Heim >Web-Frontend >js-Tutorial >Express implementiert Front-End- und Back-End-Kommunikation, um Bilder in die Speicherdatenbank (MySQL) hochzuladen. Narrensicheres Tutorial (1)_Javascript-Kenntnisse
Express implementiert Front-End- und Back-End-Kommunikation, um Bilder in die Speicherdatenbank (MySQL) hochzuladen. Narrensicheres Tutorial (1)_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:26:312277Durchsuche
Ich habe mehr als ein Jahr lang im Front-End gekämpft und mich schließlich dazu entschlossen, meinen ersten Blog zu schreiben (obwohl der Inhalt größtenteils originell ist, handelt es sich um einen integrierten Inhalt. Der Grund, warum ich angefangen habe). Die Verwendung von Express liegt daran, dass ich es wollte Der Test empfängt die vom Frontend hochgeladenen Bilder und gibt sie zurück, um das Hochladen von Bildern zu realisieren. Alle im Backend sind ziemlich beschäftigt, also habe ich keine andere Wahl, als es selbst zu tun (hey, sie wurden alle rausgedrängt).
Dieses Tutorial eignet sich für Web-Frontend-Entwickler, die noch nicht mit Node vertraut sind und schnell ihr eigenes Framework basierend auf express4.x erstellen können.
Zuerst Express installieren, http://www.expressjs.com.cn/starter/installing.html, und während des Installationsvorgangs bis zum Ende die Eingabetaste drücken.
Fahren Sie nach Abschluss der Installation mit der Installation des Express-Anwendungsgerüsts fort und generieren Sie das Standardprojekt
$ npm install express-generator -g
(-g bedeutet globale Installation, Sie können es beim nächsten Mal direkt verwenden, ohne es erneut zu installieren)
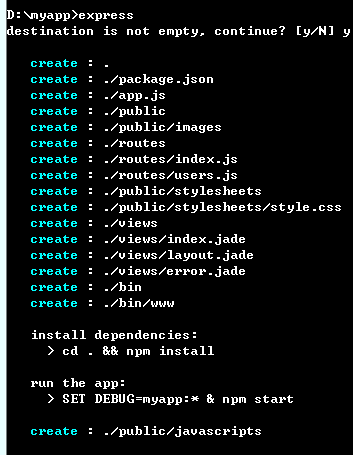
Führen Sie dann Express direkt im Myapp-Ordner aus und das Projektverzeichnis wird direkt generiert

Anschließend alle abhängigen Pakete installieren:
$ npm install
Starten Sie diese App (MacOS oder Linux):
$ DEBUG=myapp npm start
Verwenden Sie den folgenden Befehl auf der Windows-Plattform:
> set DEBUG=myapp & npm start

Wenn Sie diese Seite sehen, haben Sie die grundlegende Projektkonstruktion abgeschlossen und können mit dem Hinzufügen Ihres eigenen Codes fortfahren. (Nachdem Sie in diesem Abschnitt angekommen sind, können Sie den Ordner im öffentlichen Verzeichnis in Ihr bevorzugtes Format ändern, z. B.: js, css, es ist nur ein Pfad)
Als nächstes können Sie dem Projekt Ihre eigenen Seiten hinzufügen, aber bisher habe ich nur festgestellt, dass Express Jade-Vorlagen und EJS laden kann. Sie müssen sich keine Gedanken darüber machen, Jade noch einmal zu lernen. Hier http://www.html2jade.org/ können Sie direkt Tools zum Konvertieren von HTML in Jade-Vorlagen verwenden und vorhandene direkt hinzufügen Projekte dazu. So laden Sie die Jade-Vorlage in Express: http://www.expressjs.com.cn/guide/using-template-engines.html. Tatsächlich ist die Schreibmethode von Jade wirklich einfach. Klicken Sie hier, um die Lernadresse anzuzeigen. (Jade wurde in das Projekt integriert, eine erneute Installation ist nicht erforderlich)
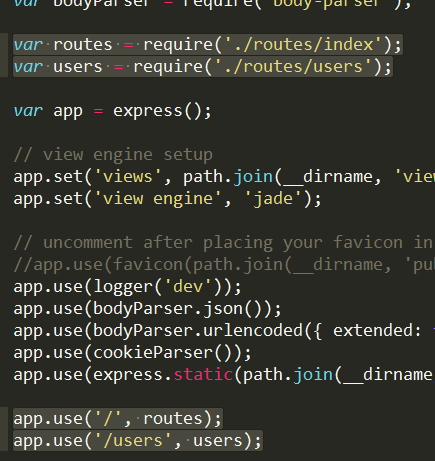
Jetzt öffnet jeder die Kerndatei app.js

