Detaillierte Erläuterung der Anwendungsbeispiele von every() in JQuery
Für das jQuery-Objekt wird die Each-Methode einfach delegiert: Das jQuery-Objekt wird als erster Parameter an die Each-Methode von jQuery übergeben. Mit anderen Worten: Die von jQuery bereitgestellte Each-Methode gilt für das durch Parameter eins bereitgestellte Objekt. Alle untergeordneten Elemente in der Methode rufen nacheinander auf
each(callback)
Verwenden Sie jedes passende Element als Kontext zum Ausführen einer Funktion.
bedeutet, dass jedes Mal, wenn die übergebene Funktion ausgeführt wird, das Schlüsselwort this in der Funktion auf ein anderes DOM-Element verweist (jedes Mal ein anderes passendes Element). Darüber hinaus wird bei jeder Ausführung der Funktion ein numerischer Wert, der die Position des Elements als Ausführungsumgebung in der Menge übereinstimmender Elemente darstellt, als Parameter an die Funktion übergeben (eine Ganzzahl beginnend bei Null). Die Rückgabe von „false“ stoppt die Schleife (genau wie die Verwendung von „break“ in einer normalen Schleife). Gibt „true“ zurück, um zur nächsten Schleife zu springen (genau wie die Verwendung von „continue“ in einer normalen Schleife).
Der folgende Rückruf ist die Rückruffunktion, die die Operation angibt, die beim Durchlaufen der Elemente ausgeführt werden soll. Beginnen wir unten mit einem einfachen Beispiel:
Iterieren Sie über zwei Bilder und legen Sie deren src-Attribut fest. Hinweis: Hier bezieht sich dies auf das DOM-Objekt und nicht auf das jQuery-Objekt.
HTML-Code:


jQuery-Code:
$("img").each(function( i){
this.src = "test" + i + ".jpg"
}
Ergebnis:[  ,
,  ]
]
Natürlich ermöglicht jquery ein benutzerdefiniertes Popup beim Durchlaufen von Elementen: Sie können „return“ verwenden, um jedes () zu verlassen Vorwärts.
HTML-Code:
Der Code lautet wie folgt:
🎜>< ;p>
>
jQuery-Code:
Der Code lautet wie folgt:
$("button").click(function(){
$("p" ).each(function(index,domEle){
$(domEle).css("
Farbe","Weizen");
if($(this).is(" #stop")){$(" span").text("Stop where p block is #"+index+".");
return false;
}
}) ;
Oder schreiben Sie so :
Der Code lautet wie folgt:
$("button").click(function() {
$(this).css("backgroundColor","wheat"); if($(this).is(" #stop")){ $ ("span").text("Stop where p block is #"+index+".");
return false;
each()-Methode gibt die Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll
Tipp: return false ist verfügbar
Syntax 🎜>$(selector).each(function(index,element)) Parameter Beschreibung
function(index,element) Erforderlich 🎜>•index – die Indexposition des Selektors
•element – das aktuelle Element ( Sie können auch den Selektor „this“ verwenden
Beispiel
Geben Sie den Text jedes li-Elements aus: 
Der Code lautet wie folgt:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
Instanz
obj-Objekt ist kein Array
Der größte Unterschied zwischen dieser Methode und 1 besteht darin, dass die fn-Methode nacheinander ausgeführt wird, ohne den Rückgabewert zu berücksichtigen. Mit anderen Worten: Alle Eigenschaften des obj-Objekts werden von der fn-Methode aufgerufen, auch wenn die fn-Funktion false zurückgibt. Die im Aufruf übergebenen Parameter ähneln 1.
Der Code lautet wie folgt:
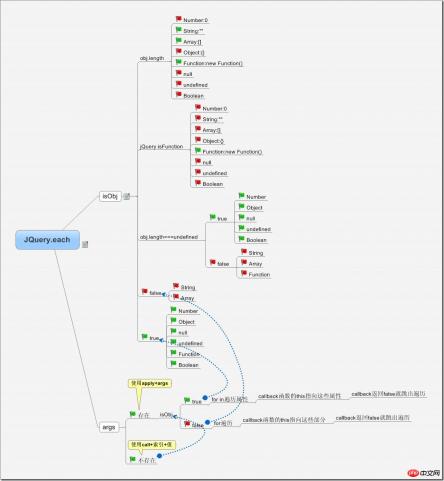
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefiniert ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i if ( fn.apply ( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefiniert ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i }
}
return obj;
Es ist wichtig zu beachten, dass die spezifische Aufrufmethode von fn in jeder Methode nicht einfach fn(i, val) oder fn(args) ist, sondern fn.call(val,i,val) oder fn apply(obj.args) bedeutet, dass Sie in Ihrer eigenen Implementierung von fn diesen Zeiger direkt verwenden können, um auf die Unterelemente des Arrays oder Objekts zu verweisen.
Wie springt man dann aus jedem heraus?
Es ist bequemer, jedes zu verwenden, wenn jquery das ausgewählte Objekt durchläuft. Es gibt eine Anwendung, die aus dieser Schleife ausbrechen muss, nachdem sie ein Objekt gefunden hat, das die Bedingungen erfüllt. Javascript
verwendet im Allgemeinen Pause, um aus der Schleife auszubrechen
Als ein Kollege auf dieses Problem stieß, benutzte er unbewusst Pause, um aus der Schleife auszubrechen. Das Ergebnis ist ein Fehler SyntaxError: unbeschrifteter Bruch muss sich in einer Schleife oder einem Schalter befinden Nach der Untersuchung sollten Sie einen
verwenden, um in der Rückruffunktion „false“ zurückzugeben. Die meisten jq-Methoden sind so
Der Code lautet wie folgt:
Die Rückgabe von „false“ stoppt die Schleife (genau wie die Verwendung von „break“ in einer normalen Schleife).
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Anwendungsbeispiele von every() in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AM
JavaScript und das Web: Kernfunktionalität und AnwendungsfälleApr 18, 2025 am 12:19 AMZu den Hauptanwendungen von JavaScript in der Webentwicklung gehören die Interaktion der Clients, die Formüberprüfung und die asynchrone Kommunikation. 1) Dynamisches Inhaltsaktualisierung und Benutzerinteraktion durch DOM -Operationen; 2) Die Kundenüberprüfung erfolgt vor dem Einreichung von Daten, um die Benutzererfahrung zu verbessern. 3) Die Aktualisierung der Kommunikation mit dem Server wird durch AJAX -Technologie erreicht.
 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.





