Heim >Backend-Entwicklung >PHP-Tutorial >DropDownList-Beispielcode für PHP-Dropdown-Liste mit mehrstufiger Verknüpfung
DropDownList-Beispielcode für PHP-Dropdown-Liste mit mehrstufiger Verknüpfung
- 怪我咯Original
- 2017-07-12 15:45:412500Durchsuche
Das
DropDownList-Steuerelement wird auch als -Dropdown-Listenfeld--Steuerelement bezeichnet. Wenn der Benutzer das gewünschte Listenelement auswählen muss, klicken Sie darauf In der grafischen Anzeige „unteres Dreieck“ kann der Benutzer jeweils nur ein Datenelement auswählen. Das DropDownList-Steuerelement ist eigentlich ein Container für Listenelemente, und das Dropdown-Listenfeld verwendet die Items-Auflistung, um den Inhalt jedes Elements darzustellen. Wenn in ASP. NET-Seite: Füllen Sie die Spalte Tabellenoptionen des DropDownList-Steuerelements nacheinander manuell aus. Wenn viele Listenelemente vorhanden sind, ist das Ändern umständlicher und schwieriger. Das DropDownList-Steuerelement ist dynamisch mit der Datenbank verbunden, fragt die Listenoptionsdaten gemäß den angegebenen Bedingungen aus der Datenbank ab und bindet sie dann an das Steuerelement, das schnell und einfach mehrere Dropdown-Optionen anzeigen kann. Gleichzeitig können durch Ändern der Daten in der Datenbank die Dropdown-Optionen dynamisch geändert werden. Wenn der Absolventen-Tutor beispielsweise im Tutorenauswahlsystem die Bewerbungsinformationen ausfüllt, muss er den Bewerbungstyp auswählen und dieselben Informationen werden auf mehreren Seiten angezeigt. Binden Sie die -Daten der Bewerbungstyptabelle in der Datenbank zum DropDownList-Steuerelement, kann das Problem besser lösen.
Dieser Artikel stellt die Dropdown-Liste im Detail vorden spezifischen Implementierungscode der mehrstufigen Verknüpfung dropDownList
Ansicht:
cdnauto/views/config/index .php
Der Code lautet wie folgt:
echo CHtml::dropDownList('node', '', CHtml::listData(Node::model()->findAll(),'name','name'),array('empty'=>'--请选择节点--',
'id' => 'node',
'ajax'=>array(
'type'=>'POST',
'url'=>Yii::app()->createUrl('cdnauto/config/getNodeServersByNodeName'),
'update'=>'#servers',
'data'=>array('node_name'=>'js:$("#node").val()'),
)
)
);
echo " ";
echo CHtml::dropDownList('servers', '', array('--请选择服务器--'));Controller:
cdnauto/controllers/ConfigController.php
public function actionGetNodeServersByNodeName(){
// if(!Yii::app()->request->isAjaxRequest)
// throw new CHttpException(404);
$node_name = $_POST['node_name'];
$nodeid = Node::model()->getNodeId($_POST['node_name']); //通过节点名称获取该节点ID
$server = GossServer::model()->getServerByNodeid($nodeid); //通过节点ID获取服务器信息
//$server 为array类型,形如 $server = array(array('name'=>'name1'),array('name'=>'name2'));所以需要两次foreach
if(isset($server)){
foreach ($server as $k=>$v){
foreach($v as $kk => $vv){
echo CHtml::tag('option', array('value'=>$kk), CHtml::encode($vv), true);
}
}
}else{
echo CHtml::tag('option', array('value'=>''), 'servers', true);
}
} Modell:
GossServer.php
/**
* 通过节点ID获取该节点下所有的服务器名称
* @author ysdaniel
*/
public static function getServerByNodeid($nodeid)
{
$sql = "SELECT name FROM OSS_Server WHERE nodeid = '{$nodeid}' ";
///$sql = "SELECT name,nodeid FROM OSS_Server WHERE nodeid = '{$nodeid}' "; //both ok
$cmd = Yii::app()->db->createCommand($sql);
$ret = $cmd->queryAll();
if (!$ret){
throw new Exception("找不到这个节点对应的服务器");
}
return $ret;
}Node.php
/**
* 通过nodename获取nodeid名
* @author
*/
public static function getNodeId($name)
{
$sql = "SELECT id FROM OSS_Node WHERE name = '{$name}'";
$cmd = Yii::app()->db->createCommand($sql);
$ret = $cmd->queryAll();
if (!$ret){
return null;
//throw new Exception("找不到Node{$name}");
}
return $ret[0]['id'];
}Andere:
Datentabellenstruktur
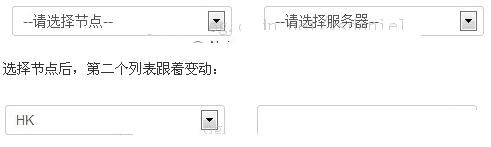
Wirkung :
Keine Auswahl vor Knoten: 
Das obige ist der detaillierte Inhalt vonDropDownList-Beispielcode für PHP-Dropdown-Liste mit mehrstufiger Verknüpfung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

