Heim >Web-Frontend >js-Tutorial >Implementierung interner benutzerdefinierter Anweisungen und globaler benutzerdefinierter Anweisungen
Implementierung interner benutzerdefinierter Anweisungen und globaler benutzerdefinierter Anweisungen
- 巴扎黑Original
- 2017-07-23 15:08:131495Durchsuche
Wenn wir in Vue normalerweise datengesteuerte Ansichten verwenden, können die internen Anweisungen manchmal einige Anforderungen nicht erfüllen. Zu diesem Zeitpunkt gibt uns Vue eine sehr nützliche
Anweisung
ist das Schlüsselwort für uns, um benutzerdefinierte Anweisungen zu schreiben. Die Definitionsanweisungen von
stellen uns zu diesem Zeitpunkt mehrere Hook-Funktionen zur Verfügung Ich bin neugierig, was eine Hook-Funktion ist. Einfach ausgedrückt ist sie ein konzentrierter Ausdruck des Status
bind: nur einmal aufgerufen, Die Anweisung wird zum ersten Mal gebunden. Diese Hook-Funktion wird beim Erreichen eines Elements aufgerufen und kann zum Definieren einer Initialisierungsaktion verwendet werden, die einmal während der Bindung ausgeführt wird.inserted: Wird aufgerufen, wenn das gebundene Element in den übergeordneten Knoten eingefügt wird (es kann aufgerufen werden, solange der übergeordnete Knoten vorhanden ist, nicht vorhanden ist). im Dokument vorhanden sein).update: Wird aufgerufen, wenn die Vorlage, in der sich das gebundene Element befindet, aktualisiert wird, unabhängig davon, ob sich der Bindungswert ändert. Durch den Vergleich der Bindungswerte vor und nach der Aktualisierung können unnötige Vorlagenaktualisierungen ignoriert werden (detaillierte Parameter der Hook-Funktion siehe unten).componentUpdated: Wird aufgerufen, wenn die Vorlage, in der sich das gebundene Element befindet, einen Aktualisierungszyklus abschließt.unbind: Wird nur einmal aufgerufen, wenn die Anweisung vom Element getrennt ist.
Beginnen wir mit dem Code, damit wir besser verstehen, wie benutzerdefinierte Anweisungen ausgeführt werden
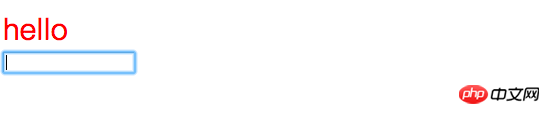
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><script src="https://unpkg.com/vue/dist/vue.js?1.1.11"></script></head><body><div id="app"><div class="ab" v-css="{'color':'red','font-size':'30px'}">hello</div><input type="text" v-focus></div>
</body></html>Vue.directive("css",{//钩子函数 ,el就是当前元素 inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素let styleobj=binding.value,arr=[];for(let key in styleobj){
arr.push(key+":"+styleobj[key])
}
arr=arr.join(";");
el.style.cssText=arr;
},
bind(el,binding) {//指令绑定在元素上时候执行,只执行一次 }
});new Vue({
el:'#app',
data:{
show:true},
directives:{
focus:{
inserted(el,binding){//el绑定的元素本身//binding就是css指令里面的的对象元素 el.focus();
}
}
}
});Vue.directive("css",{})
Wir haben es außerhalb vonneuem Vue definiert. So ein Stück Code, das ist die Vorlage Methode unserer globalen benutzerdefinierten Direktive
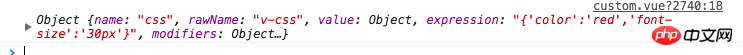
css ist der Name der benutzerdefinierten Direktive{} und wir können einfach die Hook-Funktion darin schreiben Alle unsere Hook-Funktionen haben grundsätzlich zwei Parameterel, binding
- el: das durch die Anweisung gebundene Element, mit dem Sie das DOM direkt manipulieren können.
- Bindung Ein Objekt des Bindungselements selbst

Teilweise benutzerdefinierte Anweisungen
Anweisungen:{ Name:{
}
}

Das obige ist der detaillierte Inhalt vonImplementierung interner benutzerdefinierter Anweisungen und globaler benutzerdefinierter Anweisungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse