Heim >Backend-Entwicklung >C#.Net-Tutorial >Neue Funktionen in ASP.NET Core – Umgebungsvariablen und Starteinstellungen
Neue Funktionen in ASP.NET Core – Umgebungsvariablen und Starteinstellungen
- 零下一度Original
- 2017-07-09 11:51:113511Durchsuche
In diesem Artikel wird hauptsächlich das Konfigurations-Tutorial von ASP.NETKernumgebungsvariablen und Starteinstellungen im Detail vorgestellt. Interessierte Freunde können darauf verweisen
In diesem Teil diskutieren wir eine neue Funktion in ASP.NET Core: Umgebungsvariablen und Starteinstellungen, die das Debuggen und Testen während des Entwicklungsprozesses erleichtern. Wir müssen lediglich die Konfigurationsdatei ändern, um den Wechsel zwischen Entwicklungs-, Vorschau- und Produktionsumgebungen zu erreichen.
ASPNETCORE_ENVIRONMENT
Das Kernelement für die Steuerung des Umgebungswechsels in ASP.NET Core ist die Umgebungsvariable „ASPNETCORE_ENVIRONMENT“, die direkt die Art der Umgebung steuert, in der sich die aktuelle Umgebung befindet Anwendung läuft. Sie können diese Umgebungsvariable ändern, indem Sie im Kontextmenü des Projekts die Option „Eigenschaften“ auswählen und dann zur Registerkarte „Debug“ wechseln.

Dieses Umgebungsvariablen-Framework stellt standardmäßig drei Werte zur Verfügung. Natürlich können Sie auch andere Werte definieren:
Entwicklung )
Staging(Vorschau)
Produktion(Produktion)
Wir können die entsprechende Methode in der Datei Startup.cs verwenden Anwendungsverhalten. Das Folgende ist der Standardcode, der von der Datei „Startup.cs“ beim Erstellen des Beispielprogramms generiert wird:
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole(Configuration.GetSection("Logging"));
loggerFactory.AddDebug();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}Die Typvariable IHostingEnvironment stellt die Umgebung dar, in der sich die aktuelle Anwendung befindet Beim Ausführen bietet ASP. Net Core vier Erweiterungsmethoden zum Erkennen des aktuellen Werts von „ASPNETCORE_ENVIRONMENT“.
IsDevelopment()
IsStaging()
IsProduction()
IsEnvironment()
Wenn Sie dies überprüfen müssen Unabhängig davon, ob die Anwendung in einer bestimmten Umgebung ausgeführt wird, können Sie env.IsEnvironment("environmentname") verwenden, wobei die Groß-/Kleinschreibung ignoriert wird (bitte verwenden Sie nicht env.EnvironmentName == "Development", um die Umgebung zu überprüfen).
Aus dem obigen Code können wir erkennen, dass, wenn es sich derzeit um eine Entwicklungsumgebung handelt, die Methoden UseDeveloperExceptionPage() und UseBrowserLink() verwendet werden, um die Fehlerseite der Entwicklungsumgebung zu aktivieren und den Browser-Link zu aktivieren Diese All-Funktionen sind für uns hilfreich, um das Programm während des Entwicklungsprozesses zu debuggen. In der Produktionsumgebung möchten wir diese Funktionen jedoch nicht aktivieren, sondern die Fehlerseite auf den Pfad „/Home/Error“ verweisen. um dem Benutzer eine benutzerfreundliche Fehlerschnittstelle anzuzeigen.
launchSettings.json-Datei
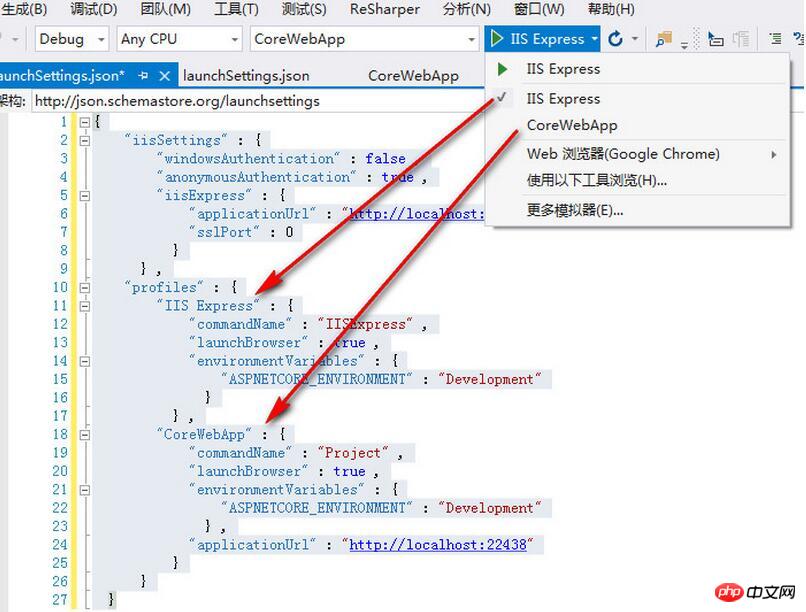
ASP.Net Core enthält eine neue Datei launchSettings.json, die Sie im Ordner „Properties“ in Ihrem Projekt finden:

