Heim >Web-Frontend >H5-Tutorial >Recherche zu Front-End-Framework-Popup-Fenstern
Recherche zu Front-End-Framework-Popup-Fenstern
- 大家讲道理Original
- 2017-07-15 11:52:272934Durchsuche
Ich arbeite seit zwei Jahren in einem Energieversorgungsunternehmen und alle entwickelten Anwendungen basieren auf H5-Anwendungen. Die H5-Referenz wurde auf der Grundlage der cordova.js-Bibliothek entwickelt. Verschiedene Outsourcing-Unternehmen erhielten die Anwendung, waren jedoch alle verwirrt und wussten nicht, wie sie sie entwickeln sollten. In diesem Artikel wird hauptsächlich die Verwendung eines auf Seajs basierenden Frontends erläutert Bibliothek und das Bootstrap-Framework.
Das Front-End-Framework untersucht hauptsächlich vier Punkte
1 ForschungDie dynamische Ladetechnologie des Web-Frameworks
Ziel: In der mobilen Internetumgebung verfügen mobile Endgeräte über begrenzte Speicher-, Datenverkehrs- und Batterieressourcen. Durch die Verwendung der dynamischen Ladetechnologie werden Programmdateien in mehrere kleine Dateien aufgeteilt und die Lazy-Loading-Technologie (LazyLoading) wird verwendet Erzielen Sie bedarfsgesteuertes Laden, um die Benutzererfahrung zu verbessern. Reduzieren Sie den Ressourcenverbrauch auf mobilen Endgeräten. Aus geschäftlicher und stilistischer Sicht müssen Front-End-Entwickler lediglich auf die erforderliche JS-Bibliothek und den CSS-Stil am Kopf des JS-Codeblocks verweisen. Logischerweise müssen Entwickler zum Lesen und Anzeigen nur die vom Backend bereitgestellte Schnittstelle aufrufen. Zu den Hauptvorteilen dieser Technologie gehören eine hohe Wartbarkeit, schnelles dynamisches Laden und eine gute Optimierung der Front-End-Leistung.
2.Studieren Sie modulare Bautechnologie
Basierend auf der Entwicklung mobiler Anwendungsprojekte durch Front-End-Personal unter Verwendung modularer Bautechnologie, Jede Seite ist in mehrere Blockverarbeitungsfunktionen unterteilt, mit denen nicht nur die Seite schnell auf dem mobilen Endgerät abgerufen werden kann, sondern auch verwandte Probleme beim Debuggen auf dem mobilen Endgerät schnell lokalisiert werden können. Durch die Definition mehrerer Module, die sich gegenseitig aufrufen, wird nicht nur sichergestellt, dass es keine Konflikte zwischen Modulen gibt, sondern auch die Codierungseffizienz der Entwickler verbessert. Seine Hauptvorteile sind die Einzelverantwortung und die unmittelbare Abhängigkeit. 3.Forschung zur Anpassungstechnologie für mobile Endgeräte mit mehreren Auflösungen und Größen
Für verschiedene Endgeräte auf der mobilen Seite, basierend auf dem Bootstrap-Framework Auf der Grundlage von wird ein einheitlicher Stil über die Medienabfragefunktion (Medie Query) festgelegt und gleiche Fensteranteile werden über den Fensterattributinhalt (Meta) festgelegt. Dadurch wird das Problem gelöst, dass Terminals unterschiedliche Auflösungen und Größen haben verschiedener Mobiltelefonmodelle können sich nicht anpassen, was die Code-Redundanz und Neuentwicklung weiter reduziert.
4.Forschung zur Kapselung öffentlicher Komponenten auf dem mobilen Endgerät
Basierend auf der begrenzten Kapselung einiger Komponenten unter dem Bootstrap-Framework, durch das Zeit-Plug-in (Datenzeit), Pop-up-Plug-in (Dialog), Grafik-Plug-in (Echarts), Pull-Down-Aktualisierung und Pull-Up-Lade-Plug-In (Aktualisieren), Sliding-Plug-Ins (Swiper), Plug-Ins zur Provinz- und Stadtauswahl (Citypicker), Prompt-Information-Plug-Ins (UED) und andere Plug-Ins werden gekapselt, bei Bedarf aufgerufen und bei Bedarf geladen, sodass verschiedene Seiten darauf verweisen können verschiedene Plug-Ins und realisieren den Aufruf von Komponenten, was die Zeit der Front-End-Entwickler erheblich reduziert und auch die Benutzererfahrung verbessert.
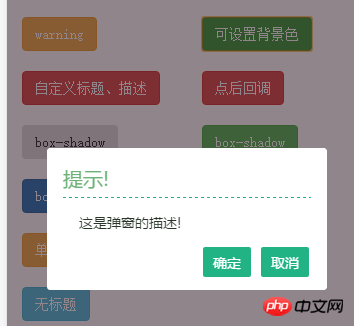
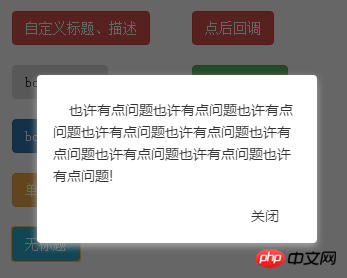
Hier verwenden wir eines der Plug-ins – das Popup-Fenster zur Erklärung Lassen Sie mich Ihnen zuerst die Renderings zeigen







76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
0f3eabac747cdf61a51589c5584ae6e8
8955b5d433b6cb2d7ba68ca7a2e6ee09
b2386ffb911b14667cb8f0f91ea547a7首页6e916e0f7d1e588d4f442bf645aedb2f
8492913265be600fb60cbb94f9489386
c9ccee2e6ea535a969eb3f532ad9fe89.col-xs-6 {
padding: 10px 1px;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
a3d26fddad773596419d66c0738d6f77
5ee7ff1279557bf9d3442c1fbc9f99d0
bb3a85de1217dcfe63c99733c3b467084a76263d43a77990c6bcabbb9005e721默认的弹窗65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8success65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467087b7f438a32e350a4b0de075e3701c07bprimary65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644danger65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708d31fa24aaf9ecd4007f06f20e49092efwarning65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8可设置背景色65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644自定义标题、描述65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644点后回调65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467084a76263d43a77990c6bcabbb9005e721box-shadow65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8box-shadow65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
7b7f438a32e350a4b0de075e3701c07bbox-shadow65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467087b7f438a32e350a4b0de075e3701c07b无进入动画65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708d31fa24aaf9ecd4007f06f20e49092ef单个按钮65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
a31450e006f06f8a717195c1bfafb650bootstrap弹窗65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
d15026b8666219832a1630ab13015612无标题65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
c353704c8b8ff0531df1112c5633c2ae
9e8587a87e6ffb3735caf5892f257228这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示16b28748ea4df4d9c2150843fecfba68
2cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83avar basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)2cacc6d41bbb37262a98f745aa00fbf00a3ba3c2fbc6d9cc3f003f0c2028cc75
00dc4eb34cf264c27bd9438ee6b3973b2cacc6d41bbb37262a98f745aa00fbf0
db2b95b9b93e43c57162d16b53b263cc
8b88c59b03c43ad401f7885b437e24852cacc6d41bbb37262a98f745aa00fbf0
2d83d03ec17e47ecba30435d234fd99c
3f1c4e4b6b16bbbd69b2ee476dc4f83aseajs.use("../js/dialogs");2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5edefine(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})Das obige ist der detaillierte Inhalt vonRecherche zu Front-End-Framework-Popup-Fenstern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

