Heim >Web-Frontend >HTML-Tutorial >Zusammenfassung des HTML5+CSS3BusinessTheme-Projekts
Zusammenfassung des HTML5+CSS3BusinessTheme-Projekts
- 巴扎黑Original
- 2017-07-23 16:45:301676Durchsuche
Aus verschiedenen Gründen wie Abschlussprüfungen, Mentalitätsanpassung usw. ist seit der letzten Projektübung viel Zeit vergangen. Heute habe ich endlich Zeit, die Seitenstruktur und die Wiederherstellung des Designentwurfs von HTML5 weiter zu üben +CSS3. Die Entwurfszeichnung ist sehr lang und die gesamte Seite ist in mehrere Bereiche unterteilt, daher werde ich nicht die vollständige Entwurfszeichnung einschließen. Die spezifischen Entwurfsdateien können von der Github-Adresse am Ende des Artikels heruntergeladen werden. Die erste Zusammenfassung basierte auf meinem Verständnis der Seitenarchitektur und in der Reihenfolge der Code-Implementierung. Dieses Mal werde ich sie entsprechend den aufgetretenen Problemen zusammenfassen. Jeder ist herzlich willkommen, nach der Lektüre meiner Werke und meiner Zusammenfassung wertvolle Anregungen zu geben! Vielen Dank euch allen!
Nach der letzten Übung ist die Übung dieses Mal ruhiger, nicht nur um die Lücken zu finden und zu schließen, sondern auch um das Problem zu lösen und das zu machen Code Könnte prägnanter sein. Es gibt jedoch auch einige kleine Mängel. Beispielsweise hat jeder Titel jedes Moduls auf der Seite tatsächlich die gleiche Schriftgröße und -farbe. Einige Titel hätten sich je nach Hintergrundfarbe und -größe am Anfang ändern können Auf diese Weise können unter besonderen Umständen Änderungen vorgenommen werden. Aber weil ich am Ende faul war, wurde dieser Teil der Einstellungen in jedem Modul viele Male wiederholt. Außerdem werden die Schriftarten auf der Seite nicht importiert, sodass sie nicht so perfekt aussieht wie die Originalversion. Eine weitere Frage ist, dass es sich bei allen Größen um feste Werte handelt, wenn die Seite skaliert wird. Darüber hinaus kann nach dem Festlegen der absoluten Positionierung keine Reaktionsfähigkeit erreicht werden. Auf diese Weise sollten in der tatsächlichen Produktproduktion alle sehr unfreundlich sein? Ich muss dieses Thema in meiner nächsten Arbeit sorgfältig prüfen. Der letzte Punkt ist, dass es viele Stellen auf der Seite gibt, an denen JavaScript verwendet werden kann, aber jetzt bin ich nicht gut darin, es zu lernen und hatte nicht den Mut, es auszuprobieren (???). sind nicht gut gestaltet, aber mit CSS umsetzbar, es wurde trotzdem erreicht.
Problem 1: Es macht die Leute immer verrückt, wenn Inline-Elemente und Elemente auf Blockebene in derselben Zeile angezeigt werden müssen.
Dieses Problem wurde auch in der letzten Arbeit festgestellt. Für einige Probleme wurden einige Lösungen genannt, während andere keine Wirkung zeigten. Lassen Sie uns nun über meine Lösung sprechen, die auf den Problemen basiert, auf die ich bei der Implementierung der Seite gestoßen bin.
Option 1: Magische vertikale Ausrichtung

Auf dieser Seite ist der rot eingekreiste Ort ein Formulartext-Eingabefeld, das aus mehreren Divs besteht, einschließlich Bild und Eingabe Eingabefeld. Das Bild und das Eingabefeld werden falsch ausgerichtet sein. Ich kann dieses Problem leicht lösen, indem ich den Stil des Bildes auf „vertikal-align: middle;“ stelle. (Hinweis: Bei der Online-Suche nach Lösungen wurde in einigen Antworten erwähnt, dass die Zeilenhöhe des Eingabestils auf die gleiche Höhe wie das Div eingestellt werden soll. Ich habe es jedoch versucht und festgestellt, dass es fehlgeschlagen ist. Später habe ich es mithilfe von Vertical-Alignment erfolgreich eingestellt.)
Der Code lautet wie folgt:
.textbox img {vertical-align: middle;
}.textbox input {font-size: 13px;width: 200px;
}同样的,下面这个是图片+文字的组合,也是设置“vertical-align:middle; ”即可。

方案二:使用margin。

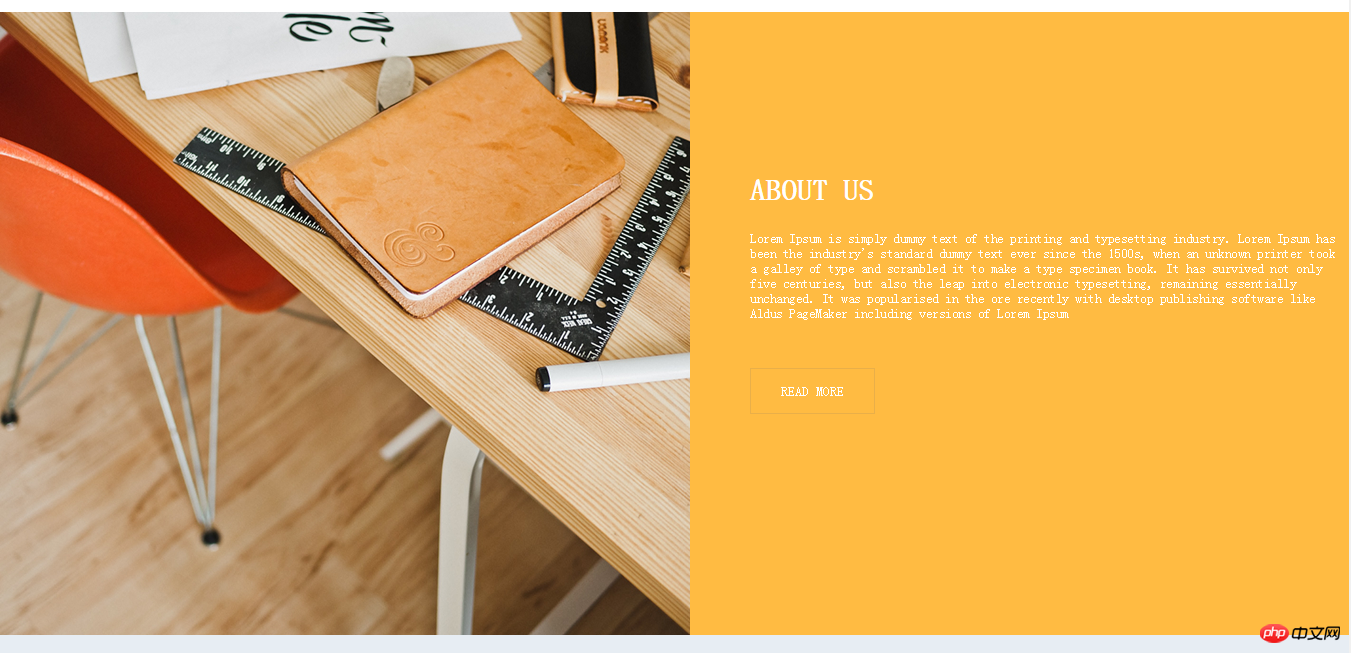
图中的组合是图片+多个段落文字,这个时候尝试了vertical-align以后发现,还是不能正常显示,这个时候就只能选择使用margin的方法。将img的样式设置为“float:left;”,使用div包裹文字,并设置左边距即可。
代码如下:
.sers img {float: left;
}.serstext {margin-left: 80px;
}下面二图也是同样的例子:


方案三:是将图片作为div的背景图片,再修改文字的属性即可。
这个方案就要视图片是否适合作背景图片的具体情况而定了。在本次项目中就没有使用这个方法。
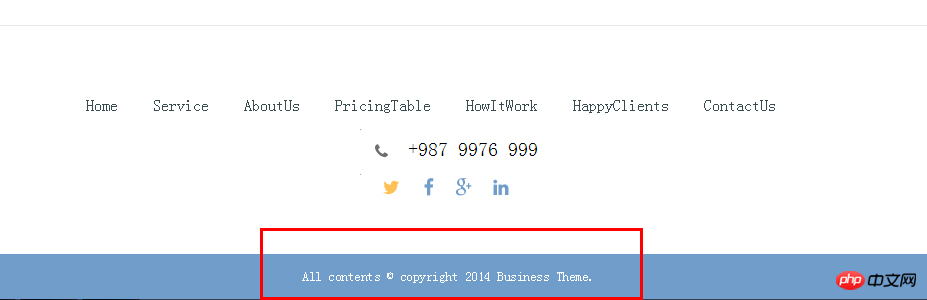
附加的方案四:其实不是图片和文字的情况,而是单纯的文字在div中水平居中和垂直居中。
可以使用“text-align:center;”设置水平居中以及将文字的line-height设置为与div同高以设置垂直居中。
代码如下:
.copyright {height: 45px;background-color: #709dca;text-align: center;
}.copyright p {line-height: 45px;color: #fff;font-size: 13px;
}如下图效果:

问题二:取消元素的默认样式,分别为取消inline、inline-block元素的默认边距以及input元素的默认样式。
一、取消inline、inline-block元素的默认边距
每次按照设计稿设定a元素的边距时,发现无论怎么设置都会多出一点默认的边距,而出现这个问题的原因是标签段之间的空格,去掉HTML中的空格即可。
方案一:去掉HTML空格。
<div> <a> ...</a><a> ...</a><a> ...</a></div>或:<div> <a>...</a ><a>...</a> ><a>...</a></div>
方案二:添加HTML注释。
<div> <a>...</a><!-- --><a>...</a><!-- --><a>...</a></div>
方案三:使用margin负值进行缩进(不推荐)
方案四:不使用闭合标签,仅闭合最后一个标签。
<div><a>...<a>...<a>...</a>
方案五:使用“font-size:0px;”
.space {
font-size:0px;
}
.space a {
font-size:12px;
}方案六:使用letter-spacing或word-spacing。
.space {
letter-spacing:-3px;
}
.space a {
letter-spacing:0px;
}
或
.space {
word-spacing:-6px;
}
.space a {
word-spacing:0px;
}最后很尴尬的是,不知道什么原因,上述的方法都不能够成功。最后是将HTML代码中a元素不留任何空格。当然,在实际生产中,代码被压缩后,也就没有空格了,这时就不影响边距的设定了。如我在项目中是这样设置的:
<nav> <a href="#">Home</a><a href="#Service">Service</a><a href="#About">AboutUs</a><a href="#Price">PricingTable</a><a href="#How">HowItWork</a><a href="#Client">HappyClients</a><a href="#Contact">ContactUs</a></nav>
二、取消input元素的默认样式。
在Chrome浏览器中,input元素自带有点击后,自动显示一个蓝色的外边框。取消这一效果只需要设定border和outline为none即可。
问题三:关于a元素的三个问题,分别为在链接周围加上背景色、设置a的上边距以及a元素的四个伪类。
一、在链接周围中加上背景色
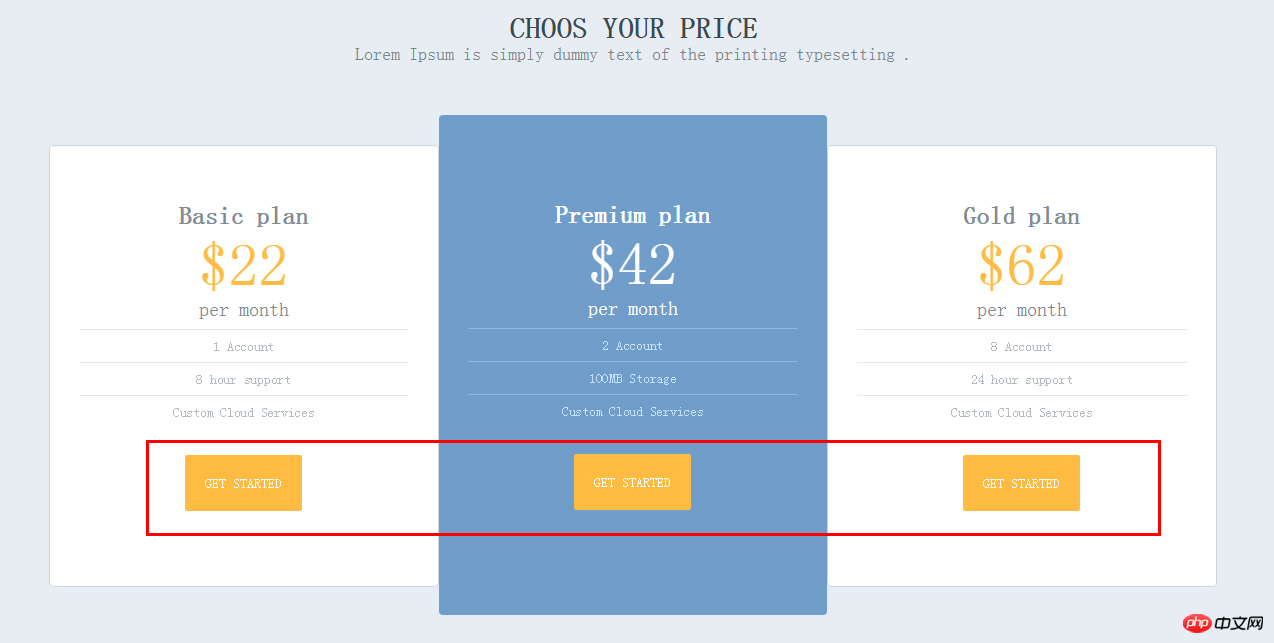
如下图效果所示:

