Heim >Web-Frontend >js-Tutorial >Erläuterung des Hinzufügens, Löschens, Änderns und Abfragens von Vue
Erläuterung des Hinzufügens, Löschens, Änderns und Abfragens von Vue
- 巴扎黑Original
- 2017-07-18 17:40:401947Durchsuche

Wir speichern diese Benutzerinformationen im Array von list und fügen dann dieses Array hinzu, löschen, ändern und überprüfen es:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]Die Formulare hier umfassen: Texteingabefelder, Optionsfelder, Auswahlfelder, Kontrollkästchen usw.
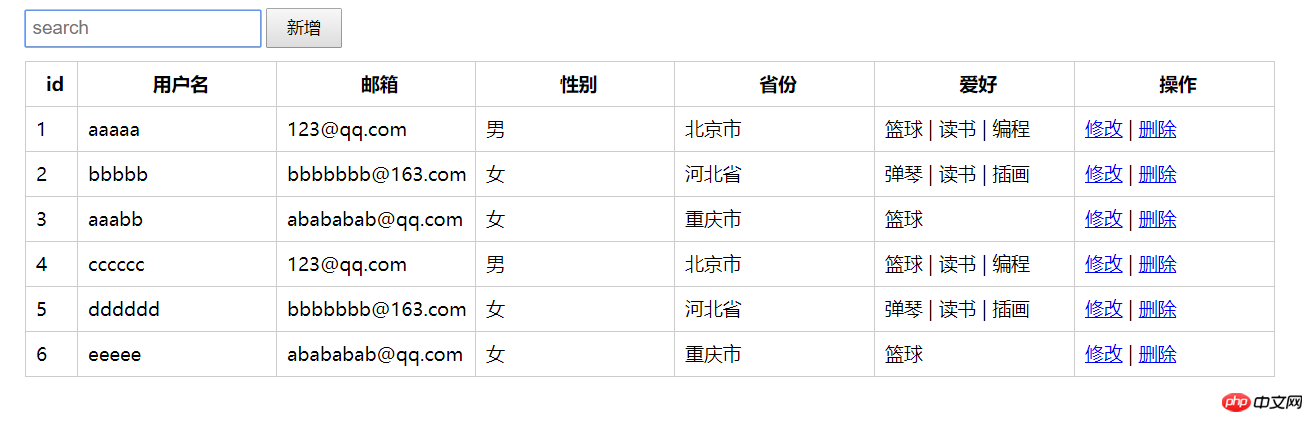
1. Daten anzeigen
Unsere Daten werden alle im Array platziertlist, aber hier schleifen wir die Listenpaare nicht direkt aus, sondern geben die Daten in der Liste zunächst einem an Array slist, Schleifenausgabe für slist durchführen. Da wir die Daten in der nachfolgenden Abfragefunktion filtern müssen, speichert die Array-Liste immer die Originaldaten (einschließlich neuer, geänderter oder gelöschter Daten), während die Array-Liste nur für die Anzeige verantwortlich ist.
Stellen Sie eine setSlist-Methode in Vue bereit und geben Sie die anzuzeigenden Daten an die Array-Slist an:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
} Dann verwenden Sie v-for in HTML Die Slist Array wird gerendert:
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
Binden Sie in der Operationsspalte Ereignisse an die Änderungs- und Löschvorgänge.
2. Funktionen hinzufügen und löschen
Durch das Zusammenführen und Löschen von Funktionen werden diese beiden Funktionen relativ einfach.
Verwenden Sie beim Hinzufügen eines Benutzers die Methode push und fügen Sie die Informationen des Benutzers am Ende des Arrays list hinzu:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});Auf diese Weise gehen Sie kann eine ffff von Benutzern hinzufügen.
Wenn Sie einen Benutzer löschen, können Sie die Daten an der Indexposition über splice(index, 1) löschen und die Daten auf der Seite werden automatisch aktualisiert.
3. Änderungsfunktion
Angenommen, die Daten in unserer Popup-Ebene sind selectedlist. Geben Sie dann bei jeder Änderung die Daten an der Indexposition in die ausgewählte Liste ein und ändern Sie sie dann die ausgewählte Liste in der Popup-Ebene. Wir können auch die Arten der geänderten Daten sehen: Textfeld (Benutzername, E-Mail), Optionsfeld (Geschlecht), Auswahlfeld (Provinz), Mehrfachauswahlfeld (Hobby), hier üben wir hauptsächlich die Formularverarbeitung (). Ob die Popup-Ebene angezeigt wird, wird durch die Variable isActive gesteuert:
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}Haben Sie ein Problem festgestellt, wenn die Informationen in der Popup-Ebene geändert werden? Gleichzeitig werden auch die Daten in der Tabelle aktualisiert. Aber wir selbst möchten die Daten in der Popup-Ebene in der Tabelle speichern, wenn wir auf die Schaltfläche „Speichern“ klicken. Die Wurzel des Problems liegt hier:
this.selectedlist = this.list[index];
Da es sich bei list[index] um Objekttypdaten handelt, ist die Zuweisungsoperation bei Verwendung einer =-Zuweisung eine flache Kopie (die Adresse von Die Daten werden geändert. Weisen Sie der entsprechenden Variablen einen Wert zu, anstatt die spezifischen Daten in die Variable zu kopieren (die Variable ändert sich mit der Änderung des Datenwerts). Selectedlist und list[index] verwenden dieselbe Datenadresse und veranlassen sich gegenseitig Ändern Sie den Datenwert. Hier müssen wir also eine tiefe Kopie durchführen:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
Wenn der Benutzer die Daten ändert, ändert sich die ausgewählte Liste. Wenn auf die Schaltfläche „Speichern“ geklickt wird, werden die Daten erneut gespeichert. an der Indexposition gespeichert:
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
4. Abfragefunktion
Wie wir in Abschnitt 1 gesagt haben, werden die Daten in slist auf der Seite angezeigt Tabelle zur Vereinfachung Abfragevorgang ausführen:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}Jedes Mal werden die gefilterten Daten gemäß bestimmten Bedingungen dem Slist-Array zugewiesen und die abgefragten Daten werden angezeigt. Hier implementiert unsere Abfrage zwei kleine Funktionen:
Nachdem der Benutzer ein bestimmtes Zeichen eingegeben hat, werden die Wörter, die der Benutzer möglicherweise abfragen möchte (z. B. Benutzername), automatisch in einer Liste unten angezeigt das Eingabefeld usw.)
Die Daten in der Tabelle synchron aktualisieren
Hier fragen wir nach Benutzername und E-Mail ab, also beim Filtern von Daten , wir müssen den Benutzer erkennen Ob der Name und die E-Mail-Adresse das abgefragte Wort enthalten. Wir binden zunächst ein Eingabeereignis an das Eingabefeld und verwenden datalist, um die Wörter anzuzeigen, die der Benutzer möglicherweise abfragen möchte:
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
Implementierung der Suchfunktion, searchlist Unterhalb des Eingabefelds werden die Wörter angezeigt, nach denen gesucht werden kann, und das Array ss speichert die gefilterten Daten. Nach Abschluss der Schleife wird die Methode setSlist zum Ändern des Slist-Arrays aufgerufen:
Immer wenn der Benutzer ein Zeichen eingibt oder löscht, wird die Suchmethode aufgerufen, um den Abfragevorgang auszuführen. Wenn Sie auf klicken, um die Wortliste anzuzeigen, wird auch die Suchmethode aufgerufen.
Das obige ist der detaillierte Inhalt vonErläuterung des Hinzufügens, Löschens, Änderns und Abfragens von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

