Heim >Web-Frontend >HTML-Tutorial >Brandneues Wissen: CSS-Variable-Variable
Brandneues Wissen: CSS-Variable-Variable
- 巴扎黑Original
- 2017-07-19 09:53:022453Durchsuche
Die vorherigen Wörter
In CSS gab es schon immer keine Variablen. Um CSS-Variablen zu verwenden, können Sie nur Precompiler wie SASS oder LESS verwenden. Mit der Veröffentlichung des neuen Entwurfs ist das Definieren und Verwenden von Variablen direkt in CSS keine Fantasie mehr. In diesem Artikel werden die CSS-Variablen ausführlich vorgestellt
CSS-Variablen sind, wie der Name schon sagt, Entitäten, die vom Autor oder Benutzer der Webseite definiert werden und zur Angabe spezifischer Variablen in der Webseite verwendet werden dokumentieren.
Genauer gesagt sollte es sich um benutzerdefinierte CSS-Eigenschaften handeln, im Folgenden werden sie zum besseren Verständnis jedoch als CSS-Variablen bezeichnet.
Wir wussten schon immer, dass es in CSS keine Variablen gibt. Um CSS-Variablen zu verwenden, können Sie nur Precompiler wie SASS oder LESS verwenden.
Aber nach der Veröffentlichung des neuen Entwurfs ist es keine Fantasie mehr, Variablen direkt in CSS zu definieren und zu verwenden, wie im Folgenden, schauen Sie sich ein einfaches Beispiel an:
// Variable deklarieren:
:root{
--bgColor:#000;
}
Hier verwenden wir die Pseudoklasse :root{ } im vorherigen Artikel „Strukturelle Pseudoklasse“ und definieren eine CSS-Variable in der globalen Pseudoklasse :root{ } mit dem Namen --bgColor. Nachdem
definiert wurde, wird es verwendet. Angenommen, ich möchte die Hintergrundfarbe eines Div auf Schwarz setzen:
.main{
Hintergrund :var(--bgColor);
}
Hier, wo wir Variablen definieren müssen, bevor wir sie verwenden, übergeben Sie var (definierter Variablenname) zum Aufrufen.
Grundlegende Verwendung
CSS-Variablen sind von CSS-Autoren definierte Entitäten, die bestimmte Werte enthalten, die im gesamten Dokument wiederverwendet werden sollen. Verwenden Sie benutzerdefinierte Attribute, um Variablennamen festzulegen, und verwenden Sie spezifische var() für den Zugriff.
Kompatibilität: Mobil- und IE-Browser sind nicht kompatibel.
【Variablen deklarieren】
Variablen müssen gestartet werden mit --. Beispielsweise bedeutet --example-variable: 20px, dass der Variablen --example-varibale
20px zugewiesen werden. Sie können die Anweisung, die die Variable deklariert, in einem beliebigen Element platzieren kann eingestellt werden auf: root, body oder html
:root{
--bgColor:#000;
}Die Variablendeklaration ist genau wie die gewöhnliche Stildeklarationsanweisung, oder Sie können den Inline-Stil
<body style="--bgColor:#000">
Die Variablendeklarationsanweisung muss in einem Element enthalten sein und kann nicht zufällig platziert werden
//错误 <style> --bgColor:#000; </style>
【Variablen verwenden】
Verwendung Die Funktion var() zur Verwendung von Variablen kann überall verwendet werden. Zum Beispiel: var(--example-variable) gibt den Wert zurück, der --example-variable entspricht
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
Die var() Funktion auch Es gibt einen optionalen Parameter, der zum Festlegen des Standardwerts verwendet wird. Wenn die Variable den Wert nicht erhalten kann, wird der Standardwert verwendet
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
Vererbung und Kaskadierung
Wie gewöhnliche Stilattribute unterstützen auch variable Attribute Vererbung und Kaskadierung. Im folgenden Beispiel ist der Variablenwert des Body-Elements grün und der Variablenwert des div-Elements rot. Basierend auf dem Prinzip der Kaskadierung ist die endgültige Hintergrundfarbe des div-Elements rot
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
Kombination und Berechnung
[Kombination]
CSS-Variablen können in Kombination verwendet werden
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div>Allerdings können CSS-Variablen nicht in der folgenden Form kombiniert werden, var(--color1)var(--color2) wird von nicht erkannt B. var(--color1) var(--color2), wird der Browser als #333 geparst, was vom Browser ebenfalls nicht erkannt wird
<style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div>【 Berechnung】
Variablen sind die gleichen wie gewöhnliche Stilwerte. Zusätzlich zur Kombination können Sie auch calc zur Berechnung verwenden
<style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div>
JS
CSS-Variablen können mit JS interagieren. Es ist zu beachten, dass Sie nur die Methoden getPropertyValue() und setProperty() verwenden können, nicht jedoch das Style-Attribut
[style attribute]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script>[ getPropertyValue( )]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script>[setProperty()]
<style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
}</script>
Nicht unterstützt
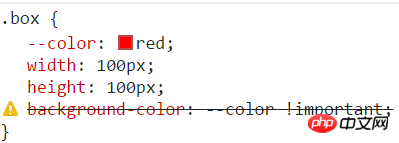
Zu beachten ist, dass Variablen nicht unterstützt werden!
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>Der Screenshot des Chrome-Browsers sieht wie folgt aus

Zweck
1. Wartbarkeit
Das Beibehalten eines Farbschemas oder Größenschemas auf einer Webseite bedeutet, dass einige Stile sind in der CSS-Datei enthalten, kommen oft vor und werden wiederholt verwendet. Wenn Sie einen Plan ändern, sei es die Anpassung eines bestimmten Stils oder die vollständige Änderung des gesamten Plans, wird dies zu einem komplexen Problem, und einfaches Suchen und Ersetzen reicht nicht aus. In diesem Fall sind CSS-Variablen nützlich
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
Das obige ist der detaillierte Inhalt vonBrandneues Wissen: CSS-Variable-Variable. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

