Heim >Web-Frontend >HTML-Tutorial >Teilen Sie Beispiele für die Verwendung von CSS zur Implementierung eines einzeiligen oder mehrzeiligen Textüberlaufs und zur Anzeige von Auslassungspunkten
Teilen Sie Beispiele für die Verwendung von CSS zur Implementierung eines einzeiligen oder mehrzeiligen Textüberlaufs und zur Anzeige von Auslassungspunkten
- 零下一度Original
- 2017-07-27 14:56:001623Durchsuche
Wenn Sie die Überlaufanzeige von Auslassungspunkten in einer einzelnen Textzeile realisieren möchten, sollten Sie alle das Attribut text-overflow:ellipsis verwenden. Natürlich müssen Sie auch das Attribut width hinzufügen kompatibel mit einigen Browsing-Funktionen.
Implementierungsmethode:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
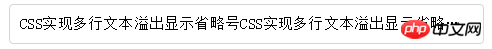
Implementierungseffekt:

Dieses Attribut unterstützt jedoch nur die Überlaufanzeige einer einzelnen Zeile Text-Ellipsen. Was wäre, wenn wir einen mehrzeiligen Textüberlauf implementieren und Ellipsen anzeigen möchten?
Als Nächstes konzentrieren wir uns wie folgt auf die Anzeige von Ellipsen, wenn mehrzeiliger Text überläuft.
Implementierungsmethode:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
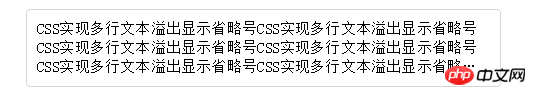
Erkenntniseffekt:

Anwendungsbereich:
Aufgrund der Verwendung der CSS-Erweiterungsattribute von WebKit ist diese Methode für WebKit-Browser und mobile Endgeräte geeignet
Hinweis:
-webkit-line-clamp wird verwendet, um die Anzahl der angezeigten Textzeilen zu begrenzen in einem Blockelement. Um diesen Effekt zu erzielen, muss es mit anderen WebKit-Eigenschaften kombiniert werden. Häufig kombinierte Attribute:
display: -webkit-box; Attribute, die kombiniert werden müssen, um das Objekt als flexibles Boxmodell anzuzeigen.
-webkit-box-orient muss mit dem Attribut kombiniert werden, um die Anordnung der untergeordneten Elemente des Flex-Box-Objekts festzulegen oder abzurufen.
Implementierungsmethode:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}p::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);background: linear-gradient(to right, transparent, #fff 55%);
}
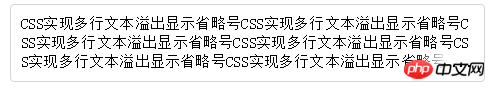
Erzielen Sie den Effekt:

Anwendbarer Bereich:
Diese Methode hat ein breites Anwendungsspektrum, kann aber auch sein Wird verwendet, wenn der Text die Zeile nicht überschreitet. Es werden Auslassungspunkte angezeigt. Diese Methode kann mit js optimiert werden.
Hinweis:
Stellen Sie die Höhe auf ein ganzzahliges Vielfaches der Zeilenhöhe ein, um zu verhindern, dass überlaufender Text angezeigt wird .
Fügen Sie p::after einen Verlaufshintergrund hinzu, um zu vermeiden, dass nur die Hälfte des Textes angezeigt wird.
Da ie6-7 keine Inhaltsinhalte anzeigt, müssen Sie Tags hinzufügen, um mit ie6-7 kompatibel zu sein (z. B. …< ;span/>) ; Um mit IE8 kompatibel zu sein, müssen Sie ::after durch :after ersetzen.
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiele für die Verwendung von CSS zur Implementierung eines einzeiligen oder mehrzeiligen Textüberlaufs und zur Anzeige von Auslassungspunkten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

