Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der AngularJS-Implementierung von form validation_AngularJS
Detaillierte Erläuterung der AngularJS-Implementierung von form validation_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:26:311221Durchsuche
Beginnen Sie mit dem Erlernen der AngularJS-Formularvalidierung:
Häufig verwendete Formularvalidierungsanweisungen
1. Überprüfung der erforderlichen Felder
Unabhängig davon, ob eine Formulareingabe ausgefüllt wurde, fügen Sie einfach das erforderliche HTML5-Tag zum Eingabefeldelement hinzu:
2. Mindestlänge
Um zu überprüfen, ob die Textlänge der Formulareingabe größer als ein bestimmter Mindestwert ist, verwenden Sie den Befehl ng-minleng= "{number}" im Eingabefeld:
3. Maximale Länge
Um zu überprüfen, ob die Textlänge der Formulareingabe kleiner oder gleich einem bestimmten Maximalwert ist, verwenden Sie den Befehl ng-maxlength="{number}" im Eingabefeld:
4. Mustervergleich
Verwenden Sie ng-pattern="/PATTERN/", um sicherzustellen, dass die Eingabe mit dem angegebenen regulären Ausdruck übereinstimmt:
5. E-Mail
Um zu überprüfen, ob es sich bei dem Eingabeinhalt um eine E-Mail handelt, stellen Sie einfach den Eingabetyp wie folgt auf E-Mail ein:
6. Zahlen
Überprüfen Sie, ob der Eingabeinhalt eine Zahl ist, und legen Sie den Eingabetyp auf Zahl fest:
7. URL
Überprüfen Sie, ob der Eingabeinhalt eine URL ist, und legen Sie den Eingabetyp auf URL fest:
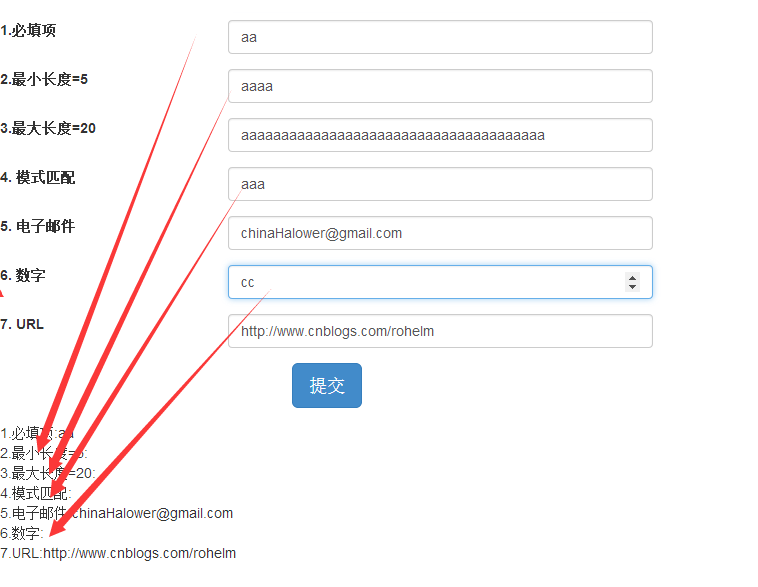
在测试中我们发现,只有当表达式满足验证,才会实时进行双向绑定。同时我们也发现,效果图如下:

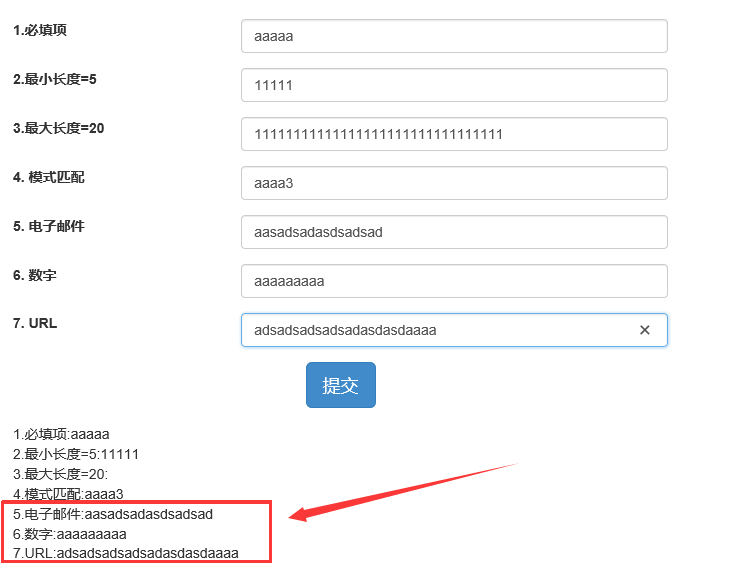
似乎并没有发生什么问题,但是如果我们将其移植到一个队HTML5验证不怎么好的浏览器再来测试一下【本例IE9】,问题来了,某些字段完全没得验证

其实,上面的例子,我们利用了HTML5的验证与ng自有的验证进行了结合,不支持HTML5验证,但ng自由验证运行良好。解决方案很简单,可以使用模式匹配的方式解决这几种情况,也可以自定义验证指令来复写或者重定义验证规则。
屏蔽浏览器对表单的默认验证行为
在表单元素上添加novalidate标记即可,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了非常棒的解决方案,表单的属性可以在其所属的$scope对象中访问到,而我们又可以访问$scope对象,因此JavaScript可以间接地访问DOM中的表单属性。借助这些属性,我们可以对表单做出实时响应。
可以使用formName.inputFieldName.property的格式访问这些属性。
未修改过的表单
布尔值属性,表示用户是否修改了表单。如果为ture,表示没有修改过;false表示修改过formName.inputFieldName.$pristine;
修改的表单
布尔型属性,当且仅当用户实际已经修改的表单。不管表单是否通过验证:formName.inputFieldName.$dirty
经过验证的表单
布尔型属性,它指示表单是否通过验证。如果表单当前通过验证,他将为true:formName.inputFieldName.$valid
未通过验证的表单:formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别有用的。同时,如果要设置特定的class时,他们也非常有用的。
错误
这是AngularJS提供的另外一个非常有用的属性:$error对象。它包含当前表单的所有验证内容,以及它们是否合法的信息。用下面的语法访问这个属性
formName.inputfieldName.$error
如果验证失败,这个属性的值为true;如果值为false,说明输入字段的值通过了验证。
下面我们对这些验证指令进行测试:
<!DOCTYPE html>
<html ng-app="myTest">
