Heim >Web-Frontend >js-Tutorial >AngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs
AngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs
- 零下一度Original
- 2017-07-23 18:05:211504Durchsuche
1. Controller:
Konzept: In angleJS ist der Controller eine Funktion, die dazu dient, dem Umfang der Ansicht zusätzliche Funktionen hinzuzufügen und die Rolle festzulegen . Der Anfangszustand der Domäne und benutzerdefiniertes Verhalten hinzufügen.
Controller-Deklaration: app.controller('controllerName',function($scope){...})
// 控制器定义// 第一参数: 控制器名称, 第二个参数: 匿名函数, 传入作用域,并在作用域上添加额外功能app.controller('myCtrl', function($scope) {
$scope.expression = "hello expression";
$scope.ngbind = "hello ng-bind";
$scope.htmlbind = "d12c29ee83e5b622484f1e9842eecbbdhello,htmlbinde6e38b3c62e8df885fe2e3986461aa63";
$scope.subCtrl = "hello subCtrl";
});Controller-Verwendung: Fügen Sie bei Bedarf ng-controller hinzu (auf einem bestimmten HTML-Tag).
<body ng-app="myapp" ng-controller="myCtrl">
Von oben sind die Definition und Verwendung des Steuerelements relativ einfach, aber viele Leute werden die Funktion nicht verstehen und Verwendung des Controllers. Ich weiß nicht, welcher Code in den Controller geschrieben werden muss. Ich persönlich denke, dass der Controller nur eine Verbindung zwischen der Seitenansicht und dem Modus ist Behandelt nur einige Datenbindungen und Ereignisse, z. B. Bindung, spezifischer Serverzugriff oder Datenlesen usw. Ich werde Ihnen beim nächsten Mal ausführlicher über den Dienst berichten.
Ich habe die Dinge, auf die Sie bei der Verwendung von Steuerelementen achten sollten, einfach als Referenz zusammengestellt:
1) Vereinfachen Sie die Vorgänge im Zusammenhang mit dem Controller und dem $scope so weit wie möglich.
2) Controller nicht wiederverwenden Ein Controller ist im Allgemeinen nur für einen kleinen Teil der Ansicht verantwortlich.
3) Manipulieren Sie das DOM im Controller nicht, dies liegt nicht in der Verantwortung des Controllers.
4) Versuchen Sie, keine Datenfilterung oder Datenoperationen im Controller durchzuführen.
5) Im Allgemeinen rufen sich Controller gegenseitig nicht auf. Die Interaktion zwischen Controllern erfolgt über Ereignisse.
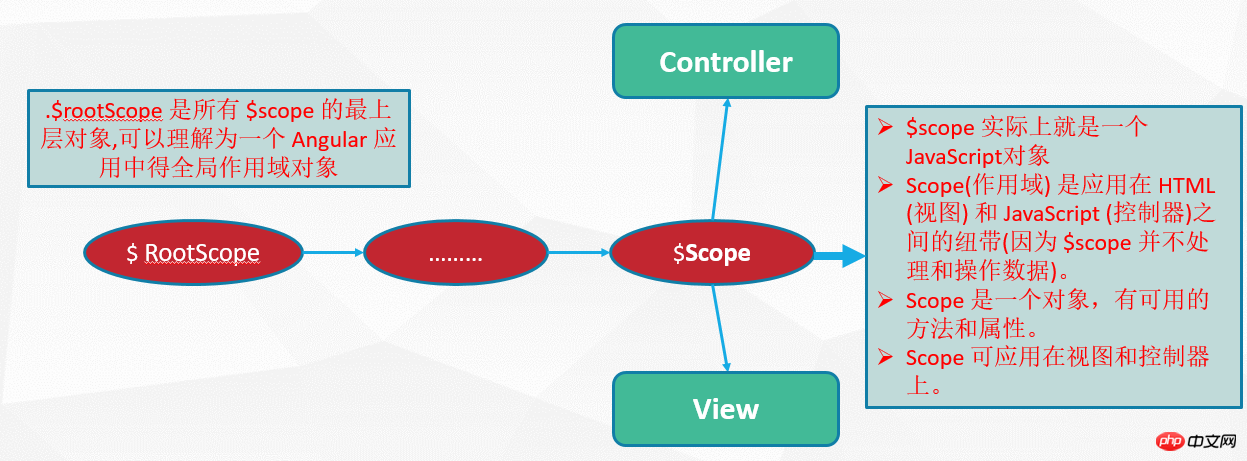
2. Umfang ($scope)
Scope wird auch im obigen Controller erwähnt. Der Controller führt hauptsächlich Vorgänge im Zusammenhang mit $scope aus. Ich möchte kurz auf die Rolle des Scopes und seinen Lebenszyklus eingehen Jeder zum Teilen:


3. Datenbindung:
AngularJs Datenbindung hat auch mehrere Bindungen. Ich werde sie für Sie auflisten. Vielleicht hat jeder sie verwendet, und einige Freunde haben einige davon möglicherweise nicht verwendet.
{{}}: 🎜> Funktion: {{ func()} } ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ Ausdruck: {{a+b}}
Diese Methode ist die gebräuchlichste Ausdrucksbindung, sofern es sich um Angular-Begegnungen handelt Der Ausdruck innerhalb des Angular-Bereichs Der Ausdruck wird automatisch in einen von HTML erkannten Ausdruck oder eine Variable analysiert.
2) Direktivenmethode (ng-bind):
Bei dieser Bindungsmethode wird die ng-bind-Direktive zum Element hinzugefügt. Anschließend analysiert Angular die Direktive und führt die Bindung aus.
3) ng-model:
Diese Methode wird hauptsächlich bei der Formularübermittlung verwendet, um eine bidirektionale Datenbindung und bidirektionale Daten zwischen Seiteninhalt und Modell zu erreichen.
4) ng-bind-html:
Diese Methode wird hauptsächlich zum Binden von HTML-Elementen verwendet, da Angularjs HTML-Tags standardmäßig nicht analysiert und sie direkt ausgibt, daher möchte ich sie hinzufügen zur Seite Sie können diese Bindungsmethode verwenden, um den Inhalt von HTML-Tags anzuzeigen, diese Bindung muss jedoch auf eine serialisierte JS-Datei verweisen.
5) ng-bind-template:bea4b67a9fe0f78efa78bb17563afef42cacc6d41bbb37262a98f745aa00fbf0Diese Methode kann mehrere Variablen und Ausdrücke gleichzeitig binden.
Verwendungsszenarien:
Die Homepage verwendet ng-bind, die Seiten in der Vorlage können Klammern {{}} verwenden und das Formular verwendet ng-model,{{}} Syntaxfehler: Es ist möglich, {} zu sehen, wenn der Benutzer kontinuierlich aktualisiert, und es ist auch möglich, zu sehen, wenn das Netzwerk nicht gut ist . Der folgende Code Der Gesamtcode für die oben genannten fünf Methoden:
Das obige ist der detaillierte Inhalt vonAngularJS-Lerncontroller, Datenbindung, ausführliche Erklärung des Umfangs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

