Heim >Java >javaLernprogramm >Wir stellen Beispiele für Layout-Manager und Dialogfelder vor
Wir stellen Beispiele für Layout-Manager und Dialogfelder vor
- 零下一度Original
- 2017-07-24 10:17:521608Durchsuche
Im Anschluss an die ersten beiden Studiennotizen werden in diesem Artikel hauptsächlich der Layout-Manager und das Dialogfeld vorgestellt.
1. Layout-Manager
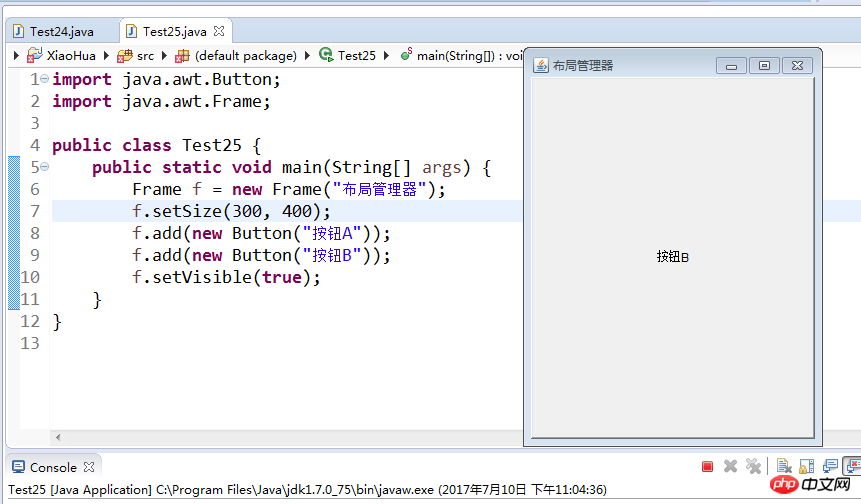
Nehmen wir ein kleines Beispiel, um das Thema einzuführen. Fügen Sie einfach zwei Schaltflächen hinzu und sehen Sie, welche Auswirkungen dies hat.
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}Ausführungsergebnis:

Aus dem laufenden Programm ist nur die zweite Schaltfläche B zu sehen.
Der Grund dafür ist, dass jede Komponente eine bestimmte Position und Größe im Container hat. Um die Benutzersteuerung zu vereinfachen, verwendet Java einen anderen Layout-Manager Für Container können Layoutmanager angegeben werden.
1.BorderLayout (Grenzlayout, Standardmodus) unterteilt den Container in fünf Bereiche: Südosten, Nordwesten und Mitte
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. FlowLayout Von links nach rechts, Von oben nach unten: Wenn wir dem FlowLayout-Layout Parameter wie „Nord“ und „Ost“ hinzufügen, werden diese ignoriert
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout Grid, von links Nach rechts, von oben nach unten, ignoriert dieses Layout immer die optimale Größe der Komponente und die Breite aller Zellen ist gleich
4.CardLayout-Registerkartenlayout
5.GridBagLayout King of Layout, leistungsstarke Funktion, komplex zu bedienen,
6. BoxLayOut ist ein neuer Layout-Manager in Swing, der die vertikale oder horizontale Platzierung mehrerer Komponenten ermöglicht und die Verschachtelung mehrerer Panels dieses Layout-Managers ermöglicht. Implementieren Sie Funktionen ähnlich wie
7.GridBagLayout, aber viel einfacher als die Verwendung von GridBagLayOut
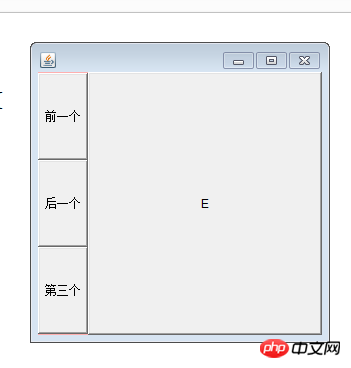
Komplexere Codebeispiele (der Zweck ist ein Rasterlayout mit einer Spalte und drei Zeilen auf der linken Seite sowie einer Registerkarte). (Layout auf der rechten Seite. Und das Drücken der Schaltfläche auf der linken Seite führt zu entsprechenden Änderungen auf der rechten Seite)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
Hinweis: Brechen Sie den Layout-Manager ab (Codebeispiel lautet wie folgt)
Sie können absolute Koordinaten verwenden, um die Position und Größe der Komponente anzugeben. In diesem Fall müssen wir Container.setLayout(null) und dann Container.setBounds aufrufen ()-Methode.
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}2. Dialogfeld (Dialog)
Dialogfelder werden oft angezeigt, wenn wir täglich Computer benutzen, daher werden wir Ich gehe hier nicht auf Details ein. Gehen Sie direkt zum Codebeispiel und machen Sie sich mit der Anwendung vertraut.
Dialog dlg; Label lblMsg; TextField txtDir; TextArea txtFileList; = Frame("目录查看器"30, 30, 400, 400= TextField(30); btn = Button("显示文件"= TextArea(20, 35); = Dialog(f, "提示信息"); lblMsg = Label("输入的目录不正确"200, 200, 250, 100 0 ""= txtDir.getText(); File file = (file.isDirectory() &&=+ "\r\n"); dlg.setVisible(Das obige ist der detaillierte Inhalt vonWir stellen Beispiele für Layout-Manager und Dialogfelder vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

