Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erklärung des -Tags in HTML5
Detaillierte Erklärung des -Tags in HTML5
- 黄舟Original
- 2017-07-17 13:32:482962Durchsuche
Heute habe ich das Ruby-Tag von HTML5 gelernt. Ich fand es ziemlich interessant, also werde ich es aufzeichnen.
Ruby kann Annotations--Tags erstellen, mit rp- und rt-Tags darin.
ec41f2147470148e85ad0337a362103e Tag definiert Kommentare oder phonetische Symbole.
515718f19dfe6612658be14be18aa0ec Teilen Sie Browsern mit, die Ruby-Elemente nicht unterstützen, wie sie angezeigt werden sollen.
7240f116d85a7ee375466871bc33670a Das Tag definiert den Inhaltstext der Ruby-Anmerkung.
Meine erste Reaktion, nachdem ich dieses Tag gelernt habe, ist, dass ich eine Möglichkeit habe, Kana-Anmerkungen für japanische Wörter zu erstellen, die ich nicht lesen kann! ! !
Der Code lautet wie folgt, um einen kleinen Kommentar zu einem japanischen Satz zu machen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
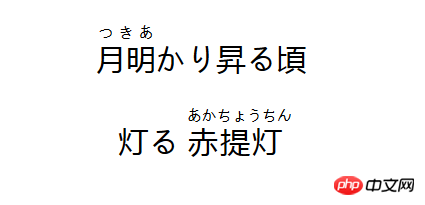
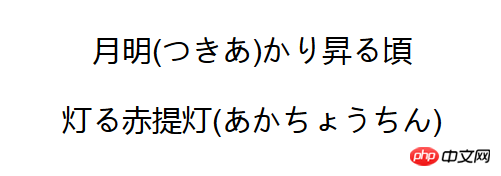
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>Der Effekt ist wie folgt:
Firefox Google:


Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des -Tags in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
-Tag und demNächster Artikel:Der Unterschied zwischen dem-Tag in HTML
-Tag und dem-Tag in HTML