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Javascript/angular.min.js"> </script>
<style type="text/css">
body { padding-top: 30px; }
</style>
</head>
<body ng-Controller="MyController">
<div class="col-md-6">
<form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="name">1.必填项</label>
</div>
<div class="col-md-8">
<input class="form-control" id="name" name="name" type="text" required ng-model='user.name' />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.name.$dirty && myForm.name.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="minlength">2.最小长度=5</label>
</div>
<div class="col-md-8">
<input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="maxlength">3.最大长度=20</label>
</div>
<div class="col-md-8">
<input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="pattern">4. 模式匹配</label>
</div>
<div class="col-md-8">
<input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="email">5. 电子邮件</label>
</div>
<div class="col-md-8">
<input type="email" id="email" name="email" ng-model="user.email" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.email.$dirty && myForm.email.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="age">6. 数字</label>
</div>
<div class="col-md-8">
<input type="number" id="age" name="age" ng-model="user.age" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.age.$dirty && myForm.age.$valid"></span>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-4">
<label for="url"> 7. URL</label>
</div>
<div class="col-md-8">
<input type="url" id="url" name="url" ng-model="user.url" class="form-control" />
<span class="glyphicon glyphicon-ok form-control-feedback"
ng-show="myForm.url.$dirty && myForm.url.$valid"></span>
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" />
</div>
</form>
</div>
<div class="col-md-12">
1.必填项:{{user.name}}
$pristine 【没修改】:{{myForm.name.$pristine }}
$dirty【修改过】:{{myForm.name.$dirty}}
$invalid【验证失败】:{{myForm.name.$invalid}}
$invalid【验证成功】:{{myForm.name.$valid}}
required:{{myForm.name.$error.required}}
<br>
2.最小长度=5:{{user.minlength}}
$pristine 【没修改】:{{myForm.minlength.$pristine }}
$dirty【修改过】:{{myForm.minlength.$dirty}}
$invalid【验证失败】:{{myForm.minlength.$invalid}}
$invalid【验证成功】:{{myForm.minlength.$valid}}
$error【错误详情】:{{myForm.minlength.$error}} <br>
3.最大长度=20:{{user.maxlength}}
$pristine 【没修改】:{{myForm.maxlength.$pristine }}
$dirty【修改过】:{{myForm.maxlength.$dirty}}
$invalid【验证失败】:{{myForm.maxlength.$invalid}}
$invalid【验证成功】:{{myForm.maxlength.$valid}}
$error【错误详情】:{{myForm.maxlength.$error}} <br>
4.模式匹配:{{user.pattern}}
$pristine 【没修改】:{{myForm.pattern.$pristine }}
$dirty【修改过】:{{myForm.pattern.$dirty}}
$invalid【验证失败】:{{myForm.pattern.$invalid}}
$invalid【验证成功】:{{myForm.pattern.$valid}}
$error【错误详情】:{{myForm.pattern.$error}} <br>
5.电子邮件:{{user.email}}
$pristine 【没修改】:{{myForm.email.$pristine }}
$dirty【修改过】:{{myForm.email.$dirty}}
$invalid【验证失败】:{{myForm.email.$invalid}}
$invalid【验证成功】:{{myForm.email.$valid}}
$error【错误详情】:{{myForm.email.$error}} <br>
6.数字:{{user.age}}
$pristine 【没修改】:{{myForm.age.$pristine }}
$dirty【修改过】:{{myForm.age.$dirty}}
$invalid【验证失败】:{{myForm.age.$invalid}}
$invalid【验证成功】:{{myForm.age.$valid}}
$error【错误详情】:{{myForm.age.$error}} <br>
7.URL:{{user.url}}
$pristine 【没修改】:{{myForm.url.$pristine }}
$dirty【修改过】:{{myForm.url.$dirty}}
$invalid【验证失败】:{{myForm.url.$invalid}}
$invalid【验证成功】:{{myForm.url.$valid}}
$error【错误详情】:{{myForm.url.$error}} <br>
</div>
</body>
</html>
<script type="text/javascript">
angular.module('myTest', [])
.controller('myController', function($scope) {
$scope.submitForm = function(isValid) {
if (!isValid) {
alert('验证失败');
}
};
}
);
</script>
效果如下:

同时,ng针对这几种验证指令,针对性的设置了一些css样式
它们包括:
.ng-valid { }
.ng-invalid { }
.ng-pristine { }
.ng-dirty { }
/* really specific css rules applied by angular */
.ng-invalid-required { }
.ng-invalid-minlength { }
.ng-valid-max-length { }
它们对应着表单输入字段的特定状态。
例如当某个字段中的输入非法时,.ng-invlid类会被添加到这个字段上。 你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
但是,默认的验证指令不一定能够,完全满足我们的真实应用场景,ng同样提供的自定义验证指令的功能。
首先我们来看一个简单的例子:
angular.module("myTest", [])
.directive('multipleEmail', [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp = /^([a-z0-9!#$%&'*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}])
页面Html部分代码如下:
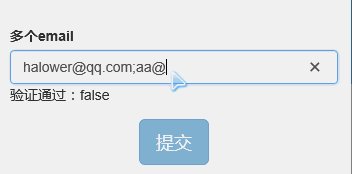
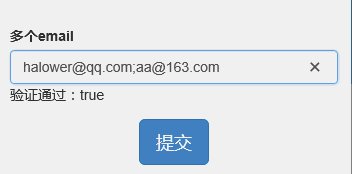
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate>
<div class="form-group">
<label class="col-sm-2 control-label">多个email</label>
<div class="col-sm-10">
<input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="自定义验证,多个邮箱地址,以“;”或者“;”分割" />
验证通过:{{custom_form.user_email.$valid}}
</div>
</div>
<div class="form-group text-center">
<input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" />
</div>
</form>
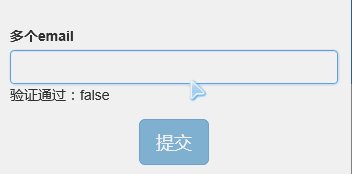
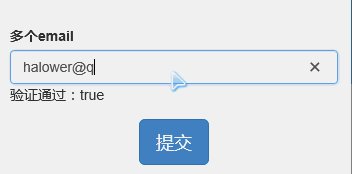
Kod ini sangat mudah, dan kesannya adalah seperti berikut:

Kod ini sangat mudah, tetapi ia melibatkan beberapa atribut penting ngModelController
$viewValue
$viewValue memegang rentetan sebenar yang diperlukan untuk mengemas kini paparan.
