Heim >Web-Frontend >js-Tutorial >Fünf Schritt-für-Schritt-Anleitungen zur Verwendung von localStorage und sessionStorage
Fünf Schritt-für-Schritt-Anleitungen zur Verwendung von localStorage und sessionStorage
- 巴扎黑Original
- 2017-07-22 16:57:392589Durchsuche
Anforderungen: Den zuletzt vom Benutzer eingegebenen Inhalt lokal aufzeichnen
Schlüsseltechnologien verwenden: localStorage
Schritt 1: Die normale Schreibmethode von jQuery verwenden
1. JS-Code
// 获取window的localStorage对象var localS = window.localStorage;// 获取localStorage的值var getV = localS.getItem("value0"),
getV2 = localS.getItem("value1");// 把获取到的值赋给对应的input$(".value0").val(getV);
$(".value1").val(getV2);// 键盘按键弹起就设置localStorage的值$(document).on("keyup",function(){// 一个输入框对应一个value值var va = $(".value0").val(),
va2 = $(".value1").val();// 有多少个就设置setItem多少个localS.setItem("value0",va);
localS.setItem("value1",va2);
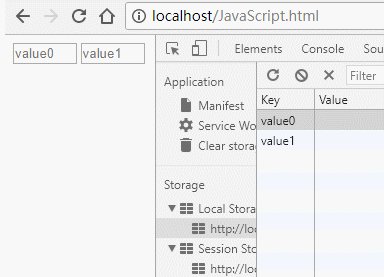
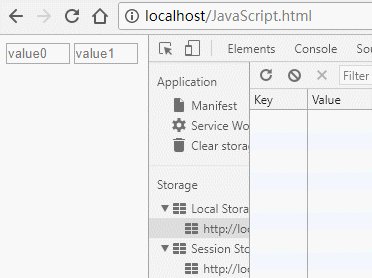
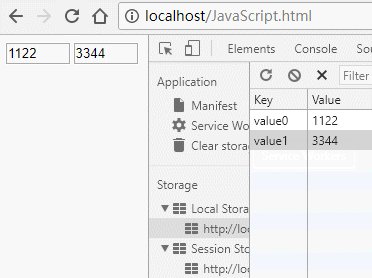
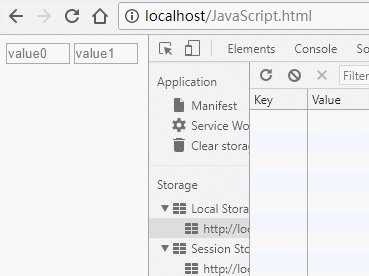
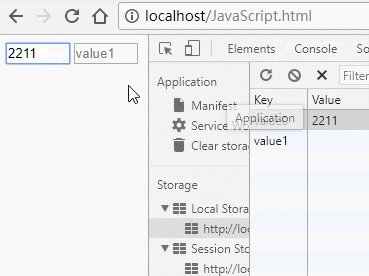
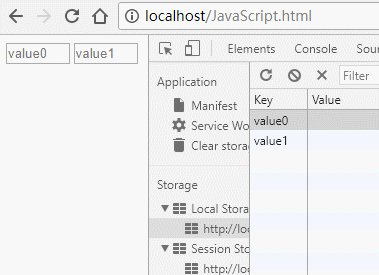
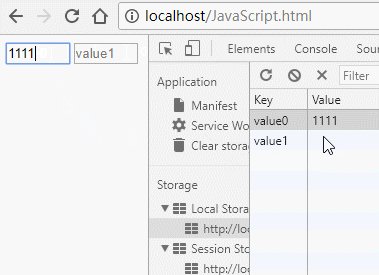
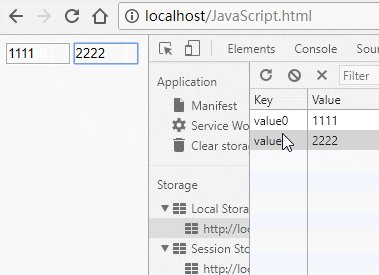
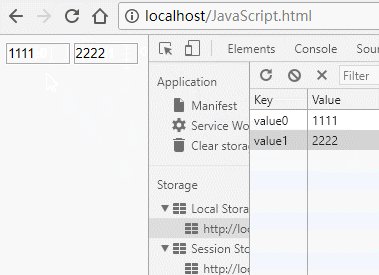
});2. Rendering

3. Nun... es kann verwendet werden, aber hier kommt das Problem... etwas chaotisch und wird in Zukunft nicht einfach zu warten sein Gibt es irgendein Problem! was zu tun? ? Gibt es eine Lösung? ?