Diese Datei richtet verschiedene Umgebungen ein, die Visual Studio starten kann. Das Folgende ist der Standardcode, der von der Datei „launchSettings.json“ im Beispielprojekt generiert wird:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:22437/",
"sslPort": 0
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"CoreWebApp": {
"commandName": "Project",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"applicationUrl": "http://localhost:22438"
}
}
} Hier gibt es zwei Konfigurationsknoten: „IIS Express“ und „CoreWebApp“ Diese beiden Knoten entsprechen den Dropdown-Optionen der Schaltfläche „Debuggen starten“ von Visual Stuido:

Die Datei launchSettings.json wird verwendet, um die Umgebung für die Ausführung von Anwendungen in Visual Stuido festzulegen. Wir können auch einen Knoten hinzufügen und der Knotenname wird automatisch zur Dropdown-Auswahl der Visual Stuido-Debug-Schaltfläche hinzugefügt.
Lassen Sie uns nun ausführlich über die Details dieser Attribute sprechen:
{
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}Weitere Details zu anderen Attributen finden Sie hier. Link: http: //json.schemastore.org/launchsettings.
Umgebungs-Tag
Über dieses Tag ändert die Anwendung die Struktur der MVC-Ansicht entsprechend der aktuellen Betriebsumgebung. Von der Datei _Layout.cshtml im Beispielprojekt generierter Standardcode:
<environment names="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" /> <link rel="stylesheet" href="~/css/site.css" rel="external nofollow" /> </environment> <environment names="Staging,Production"> <link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" /> <link rel="stylesheet" href="~/css/site.min.css" rel="external nofollow" asp-append-version="true" /> </environment>
In diesem Beispiel verwenden wir beim Ausführen der Anwendung im Entwicklungsmodus lokale Bootstrap-Dateien und benutzerdefinierte CSS-Dateien; wenn sie jedoch in Staging- und Produktionsumgebungen ausgeführt werden, verwenden wir Kopien der Dateien und komprimierte benutzerdefinierte Stile im ASP.NET Content Delivery Network (CDN). Auf diese Weise können wir die Leistung unserer Anwendung verbessern.
Zusammenfassung
In ASP.NET Core können Entwickler Umgebungsvariablen verwenden, um das Verhalten von Anwendungen in verschiedenen Umgebungen einfach zu steuern. Mit diesen Funktionen erreichen wir Folgendes:
Erstellen und verwenden Sie benutzerdefinierte Umgebungen;
Aktivieren oder deaktivieren Sie Apps basierend auf der Umgebung, in der sie ausgeführt werden in Einige Funktionen des Programms;
Verwenden Sie das Umgebungs-Tag, um die MVC-Ansicht in der aktuellen Umgebung zu ändern.
Das obige ist der detaillierte Inhalt vonNeue Funktionen in ASP.NET Core – Umgebungsvariablen und Starteinstellungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

