Heim >Backend-Entwicklung >PHP-Tutorial >php+Mysql+Ajax+JS implementiert den Beispielcode der dreistufigen Verknüpfung zwischen Provinzen und Gemeinden
php+Mysql+Ajax+JS implementiert den Beispielcode der dreistufigen Verknüpfung zwischen Provinzen und Gemeinden
- 怪我咯Original
- 2017-07-10 14:00:511968Durchsuche
Ich habe kürzlich an einem Projekt gearbeitet, das eine dreistufige Verknüpfung zwischen Provinzen und Gemeinden erforderte. Ich habe viele Informationen online gelesen und mir daher die folgenden Ideen und Codes ausgedacht.
Die Grundidee ist: dynamisch Erstellen Sie ein ausgewähltes Steuerelement in JS, um die Provinz- und Stadtinformationen über Ajax aus der SQL-Datenbank abzurufen. Der Code ist etwas lang, aber viele davon sind ähnlich. Beispielsweise sind die Methoden zum Abrufen von Provinzen, Städten usw Bezirke in JS sind ähnlich. In PHP werden unterschiedliche Auswahlen über unterschiedliche Parameter ausgeführt.
index.html-Code:
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>省市区三级联动</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> <script src="scripts/thumbnails.js" type="text/javascript"></script> </head> <body> <p id="description"> <select style="width:100px; " onchange="sech(this.id)" id="sheng"> <option value="province">请选择省份</option> </select> <select onchange="sech(this.id)" id="shi"> <option value="city">请选择市区</option> </select> <select id="xian"> <option value="county">请选择县乡</option> </select> </p> </p> </body> </html>
thumbnails.js-Code:
Der Code lautet wie folgt:
window.onload = getProvince;
function createRequest() {//Ajax于PHP交互需要对象
try {
request = new XMLHttpRequest();//创建一个新的请求对象;
} catch (tryMS) {
try {
request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (otherMS) {
try {
request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (failed) {
request = null;
}
}
}
return request;
}
function sech(id) {//省市改变时触发,select的onchange事件
var aa = document.getElementById(id);
if(id=="sheng"){
getCity(aa.value);//这里aa.value为省的id
}
if(id=="shi")
{
getCounty(aa.value);//这里aa.value为市的id
}
}
function getProvince() {//获取所有省
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=0";//ID=0时传递至PHP时让其获取所有省
request.open("GET", url, true);
request.onreadystatechange = displayProvince; //设置回调函数
request.send(null); //发送请求
}
function getCity(id){//获取省对应的市
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCity;
request.send(null);
}
function getCounty(id){//获取市对应的区
request = createRequest();
if (request == null) {
alert("Unable to create request");
return;
}
var url= "getDetails.php?ID=" + escape(id);
request.open("GET", url, true);
request.onreadystatechange = displayCounty;
request.send(null);
}
function displayProvince() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;//将PHP返回的数据赋值给b
a=b.split(",");//通过","将这一数据保存在数组a中
document.getElementById("sheng").length=1;
var obj=document.getElementById("sheng');
for(i=0;i
obj.options.add(new Option(a[i],i+1)); //动态生成OPTION加到select中,第一个参数为Text,第二个参数为Value值.
