Heim >Web-Frontend >HTML-Tutorial >html Entfernen Sie Leerzeichen, um den leeren Bereich im Browser aufzulösen
html Entfernen Sie Leerzeichen, um den leeren Bereich im Browser aufzulösen
- 巴扎黑Original
- 2017-07-21 11:26:282215Durchsuche
Als ich heute Bilder schnitt, stieß ich auf ein Kompatibilitätsproblem. Glücklicherweise wurde das Problem endlich durch den Artikel von Lehrer Zhang Jinxin gelöst! Aber als ich den Artikel von Lehrer Zhang las, verstand ich etwas nicht, konnte aber nicht die Antwort finden, die ich wollte, und es kam mir so vor. Ich schreibe meine Gedanken auf. Wenn etwas nicht stimmt, weisen Sie es bitte darauf hin.
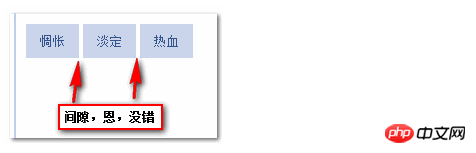
Wie im Bild gezeigt (Beispiel 1):

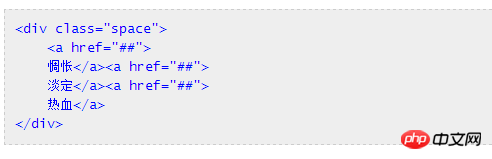
Dies ist ein Beispielcode aus dem Artikel von Lehrer Zhang. Die Struktur des Codes ist ein Div-Inhalt 3 a-Elemente, jedes a-Element belegt eine Zeile, sodass bei der Anzeige im Browser eine Lücke zwischen den a-Elementen entsteht, wie in der Abbildung gezeigt:

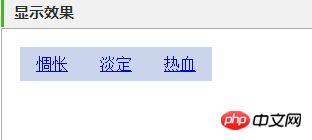
Dann Hier kommt das Problem! Ändern Sie den Code so, wie im Bild gezeigt (Beispiel 2):

Das Endergebnis sieht so aus, wie im Bild gezeigt:

Der Abstand zwischen a-Elementen ist verschwunden! Warum führen einige geringfügige Änderungen im Code zu unterschiedlichen Ergebnissen? Das lässt mich, eine Jungfrau, in tiefes Nachdenken verfallen...@-@!

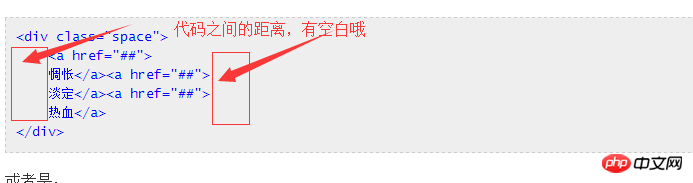
So verstehe ich es: Im Code in Beispiel 1 gehört der Abstand zwischen einem Element und einem Element zum Abstand zwischen Elementen und wird letztendlich im Browser angezeigt Leerzeichen in, entlehnt eine Passage aus dem Artikel von Lehrer Zhang: „Der Grund für den Leerraum zwischen Elementen ist der Abstand zwischen Tag-Segmenten. Wenn Sie also die Leerzeichen in HTML entfernen, entsteht kein natürlicher Abstand.“ Fall 2. Im Bild ist es wie folgt:

Zwischen dem Code und dem Code befindet sich ein leerer Teil, aber dieser leere Teil gehört zum Abstand zwischen dem Element und Inhalt (das a-Element und sein Inhalt) sind nicht die Leerzeichen zwischen den Elementen, die Lehrer Zhang im Artikel erwähnt hat, sodass bei der Anzeige im Browser keine Leerzeichen vorhanden sind. Also? Einige geringfügige Änderungen im Code können Ihnen bei der Lösung großer Probleme helfen! Wie im obigen Beispiel hat mir die Änderung des Abstands zwischen Elementen in den Abstand zwischen Elementen und Inhalt geholfen, das Kompatibilitätsproblem zu lösen!
Das Obige ist das Wissen, das ich heute gewonnen habe. Natürlich kann mein Verständnis falsch sein, aber wenn Sie andere Ideen haben, sagen Sie es unbedingt! Kommentar~
Das obige ist der detaillierte Inhalt vonhtml Entfernen Sie Leerzeichen, um den leeren Bereich im Browser aufzulösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