Schritt 2: Verwenden Sie die JS-Funktionsmethode, um
1 zu schreiben 🎜>
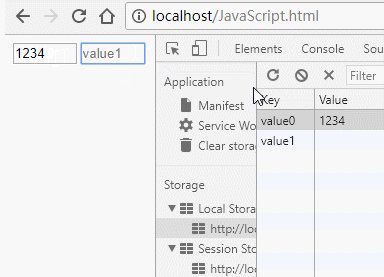
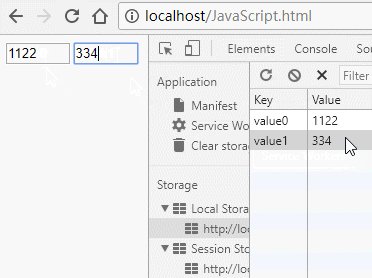
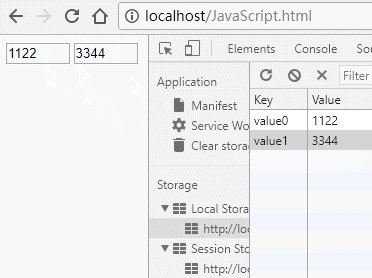
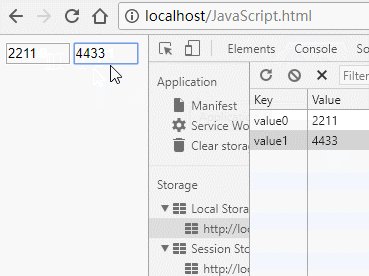
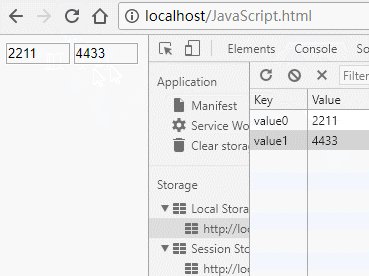
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 // 设置localStorage方法 4 function localSet(){ 5 va = $(".value0").val(), 6 va2 = $(".value1").val(); 7 localStorage.setItem("value0",va); 8 localStorage.setItem("value1",va2); 9 };10 // 获取localStorage方法11 function localGet(){12 getV = localStorage.getItem("value0"),13 getV2 = localStorage.getItem("value1");14 $(".value0").val(getV);15 $(".value1").val(getV2);16 }17 // 键盘按键弹起就设置localStorage的值18 $(document).on('keyup',function(){19 localSet();20 });21 // 页面一加载就调用设置localStorage的方法22 localGet();2. Rendern
 3 Es ist leicht zu erkennen, welches LocalStorage einstellt und welches es erhält, was in Ordnung ist. Hier kommt jedoch das Problem: Ich möchte keine Funktionen verwenden, sondern objektorientiertes Schreiben. Was soll ich tun? ?
3 Es ist leicht zu erkennen, welches LocalStorage einstellt und welches es erhält, was in Ordnung ist. Hier kommt jedoch das Problem: Ich möchte keine Funktionen verwenden, sondern objektorientiertes Schreiben. Was soll ich tun? ?
Schritt 3: JS-objektorientiertes Schreiben
1. JS-Code
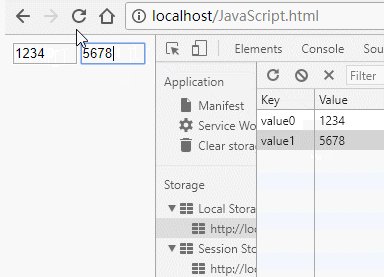
1 // 所用到的变量统一写在一起 2 var va,va2,getV,getV2; 3 var localObj = { 4 // 设置localStorage方法 5 localSet : function(){ 6 va = $(".value0").val(), 7 va2 = $(".value1").val(); 8 localStorage.setItem("value0",va); 9 localStorage.setItem("value1",va2);10 },11 // 获取localStorage方法12 localGet : function(){13 getV = localStorage.getItem("value0"),14 getV2 = localStorage.getItem("value1");15 $(".value0").val(getV);16 $(".value1").val(getV2);17 }18 }19 $(document).on('keyup',function(){20 localObj.localSet();21 });22 // 页面一加载就调用设置localStorage的方法23 localObj.localGet();2. Rendering
 3 einfach! Hier tritt jedoch das Problem auf, wenn viele Eingabefelder aufgezeichnet werden müssen. Bedeutet das dann nicht, dass wir viel Code schreiben müssen? Kann es in einer Schleife verarbeitet werden? ?