当时做的时候,是想着用一个设置背景颜色的button按钮,但其实只要设置a元素的padding属性和背景颜色即可。代码如下:
.price_box a {
color: #fff;
font-size: 14px;
display: inline-block;
margin-top: 35px;
padding: 20px;
background-color: #ffbb42;
border-radius: 2px;
}二、设置a元素的上边距。
行内元素如a、span等等的元素无法设定上下边距,这时只要设置样式“display:inline-block;”即可。从上一例子可以看到通过设置了display,以设定margin-top。
三、设置a元素的四个伪类:a:link、a:visited、a:hover、a:active。
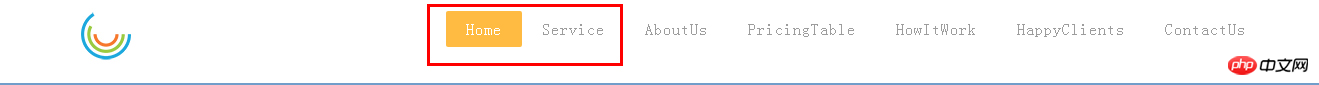
通过设置a元素的四个伪类,可以改变鼠标与a元素之间的操作效果,如导航栏中,鼠标经过时改变背景色等等的效果。
效果图如下(截图时,鼠标被隐藏了):

代码如下:
.head nav a:hover {color: #fff;
background-color: #ffbb42;border-radius: 2px;
}问题四:调整字间距。
因为没有使用设计中的字体,而原字体的字间距并不适合,所以需要调整字间距。
调整字间距可以使用letter-spacing或word-spacing。
问题五:hr元素的属性设置。

图中的横线是使用
实现的,可是原本默认的样式却不太适合,因此改变了hr元素的长度和颜色。但修改颜色的时候要注意,一般用color改变文本颜色,而线条等的元素则使用background-color来修改,并且需要设定一个线条的高度才能显示颜色,同时hr还有一个默认的boder属性,所以还要设置为none。代码如下:
hr {width: 330px;height: 1px;border: none;background-color: #e2e9f0;
}问题六:只选择为单数序列的元素。
在文本或区块中常常有不同列或行的元素需要有不同的设定,因此就需要使用CSS选择器,而nth-child(n)就可以根据n的值选择元素来应用样式。
如下图所示:

可以看到红框中的两个input框的宽度是不一样的,这个时候就可以使用nth-child来设定不同的宽度,代码如下:
.contact .textbox:nth-child(1) {width: 305px;
}.contact .textbox:nth-child(2) {width: 385px;
}详细的解释可以查看:
在练习中出现的问题大概就是这些,常常以为看过了书,就能一定能运用起来。实际上却不是这样的,在面对问题的时候,很大概率上是不能反应过来,常常是搜索了方法以后,才会意识到,啊,原来可以这样子做,原来还有这种方法,原来因为某个知识点的原因等等,还是需要通过实践才能知道自己的能力到了多少,才能积累更多解决问题的经验。做到了第二个(实际上是第三个)项目,知道了自己还有很长的路要走,很多的知识要学习,很多的操作要练习。以前做项目的时候,常常添加一个样式就要刷新一下,看看效果。现在已经可以先写好想到的样式,再来解决问题,效率提高了不少,大概都是因为练习多了,经验丰富了,也就知道了不会出错的常规操作,信心也增加了呢!
但还是能够在实践中发现很多的不足,应该更有大局观一些,通用的样式应该提前想好、设定好,减少代码的冗余。应该多使用代码解决而不是靠图片,提高用户的下载效率。应该要开始使用JavaScript来做动态效果,可是因为没信心、拖延症,脚步一直停滞不前。应该要解决拖延症,简单的页面一天就能完成,提高工作的效率……以前常看书不实践,现在都在实践却不看书,不好不好。
所以,近期目标是要开始练习JavaScript的小项目,开始认真学习jQuery,要快马加鞭地加油了!
所有文件地址:
网页观看地址:http://htmlpreview.github.io/?https://github.com/omocc/PracticeItem/blob/master/7.5%E5%AE%9E%E6%88%98%E7%BB%83%E4%B9%A0-2/index.html
Das obige ist der detaillierte Inhalt vonZusammenfassung des HTML5+CSS3BusinessTheme-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

