Heim >Web-Frontend >js-Tutorial >Benutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen
Benutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen
- 巴扎黑Original
- 2017-07-20 13:27:301383Durchsuche
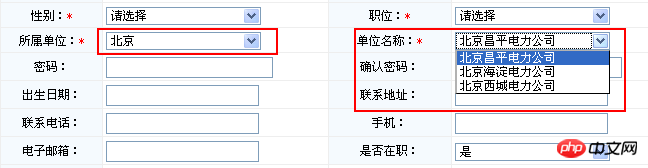
Seiteneffekt

Implementierungsschritte
1. Einführung des Struts-Plug-In-Pakets, das JSON integriert
2. Der Ajax der Seitenverwendung ruft die Verknüpfung js der zweiten Ebene auf.
//ajax的二级联动,使用选择的所属单位,查询该所属单位下对应的单位名称列表function findJctUnit(o){//货物所属单位的文本内容var jct = $(o).find("option:selected").text();$.post("elecUserAction_findJctUnit.do",{"jctID":jct},function(data,textStatus){ //先删除单位名称的下拉菜单,但是请选择要留下 $("#jctUnitID option").remove();if(data!=null && data.length>0){for(var i=0;i<data.length;i++){ var ddlCode = data[i].ddlCode; var ddlName = data[i].ddlName; //添加到单位名称的下拉菜单中 var $option = $("<option></option>");
$option.attr("value",ddlCode);
$option.text(ddlName);
$("#jctUnitID").append($option);
}
}
});
}3 Definieren Sie die Methode findJctUnit() in der Action-Klasse. Hier wird die zurückgegebene List-Sammlung oben platziert des Stapels. Struts2 wird in JSON-Daten konvertiert
/**
* @Name: findJctUnit
* @Description: 使用jquery的ajax完成二级联动,使用所属单位,关联单位名称
* @Parameters: 无
* @Return: 使用struts2的json插件包*/public String findJctUnit(){//1:获取所属单位下的数据项的值(从页面提交的jctID值,不是数据字典中的ddlcode)String jctID = elecUser.getJctID();//2:使用该值作为数据类型,查询对应数据字典的值,返回List<ElecSystemDDL>List<ElecSystemDDL> list = elecSystemDDLService.findSystemDDLListByKeyword(jctID);//3:将List<ElecSystemDDL>转换成json的数组,将List集合放置到栈顶 ValueUtils.pushValueStack(list);return "findJctUnit";
}<span style="font-size: 14px"> 其中,findSystemDDLListByKeyword(jctID)是在数据字典service中实现的方法,主要根据数据类型名称查询数据字典,返回list集合对象<br><br> ValueUtils是一个工具类,pushValueStack方法将list压入到struts2值栈的栈顶</span>
public class ValueUtils {public static void pushValueStack(Object object) {
ServletActionContext.getContext().getValueStack().push(object);
}
}Das Struts2-Plug-In-Paket wird gepusht die Listensammlung in den Struts2-Wertestapel. Alle Attribute des Objekts im Objekt sind alle jsonisiert
4. Definieren Sie in struts.xml
(1) Erweitert den Wert ändern
Vor der Änderung
<!-- 系统管理 --><package name="system" extends="struts-default" namespace="/system">
Geändert
<!-- 系统管理 --><package name="system" extends="json-default" namespace="/system">
(2) Zuordnung hinzufügen
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"></result>
Nachdem Sie die obigen Schritte ausgeführt haben, können Sie den Wert des Dropdown-Felds der Einheit auswählen, zu der Sie gehören. In der Dropdown-Option „Einheitsname“ wird dann ein entsprechender Wert angezeigt.
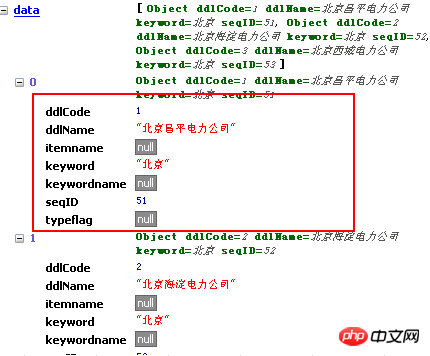
Sehen Sie sich die JSON-Daten auf der Browserseite wie folgt an:

Wenn Sie auf a bestimmtes Attribut von json Zu diesem Zeitpunkt können Sie die Datei struts.xml ändern:
<!-- 如果是List集合,转换成json数组;如果是object对象,转换成json对象 --><result name="findJctUnit" type="json"><param name="includeProperties">\[\d+\]\.ddlCode,\[\d+\]\.ddlName</param></result>
Hier verwenden Sie reguläre Ausdrücke, um einen oder mehrere ddlCode abzufangen und ddlName, sodass in den JSON-Daten nur ddlCode und ddlName enthalten sind.
Das obige ist der detaillierte Inhalt vonBenutzerverwaltung – Verwenden Sie den Ajax von jquery, um eine sekundäre Verknüpfung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