Diese Zeilen definieren das Express-Routing. http://www.expressjs.com.cn/guide/routing.html Das ist sehr wichtig , es ist nicht schwer, man sollte es schnell verstehen können.
Wenn Sie jetzt beispielsweise die Seite http://localhost:3000/users öffnen, können Sie den Code in user.js auf einen Blick verstehen. (Beim Öffnen dieser Seite ist eine Abrufanforderung aufgetreten)
Lassen Sie uns als Nächstes nicht überstürzt Bilder hochladen, sondern testen Sie zunächst den Beitrag und erhalten Sie Anfragen vom Frontend.
Am Beispiel einer Post-Anfrage ändern wir „layout.jade“ so, dass es wie unten aussieht
doctype html html head title= title link(rel='stylesheet', href='/css/style.css') script(type="text/javascript", src="/js/jquery.js") script(type="text/javascript", src="/js/index.js") body block content
Erstellen Sie eine neue index.js unter public/js und laden Sie jquery (nur für die Abkürzung von Ajax). Einige Leute fragen sich vielleicht, warum es keinen öffentlichen Pfad gibt, da die integrierte express.static von Express problemlos statische Dateien hosten kann. wie Bilder, CSS, JavaScript-Dateien usw. Klicken Sie hier für Details. Der entsprechende Inhalt von app.js ist app.use(express.static(path.join(__dirname, 'public')));
Nur so kann die Datei gelesen werden.
Beginnen wir mit der Änderung des js-Codes. Schreiben Sie einfach die grundlegendste Ajax-Anfrage in public/js/index.js. Der Pfad zum Senden der Anfrage ist hier „/“, der dazu dient, die Anfrage an die Homepage zu senden (Routing). verstanden werden, Routing muss verstanden werden, Routing muss verstanden werden )
$(document).ready(function()
{
$.post('/',
{num: '12345678'
},
function(data)
{
console.log(data)
});
})
Dann ändern Sie
inroutes/index.js
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.post('/', function(req, res) {
res.send(req.body.num);
});
module.exports = router;
在此监听首页的post请求,req.body.num表示发送过来的数据,大家可以直接打印下req,看看里面包含了什么内容,加深理解(修改完文件后记得重启express)。

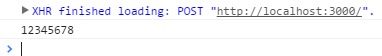
这时候在控制台中就可以看到返回的数据了。
现在大家已经可以使用node接收前端发送的请求了(是不是灰长开心!!),下面进行我们的重头戏,上传图片。
因为是测试接口,公司的项目要兼容低版本浏览器,所有plupload.js就上场了(不是我不想用h5的方法)。官网,下载后如图,就够用了。(记得在layout.jade里面加载)

把index.js修改成下面的样子,这是个标准的官网上传事例,不理解的在官网看下api,很好理解(其实看变量名字也都能理解~)
$(document).ready(function() {
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4',
browse_button: 'pickfiles', // you can pass an id...
container: document.getElementById('container'), // ... or DOM Element itself
url: '/',
flash_swf_url: '../js/Moxie.swf',
silverlight_xap_url: '../js/Moxie.xap',
filters: {
max_file_size: '10mb',
mime_types: [{
title: "Image files",
extensions: "jpg,gif,png"
}, {
title: "Zip files",
extensions: "zip"
}]
},
init: {
PostInit: function() {
document.getElementById('filelist').innerHTML = '';
document.getElementById('uploadfiles').onclick = function() {
uploader.start();
return false;
};
},
FilesAdded: function(up, files) {
plupload.each(files, function(file) {
document.getElementById('filelist').innerHTML += '<div id="' + file.id + '">' + file.name + ' (' + plupload.formatSize(file.size) + ') <b></b></div>';
});
},
UploadProgress: function(up, file) {
document.getElementById(file.id).getElementsByTagName('b')[0].innerHTML = '<span>' + file.percent + "%</span>";
},
Error: function(up, err) {
document.getElementById('console').appendChild(document.createTextNode("\nError #" + err.code + ": " + err.message));
},
FileUploaded: function(up, file, info) { // Called when file has finished uploading
$("body").append($(info.response))
},
UploadComplete: function(up, file) {
}
}
});
uploader.init();
})
index.jade修改成下面的样子,主要是添加上传点击的元素,添加了两个按钮而已(不要嫌弃它确实是比较丑--)
extends layout
block content
h1= title
p Welcome to #{title}
#filelist
#container
a#pickfiles select files
a#uploadfiles upload files
这里我们要用到的外部模块是Felix Geisendörfer开发的node-formidable模块。它对解析上传的文件数据做了很好的抽象。 其实说白了,处理文件上传“就是”处理POST数据 —— 但是,麻烦的是在具体的处理细节,所以,这里采用现成的方案更合适点。
安装formidable模块。
npm install formidable
修改routes/index.js
var express = require('express');
var router = express.Router();
var fs = require('fs');
var formidable = require("formidable");
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', {
title: '孟星魂'
});
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm();
form.uploadDir = "./public/upload/temp/"; //改变临时目录
form.parse(req, function(error, fields, files) {
for (var key in files) {
var file = files[key];
var fName = (new Date()).getTime();
switch (file.type) {
case "image/jpeg":
fName = fName + ".jpg";
break;
case "image/png":
fName = fName + ".png";
break;
default:
fName = fName + ".png";
break;
}
console.log(file, file.size);
var uploadDir = "./public/upload/" + fName;
fs.rename(file.path, uploadDir, function(err) {
if (err) {
res.write(err + "\n");
res.end();
}
//res.write("upload image:<br/>");
res.write("<img src='/upload/" + fName + "' />");
res.end();
})
}
});
});
module.exports = router;
此时需要在public下手动新建文件夹upload以及下面的temp文件夹。
先把文件上传到临时文件夹,再通过fs重命名移动到指定的目录即可。
fs.rename即重命名,但是fs.rename不能夸磁盘移动文件,所以我们需要指定上传的临时目录要和最终目录在同一磁盘下。
res.write就是往前端返回的数据,这里我直接返回一个img标签,并添加上传文件的路径,前端只要把标签append到页面中就ok了。
完成前端图片上传功能!!
今天进行到这里,明天进行讲解node连接数据库的操作。
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

