Heim >Web-Frontend >js-Tutorial >Zusammenfassung der wichtigsten Kenntnisse von Vue
Zusammenfassung der wichtigsten Kenntnisse von Vue
- 巴扎黑Original
- 2017-07-21 17:13:441920Durchsuche
Vue-Instanz
Jede Vue-Instanz fungiert als Proxy für alle Eigenschaften in ihrem Datenobjekt: vm.a===data.a //true
Beachten Sie, dass nur diese Proxy-Eigenschaften responsiv sind.
Wenn Sie einer Instanz neue Eigenschaften hinzufügen, nachdem die Instanz erstellt wurde, wird dadurch keine Ansichtsaktualisierung ausgelöst.
Zusätzlich zu Datenattributen stellen Vue-Instanzen einige nützliche Instanzeigenschaften und -methoden zur Verfügung. Diesen Eigenschaften und Methoden wird ein $ vorangestellt, um sie von der Dateneigenschaft des Agenten zu unterscheiden.
Vorlagensyntax

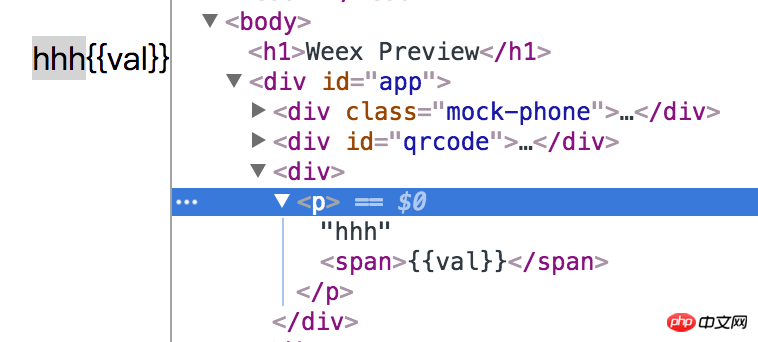
Die Verwendung der {{}}-Bindung in v-html sieht wie folgt aus: Sie wird nicht kompiliert und direkt als Zeichenfolge behandelt : 
Datenbindung verwendet js-Ausdrücke
Filter
berechnet
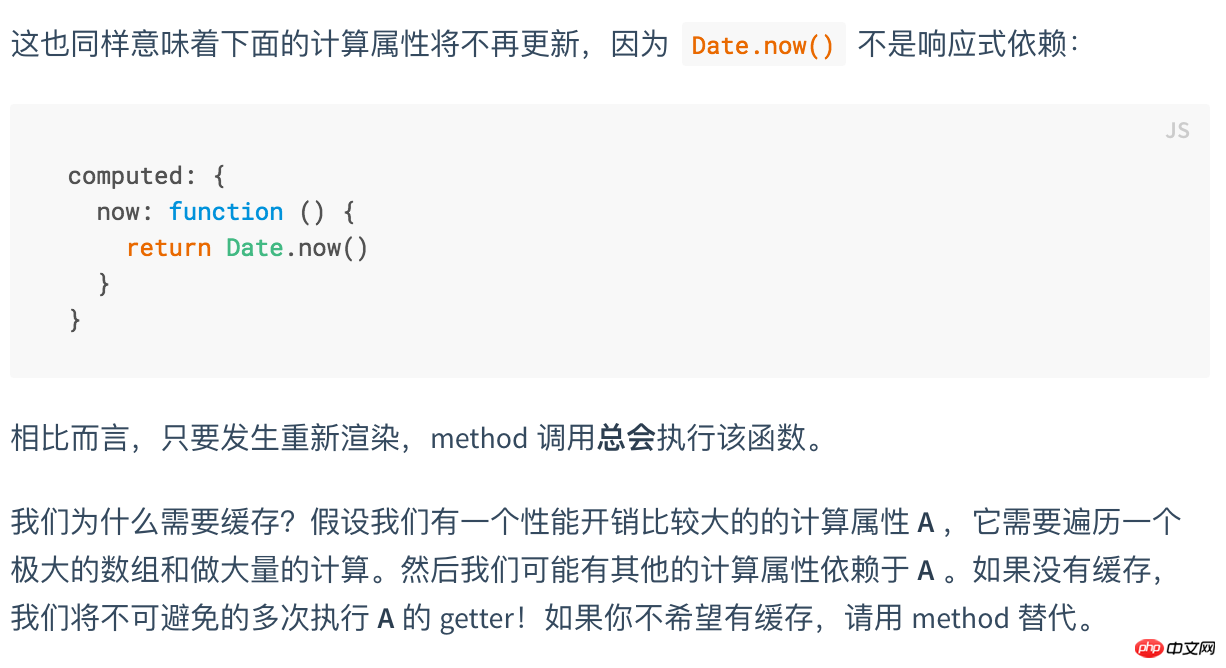
Berechnete vs. Methoden
Berechnete Eigenschaften werden basierend auf ihren Abhängigkeiten zwischengespeichert. Berechnete Eigenschaften werden nur dann neu bewertet, wenn sich die zugehörigen Abhängigkeiten ändern. Das bedeutet, dass, solange sich die Nachricht nicht geändert hat, mehrere Zugriffe auf die berechnete Eigenschaft „reversedMessage“ sofort das zuvor berechnete Ergebnis zurückgeben, ohne dass die Funktion erneut ausgeführt werden muss. 
Berechnet vs. Beobachtet
Setter festlegen

Die direkte Verwendung von „fullname“ bedeutet, dass beim Zuweisen eines Werts zu „fullname“ der Getter aufgerufen wird. Der Setter wird aufgerufen.
Überwachungsoption
Dies ist nützlich, wenn Sie asynchrone Vorgänge oder teure Vorgänge als Reaktion auf Datenänderungen ausführen möchten.
Im offiziellen Beispiel ermöglicht uns die Verwendung der Watch-Option, einen asynchronen Vorgang auszuführen (auf eine API zuzugreifen), die Häufigkeit der Ausführung des Vorgangs zu begrenzen und Zwischenzustände festzulegen, bevor wir das Endergebnis erhalten.
Dies ist etwas, was berechnete Eigenschaften nicht können.
Dynamische Bindung von Klasse und Stil und wie man dynamische Klassen bei Verwendung von Komponenten hinzufügt
Präfix automatisch hinzufügen
Wenn v-bind: Stil Wenn CSS-Eigenschaften verwendet werden, die bestimmte Präfixe erfordern, wie z. B. „Transform“, erkennt Vue.js automatisch das entsprechende Präfix und fügt es hinzu.

Bedingtes Rendering

v-else-Element oder v-else-if-Element muss unmittelbar auf v-if Or folgen nach dem v-else-if-Element - andernfalls wird es nicht erkannt.
Verwenden Sie Tasten, um wiederverwendbare Elemente zu verwalten
Vue rendert Elemente so effizient wie möglich und verwendet normalerweise vorhandene Elemente wieder, anstatt sie von Grund auf neu zu rendern.
v-show
Der Unterschied besteht darin, dass Elemente mit v-show immer gerendert werden und im DOM verbleiben. v-show schaltet einfach die CSS-Eigenschaftsanzeige des Elements um.
Beachten Sie, dass v-show
nicht unterstütztDas obige ist der detaillierte Inhalt vonZusammenfassung der wichtigsten Kenntnisse von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