3 einfach! Hier tritt jedoch das Problem auf, wenn viele Eingabefelder aufgezeichnet werden müssen. Bedeutet das dann nicht, dass wir viel Code schreiben müssen? Kann es in einer Schleife verarbeitet werden? ?
Schritt 4: Zum Schleifenschreiben verwenden
1. JS-Code
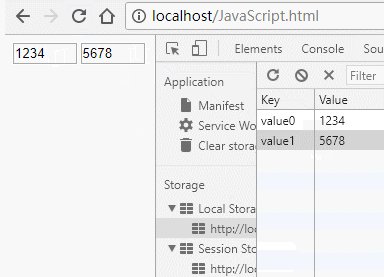
1 var localObj = { 2 // 设置localStorage方法 3 localSet : function(){ 4 // 我这里测试用的,所以直接选中所有的input长度,实际使用换成相同类名即可 5 for (var i = 0; i < $("input").length; i++) { 6 // 这里要注意,所有的localStorage的key都要相同,只是数字不同而已 7 localStorage.setItem("value"+i,$(".value"+i).val()); 8 } 9 },10 // 获取localStorage方法11 localGet : function(){12 for (var i = 0; i < $("input").length; i++) {13 // 获取对应的key值,因为这里使用的是value+数字,所以直接这样获取即可14 $(".value"+i).val(localStorage.getItem("value"+i));15 }16 }17 }18 $(document).on('keyup',function(){19 localObj.localSet();20 });21 localObj.localGet();2. Rendering
 3. Wie viele möchten Sie hinzufügen? Fügen Sie einfach so viele Werte hinzu, wie Sie möchten. Das ist nicht schlecht und der Code ist relativ prägnant. Das Problem tritt jedoch erneut auf. Ich möchte nicht immer den Klassennamenwert + die Nummer verwenden. Ich kann jeden beliebigen Namen verwenden. Wenn es 100 Eingaben gibt. Muss ich 100 davon localStorage erstellen? ? Ich möchte nur einen localStorage-Datensatz erhalten. was zu tun? ?
3. Wie viele möchten Sie hinzufügen? Fügen Sie einfach so viele Werte hinzu, wie Sie möchten. Das ist nicht schlecht und der Code ist relativ prägnant. Das Problem tritt jedoch erneut auf. Ich möchte nicht immer den Klassennamenwert + die Nummer verwenden. Ich kann jeden beliebigen Namen verwenden. Wenn es 100 Eingaben gibt. Muss ich 100 davon localStorage erstellen? ? Ich möchte nur einen localStorage-Datensatz erhalten. was zu tun? ?
Schritt 5: Verwenden Sie JSON, um localStorage zu speichern
1. JS-Code
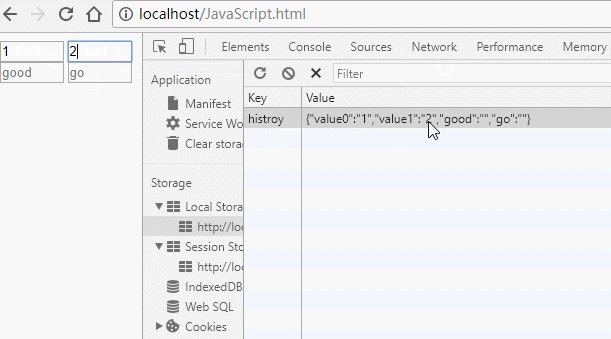
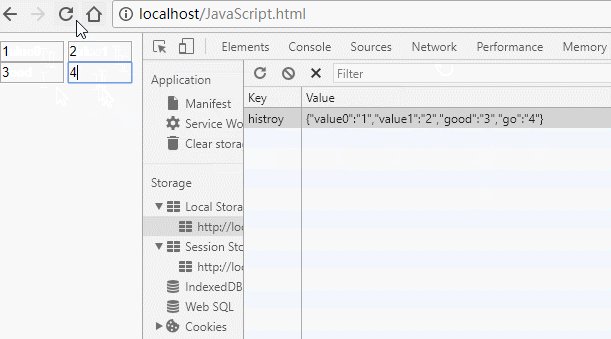
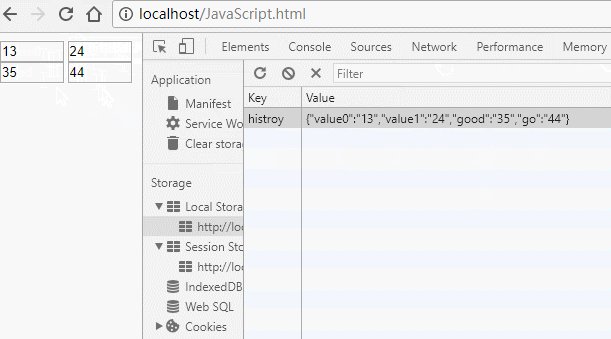
1 var localObj = { 2 localSet: function(){ 3 // 定一个对象,来存放键值对 4 var arr = {}; 5 // 有多少个值,就对应写多少个,名字可随便命名 6 arr.value0 = $(".value0").val(); 7 arr.value1 = $(".value1").val(); 8 arr.good = $(".good").val(); 9 arr.go = $(".go").val();10 // 将arr对象转换为string类型11 var his = JSON.stringify(arr);12 // 设置一个localStorage名字叫histroy,值为his13 localStorage.setItem("histroy",his);14 },15 localGet: function(){16 // 获取一个叫histroy的localStorage,存放在arr变量中17 var arr = localStorage.getItem("histroy");18 // 把获取来的arr转换成json格式19 var json = JSON.parse(arr);20 // 遍历Json中的数据21 for (var li in json) {22 // 由json字符串转换为json对象23 var value = eval("json['" + li +"']");24 // 把取到的对应的value值赋值给对应的li25 arr.li = value;26 // 最后一步,显示对应的value值27 $("."