Heim >Web-Frontend >HTML-Tutorial >Wie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?
Wie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?
- 零下一度Original
- 2017-07-23 13:23:423210Durchsuche
Canvas ist ein neues Tag von HTML5. Es handelt sich um eine Leinwand, die Grafiken zeichnen kann. Die Standardgröße der Leinwand beträgt 300 x 150. Beim Anpassen der Größe der Zeichenfläche ist Folgendes zu beachten: Beim Verwenden von Stilen zum Festlegen der Höhe und Breite entspricht
ef029a31833e82074e2841e311304802
c1f09087ca97c8236460a3898c8e270c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(120, 75, 20, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68
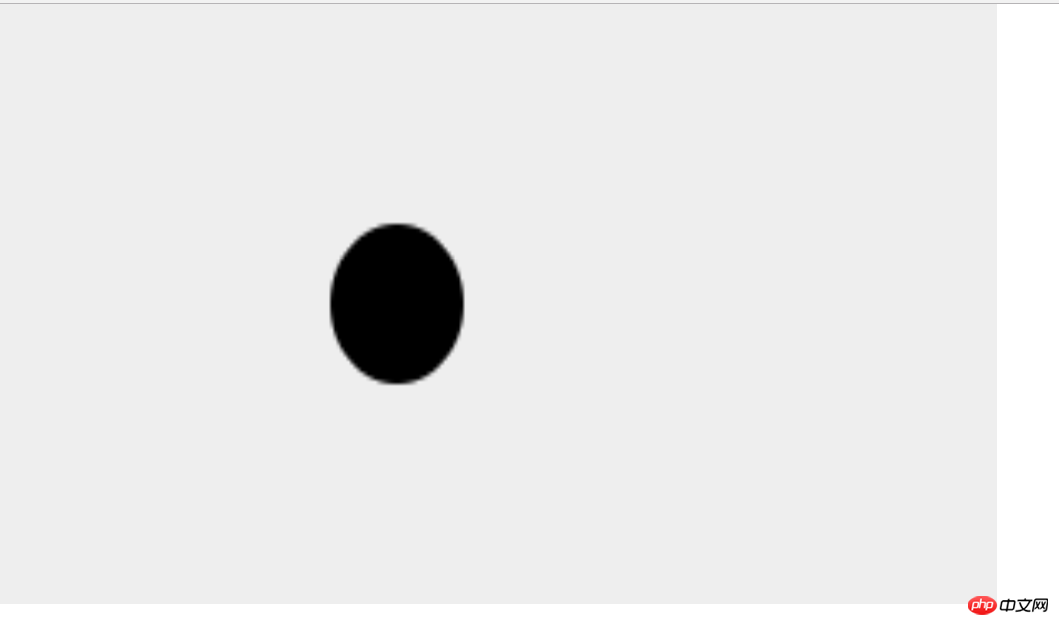
dem Strecken der gesamten Leinwand Auf diese Weise gezeichnete Bilder sind verschwommen. 
Sie können sehen, dass der Rand des Kreises verschwommen und in eine Ellipse verwandelt ist? Dies liegt daran, dass die Leinwand immer noch die Standardgröße von 300 Pixel Breite und 150 Pixel Höhe hat, die Leinwand jedoch mithilfe von Stil zwangsweise auf 1000 x 600 gestreckt wird. Die Breite wird um das 3,33-fache und die Höhe um das 4-fache vergrößert, sodass eine Ellipse entsteht. Ändern Sie die Breite auf 1200 und es wird rund sein.
