Heim >Web-Frontend >H5-Tutorial >Detaillierte Einführung in HTML5-Canvas
Detaillierte Einführung in HTML5-Canvas
- 零下一度Original
- 2017-07-16 15:42:033305Durchsuche
In diesem Artikel wird hauptsächlich die Html5-Leinwand vorgestellt. Das Leinwand-Element wird zum Zeichnen von Grafiken auf Webseiten verwendet. Interessierte Freunde können gemeinsam lernen
Die Verwendung von Canvas
Erstellen Sie zunächst eine Leinwand (Canvas)
<canvas id=”myCanvas” width=”200” height=”100” style=”border:1px solid #000000”></canvas>
2. Verwenden Sie JavaScript, um Bilder zu zeichnen
<script>
Var c=document.getElementByID(“myCanvas”)//得到画布
Var ctx=c.getContext(“2d”);//得到画笔
Cxt.fillStyle=”#FF0000”;//填充颜色
Cxt.fillRect(0,0,150,75);//规定顶点
</script>3. Canvas - Pfad
moveTo(x,y) Definition Linienanfangskoordinate
lineTo(x,y) definiert die Linienendkoordinate
1, Canvas-Definition
<canvas id="myCanvas" width="400" height="200">
Die Standardeinstellung 66ba8c6e4505b1df7735341a2ed4ead7 Canvas zeigt ein leeres, randloses Rechteck auf der Seite an. Damit der Umriss angezeigt wird, fügen Sie einen gepunkteten Rahmen hinzu, indem Sie Stilregeln definieren:
canvas {
border: 1px dashed black;
}2, holen Sie sich das Canvas-Kontextobjekt
Um die Zeichnungsaufgabe abzuschließen, müssen wir zuerst das 5ba626b379994d53f7acf72a64f9b697-Objekt und dann seinen zweidimensionalen Zeichnungskontext abrufen.
Das folgende Beispiel zeigt, wie der Zeichenkontext beim Laden der Seite abgerufen wird:
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//这里写绘图代码
}
</script>3, zeichnen Sie eine gerade Linie
(1) Zeichnen Sie eine gerade Linie, die bei (50,50) beginnt und bei (150,150) endet
context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

(2) Verwenden Sie die Attribute „lineWidth“ und „StrokeStyle“, um die Breite bzw. Farbe der Linie festzulegen
//线条宽度 context.lineWidth = 10; //线条颜色(支持颜色编码与rgb()函数) context.strokeStyle = "#cd2828"; context.strokeStyle = "rgb(205,40,40)"; context.moveTo(50, 50); context.lineTo(150, 150); context.stroke();

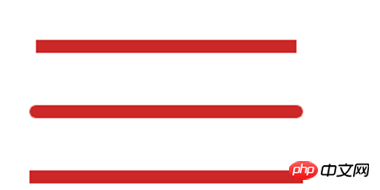
(3) Verwenden Sie das lineCap-Attribut, um die Form beider Enden der Linie festzulegen (Linienkopftyp):
butt: quadratischer Kopf ( Standardwert)
rund: runder Kopf
quadratisch: länglicher quadratischer Kopf (der Effekt ist ähnlich wie beim Hintern, fügt aber die Hälfte hinzu Linienbreite bis zu beiden Enden der Linie)
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
//线条宽度
context.lineWidth = 10;
//线条颜色
context.strokeStyle = "#cd2828";
//第一条直线,默认方头
context.moveTo(50, 50);
context.lineTo(250, 50);
context.stroke();
//第二条直线,使用圆头
context.beginPath();
context.moveTo(50, 100);
context.lineTo(250, 100);
context.lineCap = "round";
context.stroke();
//第三条直线,使用加长方头
context.beginPath();
context.moveTo(50, 150);
context.lineTo(250, 150);
context.lineCap = "square";
context.stroke();
Hinweis: Der beginPath( ) Methode des Zeichenkontexts
ist oben. Das Beispiel zeigt, dass jedes Mal, wenn Sie mit dem Zeichnen eines neuen Liniensegments beginnen, die Methode beginPath() aufgerufen werden muss.
Ohne diesen Schritt wird bei jedem Aufruf von Stroke() das ursprüngliche Liniensegment auf der Leinwand neu gezeichnet. Insbesondere wie im obigen Beispiel müssen die Kontexteigenschaften beim Zeichnen eines neuen Liniensegments geändert werden. Wenn die Methode beginPath() nicht aufgerufen wird, wird auch die ursprüngliche gerade Linie im neuen Stil gezeichnet.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in HTML5-Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

