Heim >Web-Frontend >HTML-Tutorial >Zeichnen Sie Grafiken mit CSS
Zeichnen Sie Grafiken mit CSS
- 巴扎黑Original
- 2017-07-20 15:59:521947Durchsuche
Vorwort: Endlich ist mein erstes Jahr vorbei und die schönen Sommerferien stehen vor der Tür. Jeder hat seine eigene geschäftige Arbeit begonnen. Ich war mit einigen Projekten beschäftigt und habe mich schließlich entschlossen, heute einen Blog zu aktualisieren, um die Erkenntnisse der vorherigen Phase kurz zusammenzufassen.
Dieses Mal werde ich hauptsächlich die Techniken zum Zeichnen verschiedener Formen mit CSS zusammenfassen und gleichzeitig Vorher-Nachher-Pseudoelemente und Positionierungen kombinieren, um einige Effekte zu erzielen.
Dreieck nach oben

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }nach unten (nach unten (Abwärtsdreieck)

1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 } Dreieck links (Linksdreieck)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
} >Die Umsetzung von Dreiecken ist relativ einfach. Auf die gleiche Weise können Sie auch einige andere Dreiecke zeichnen Die Methode besteht darin, die Breite und Höhe auf 0 zu setzen und dann andere Teile mithilfe von transparent auf transparent festzulegen.
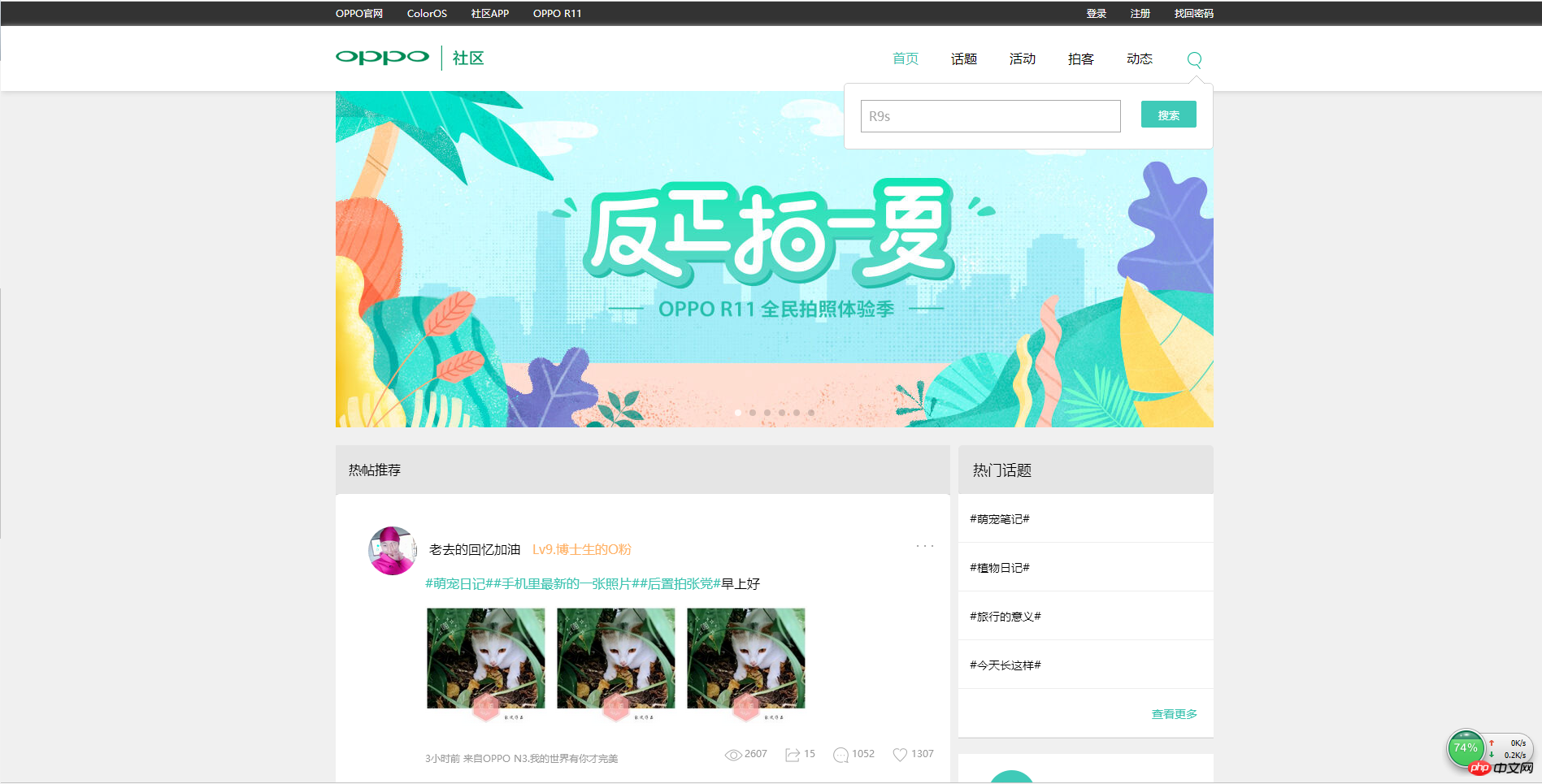
Aber Sie müssen lernen, Vorher-Nachher-Pseudoelemente und Positionierungen zu kombinieren, um einige Kombinationseffekte in Ihren eigenen Projekten zu erzielen, wie zum Beispiel einem Projekt, an dem ich für die Oppo-Community arbeite (es gibt einige Probleme mit meinem GIF). -Erstellungssoftware)
#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
} Hier füge ich den Code zum Zeichnen eines Dreiecks in die Navigationsleiste ein
Hier füge ich den Code zum Zeichnen eines Dreiecks in die Navigationsleiste ein


okaychen

 Bemerkenswert ist jedoch, dass IE6 das Transparent nicht unterstützt Attribut, aber wir können die entsprechende Transparenz festlegen. Dieses Problem kann gelöst werden, indem das Attribut border-style des Rahmens auf gepunktet oder gestrichelt gesetzt wird.
Bemerkenswert ist jedoch, dass IE6 das Transparent nicht unterstützt Attribut, aber wir können die entsprechende Transparenz festlegen. Dieses Problem kann gelöst werden, indem das Attribut border-style des Rahmens auf gepunktet oder gestrichelt gesetzt wird. 1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }
Herz (Herz) 
1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 }CSS kann viele Formen zeichnen, die Ihnen nicht einfallen, wenn Sie einige häufig verwendete Techniken zum Zeichnen von CSS-Grafiken beherrschen, können Sie problemlos im Projekt arbeiten. 
1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }
>

Das obige ist der detaillierte Inhalt vonZeichnen Sie Grafiken mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