+li).val(value);28 }29 }30 }31 // 键盘按键弹起的时候改变localStorage的值32 $(document).on('keyup',function(){33 localObj.localSet();34 });35 // 浏览器一打开就显示存储在localStorage里面的值36 // 即记录上次输入的值37 localObj.localGet();2. Rendering
 3. Wow~, nicht schlecht, fünftens Schritt hat im Grunde unsere Bedürfnisse gelöst, aber (TMD gibt es immer noch Probleme?) Hahahaha. . .
3. Wow~, nicht schlecht, fünftens Schritt hat im Grunde unsere Bedürfnisse gelöst, aber (TMD gibt es immer noch Probleme?) Hahahaha. . .
1) Angenommen, die Eingabe muss nicht nur den letzten Eingabeinhalt aufzeichnen, sondern das Kontrollkästchen CheckBox muss auch aufzeichnen, ob es das letzte Mal ausgewählt wurde. ?
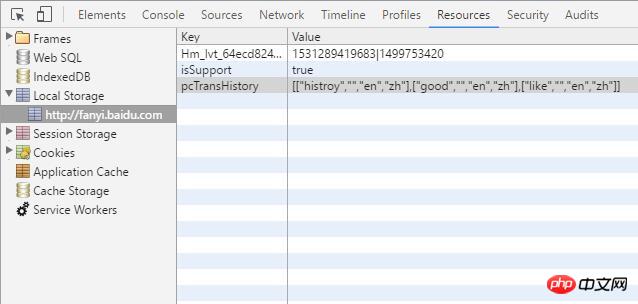
2) Baidu Translate verwendet mehrere Arrays, um mehrere Inhalte zu speichern. ?Abschließend: Wenn Sie sessionStorage verwenden, ersetzen Sie einfach localStorage durch sessionStorage. Alles andere ist genau das Gleiche! ! ! 
In HTML5 wurden die neuen Funktionen localStorage und sessionStorage hinzugefügt. Diese Funktion wird hauptsächlich als lokaler Speicher verwendet und löst das Problem des unzureichenden Speicherplatzes für Cookies Jedes Cookie im Cookie ist 4 KB groß. Im Allgemeinen unterstützen Browser eine Größe von 5 MB in localStorage. Dies ist in verschiedenen Browsern unterschiedlich in localStorage und sessionStorage.
Der Unterschied zwischen Webspeicher und Cookies
Das Konzept des Webspeichers ähnelt dem von Cookies, der Unterschied besteht jedoch darin, dass er für eine größere Speicherkapazität konzipiert ist. Die Größe des Cookies ist begrenzt und das Cookie wird jedes Mal gesendet, wenn Sie eine neue Seite anfordern, was Bandbreite verschwendet. Darüber hinaus muss das Cookie einen Bereich angeben und kann nicht domänenübergreifend aufgerufen werden.
Aber Cookies sind auch unverzichtbar: Cookies dienen der Interaktion mit dem Server und existieren als Teil der HTTP-Spezifikation, während Web Storage nur dazu dient, Daten lokal zu „speichern“
Das obige ist der detaillierte Inhalt vonFünf Schritt-für-Schritt-Anleitungen zur Verwendung von localStorage und sessionStorage. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