}
}
}
function displayCity() {//将获取的数据动态增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("shi").length=1;//重新选择
document.getElementById("xian").length=1;//重新选择
if(document.getElementById("sheng").value!="province"){
var obj=document.getElementById('shi');
for(i=0;i
obj.options.add(new Option(a[i], document.getElementById("sheng").value*100+i+1)); //ocument.getElementById("sheng").value*100+i+1对应的是市的ID。
}
}
}
}
function displayCounty() {//将获取的数据增加至select
if (request.readyState == 4) {
if (request.status == 200) {
var a=new Array;
var b=request.responseText;
a=b.split(",");
document.getElementById("xian").length=1;
if(document.getElementById("sheng").value!="province"&&document.getElementById("shi").value!="city"){
var obj=document.getElementById('xian');
for(i=0;i
obj.options.add(new Option(a[i],i+1001));
}
}
}
}getDetails.PHP-Code:
Der Code lautet wie folgt:
<?php
header("Content-Type: text/html; charset=gb2312");
$conn = new COM("ADODB.Connection") or die("Cannot start ADO");
$connstr = "Provider=SQLOLEDB;Persist Security Info=False;User ID=root;Password=123456;Initial Catalog=area;Data Source=localhost";
if($_REQUEST['ID']==0){//获得省列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from Province"; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$Province=array();
$i=0;
while (!$rs->EOF) {
$Province[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($Province as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>0&&$_REQUEST['ID']<35){//获得省对应的市列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from City where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$City=array();
$i=0;
while (!$rs->EOF) {
$City[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($City as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
if($_REQUEST['ID']>100){//获得省市对应的县列表
$conn->Open($connstr); //建立数据库连接
$sqlstr = "select name from County where cid=".$_REQUEST['ID']; //设置查询字符串
$rs = $conn->Execute($sqlstr); //执行查询获得结果
$num_cols = $rs->Fields->Count(); //得到数据集列数
$County=array();
$i=0;
while (!$rs->EOF) {
$County[$i]=$rs->Fields['name']->Value.",";
$rs->MoveNext();
$i++;
}
foreach($County as $val)
echo $val;
$conn->Close();
$rs = null;
$conn = null;
}
?>Datenbankdesign, Tabelle Provinztabelle, Stadttabelle, Kreistisch.
Anforderungen: Für die Provinztabelle sind eine ID und ein Name erforderlich. Es wird empfohlen, dass die ID zwischen 1 und 34 liegt. Beispielsweise ist die Peking-ID 1, die Guangdong-ID ist 2 usw.
Für die Stadttabelle sind ID, Name und CID erforderlich , id ist cid* 100+1, cid ist der Vorgesetzte der Stadt. Wenn der cid beispielsweise 2 ist, ist die id von Shenzhen 201 und so weiter.
Die County-Tabelle erfordert ID, Name und CID. Da es sich um eine dreistufige Beziehung handelt, wird empfohlen, sie ab 10001 zu erhöhen. cid ist die übergeordnete Ebene, zum Beispiel ist die cid des Bezirks Baoan 201 und die cid des Bezirks Longgang ist ebenfalls 201; Screenshot:
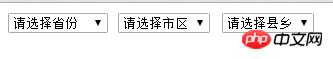
HTML-Effekt:
 Der fertige Effekt:
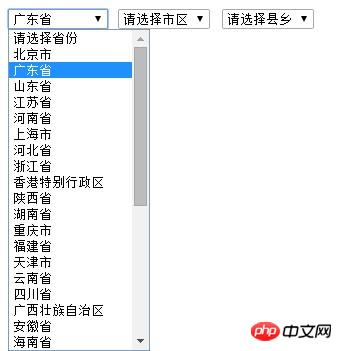
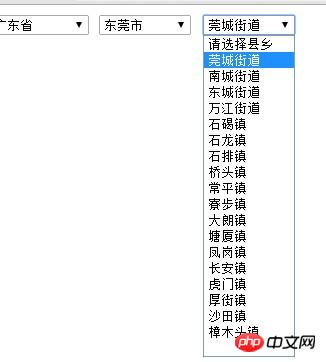
Der fertige Effekt:


 Hinweis: PHP ist Serverseitig wird empfohlen, die Website zu veröffentlichen und dann über IP zu debuggen.
Hinweis: PHP ist Serverseitig wird empfohlen, die Website zu veröffentlichen und dann über IP zu debuggen.
Das obige ist der detaillierte Inhalt vonphp+Mysql+Ajax+JS implementiert den Beispielcode der dreistufigen Verknüpfung zwischen Provinzen und Gemeinden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