$modelValue
$modelValue dipegang oleh model data. $modelValue dan $viewValue mungkin berbeza bergantung pada sama ada saluran paip $parser beroperasi padanya.
$parsers
Nilai$parsers ialah susunan fungsi Apabila pengguna berinteraksi dengan pengawal dan kaedah $setViewValue() dalam ngModelController dipanggil, nilai When the. pengguna berinteraksi dengan pengawal, fungsi akan dipanggil satu demi satu dalam bentuk saluran paip apabila kaedah $setViewValue() dalam ngModelController dipanggil. Nilai yang dibaca oleh ngModel daripada DOM akan dihantar ke dalam fungsi dalam $parsers dan diproses oleh parser di dalamnya. Ini adalah untuk memproses dan mengubah suai nilai.
Nota: Fungsi ngModel.$setViewValue() digunakan untuk menetapkan nilai paparan dalam skop.
FungsingModel.$set ViewValue() boleh menerima satu parameter.
nilai (rentetan): Parameter nilai ialah nilai sebenar yang ingin kami tetapkan kepada tika ngModel.
Kaedah ini akan mengemas kini $viewValue setempat pada pengawal dan kemudian menghantar nilai kepada setiap fungsi $parser (termasuk pengesah). Apabila nilai dihuraikan dan semua fungsi dalam saluran paip $parser telah dipanggil, nilai diberikan kepada atribut $modelValue dan dihantar kepada ungkapan yang disediakan oleh atribut ng-model dalam arahan. Akhir sekali, selepas semua langkah selesai, semua pendengar dalam $viewChangeListeners akan dipanggil. Ambil perhatian bahawa memanggil $setViewValue() sahaja tidak akan mencetuskan gelung ringkasan baharu, jadi jika anda ingin mengemas kini arahan, anda perlu mencetuskan ringkasan secara manual selepas menetapkan $viewValue. Kaedah $setViewValue() sesuai untuk mendengar acara tersuai dalam arahan tersuai (seperti menggunakan pemalam jQuery dengan fungsi panggil balik Kami akan mahu menetapkan $viewValue dan melaksanakan gelung ringkasan semasa panggilan balik).
$formatters
Nilai$formatters ialah tatasusunan fungsi, di mana fungsi akan dipanggil satu demi satu dalam bentuk saluran paip apabila nilai model data berubah . Ia tidak mempunyai pengaruh pada saluran paip $parser dan digunakan untuk memformat dan menukar nilai supaya ia boleh dipaparkan dalam kawalan terikat kepada nilai ini.
$viewChangeListeners
Nilai$viewChangeListeners ialah tatasusunan fungsi, fungsi yang akan dipanggil satu demi satu dalam bentuk saluran paip apabila nilai dalam paparan berubah. Tingkah laku yang sama boleh dicapai tanpa menggunakan $watch melalui $viewChangeListeners. Fungsi ini tidak memerlukan nilai pulangan kerana nilai pulangan diabaikan.
$error
Objek$error menyimpan nama pengesah yang gagal pengesahan dan mesej ralat yang sepadan.
$murni
Nilai$pristine ialah Boolean dan boleh memberitahu kami sama ada pengguna telah mengubah suai kawalan.
$kotor
Nilai$dirty adalah bertentangan dengan $pristine dan boleh memberitahu kami sama ada pengguna telah berinteraksi dengan kawalan.
$sah
Nilai$valid boleh memberitahu kami sama ada terdapat ralat dalam kawalan semasa. Nilai adalah palsu apabila terdapat ralat dan benar apabila tiada ralat.
$tidak sah
Nilai$invalid boleh memberitahu kami sama ada terdapat sekurang-kurangnya satu ralat dalam kawalan semasa dan nilainya bertentangan dengan $valid.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu semua orang dalam melaksanakan pengesahan borang AngularJS.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

