleife spielt eine Rolle) wird basierend auf unserer visuellen Beständigkeit eine Animation erstellt, die durch ein Bild dargestellt wird:
Schleife, Ein Animationseffekt entsteht. 
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie JavaScript setTimeout verwendet, um eine Zyklusanimation zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