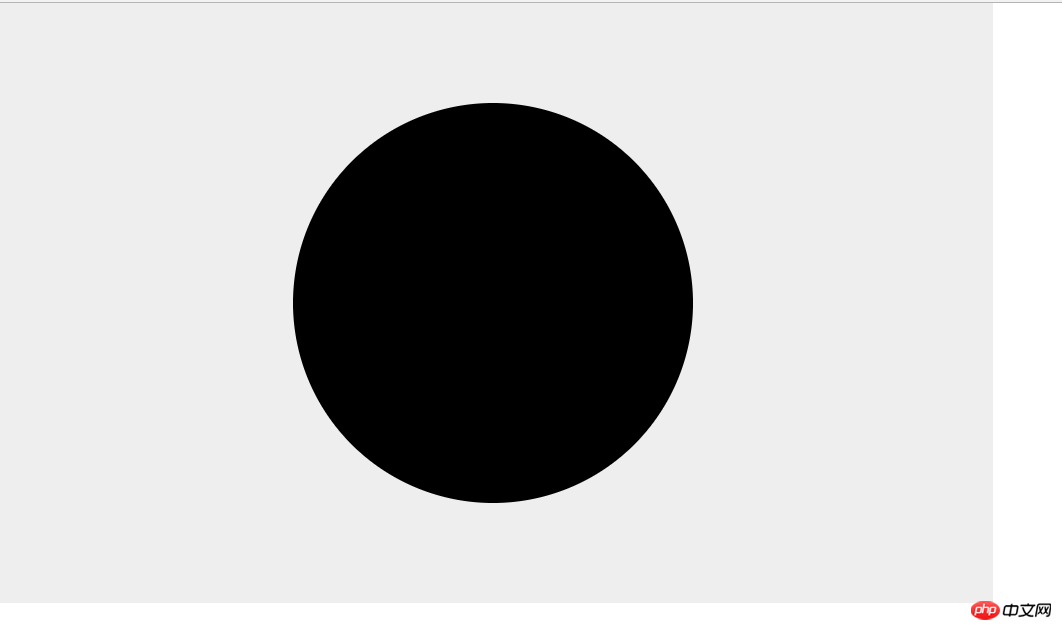
Sie können die Größe also nicht im Stil festlegen. Sie sollten die Breiten- und Höheneigenschaften der Leinwand verwenden, um die Höhe festzulegen. Schauen Sie sich den Code unten an. Beachten Sie, dass sich auch die Parameter zum Zeichnen eines Kreises geändert haben
ef029a31833e82074e2841e311304802
2f793f625f21a6d6ac9a0eacb892e6e3您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b
8019067d09615e43c7904885b5246f0a
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(500, 300, 200, 0, Math.PI * 2, false);
ctx.fillStyle = "#000";
ctx.fill();
2cacc6d41bbb37262a98f745aa00fbf0
16b28748ea4df4d9c2150843fecfba68

Um die Größe der Leinwand festzulegen, verwenden Sie also die Breite und Höhenattribute, die mit der Leinwand geliefert werden, ist die tatsächliche Größe der Leinwand. Es gibt Möglichkeiten, es online zu lösen, aber ich habe es nicht ausprobiert, weil es mir zu mühsam erschien, ihm einfach eine feste Größe zu geben in der Zukunft. Einige Leute sagen, dass es einfach ist, ein Div einzugeben und die Breite in js zu ermitteln, oder die Breite und Höhe des Bildschirms zu ermitteln und den Wert der Leinwand festzulegen. Der Code lautet wie folgt.
<div style="width:1000px; height: 600px; " id="canvas_size"><canvas id="canvas" style="background-color: #eee">您的浏览器不支持H5画布属性</canvas> <script type="text/javascript">var canvas = document.getElementById("canvas");var canvas_size = document.getElementById("canvas_size");//获取divvar ctx = canvas.getContext("2d");canvas.width = canvas_size.offsetWidth;//设置宽canvas.height = canvas_size.offsetHeight;//设置高ctx.arc(500, 300, 200, 0, Math.PI * 2, false);ctx.fillStyle = "#000";ctx.fill();</script> </div>Das Ergebnis ist das gleiche wie auf dem Bild oben, Sie können es selbst ausprobieren.
Zusammenfassung
Die Breite und Höhe der Leinwand muss unter Verwendung der integrierten Breite und Höhe geschrieben werden, um die tatsächliche Leinwandgröße zu bestimmen, <code><span style="font-size: 16px;">17a80cc1fd4e4aef2bcbf8646e33797c您的浏览器不支持H5画布属性c2caaf3fc160dd2513ce82f021917f8b</span>0a52655501c0e2ea1b8ec6d5f627b136Ihr Browser unterstützt keine H5-Canvas-Attributec2caaf3fc160dd2513ce82f021917f8b , Adaptive Einstellungen werden mit js vorgenommen.
Das obige ist der detaillierte Inhalt vonWie kann das Problem verschwommener Bilder auf Leinwand gelöst werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

