Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in Konzepte im Zusammenhang mit mobilen Ansichtsfenstern
Detaillierte Einführung in Konzepte im Zusammenhang mit mobilen Ansichtsfenstern
- 零下一度Original
- 2017-07-09 10:54:103913Durchsuche
Der folgende Editor bietet Ihnen eine REM-basierte mobile Responsive-Anpassungslösung (ausführliche Erklärung). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen.
Viewport
Vor einiger Zeit habe ich einen Artikel über Viewport geschrieben. Aufgrund meines Kontakts mit der Entwicklung mobiler Endgeräte habe ich kürzlich ein neues Verständnis von Ansichtsfenstern entwickelt. Daher habe ich vor, einen weiteren Artikel zu schreiben, um die Konzepte im Zusammenhang mit dem mobilen Ansichtsfenster vorzustellen.
Das gesamte in diesem Artikel erwähnte Wissen ist im Wesentlichen untrennbar mit dem folgenden Code verbunden
<meta name="viewport" content="width=device-width, initial-scala=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
@media all and (max-width: 320px) {
// do something
}Freunde, die tatsächlich etwas über mobile Entwicklung gelernt haben Das oben Genannte Der Code wird Ihnen bekannt vorkommen. Der obige Code umfasst hauptsächlich das Meta-Viewport-Tag und die Medienabfrage. Sie müssen nur den obigen Kurzcode verstehen:
Pixel (Pixel)
Ansichtsfenster (Ansichtsfenster)
Auflösung
Meta-Viewport-Tag
Medienabfrage
JavaScriptbezogene Eigenschaften und Methoden
Die Frage, wie man Responsive Adaption auf der mobilen Seite umsetzen kann
Dann kommen wir zum Thema :)
Pixel
Auf der mobilen Seite werden die sogenannten Pixel in zwei Typen unterteilt
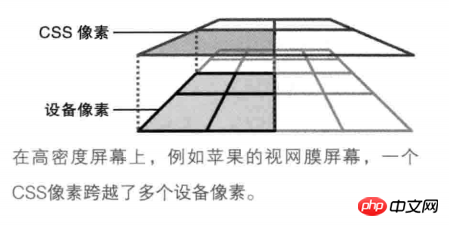
CSS-Pixel: CSS-Pixel ist das, was wir Pixel nennen beim Schreiben von CSS-Code.
Gerätepixel: Die physischen Pixel des Gerätebildschirms. Die Anzahl der physischen Pixel für jedes Gerät ist festgelegt.
Wie viele Gerätepixel ein CSS-Pixel entspricht, hängt von den Bildschirmeigenschaften (ob es sich um einen hochauflösenden Bildschirm handelt) und dem Zoomverhältnis des Benutzers ab. Wenn der Benutzer den Bildschirm von 100 % auf 200 % vergrößert, entspricht 1 CSS-Pixel 2 Gerätepixeln und umgekehrt, wenn es sich bei dem Bildschirm um einen hochauflösenden Retina-Bildschirm handelt (z. B. iPhone6, dpr=2), 1 CSS-Pixel entspricht 2 Gerätepixeln und umgekehrt.
Eine Sache ist zu verstehen: 2 Gerätepixel bedeuten nicht, dass sie zweimal erweitert wurde. Es bedeutet, dass immer noch 1 Pixel (1 CSS-Pixel) auf der Seite angezeigt wird, diese 1 Pixel jedoch aus 2 Gerätepixeln bestehen Zusammensetzung. Es gibt mehr Pixel, sodass das Bild klarer wird. Das Bild unten veranschaulicht grob den Unterschied zwischen CSS-Pixeln und Gerätepixeln.

Ansichtsfenster
Auf Mobilgeräten gibt es drei verschiedene Ansichtsfenster.
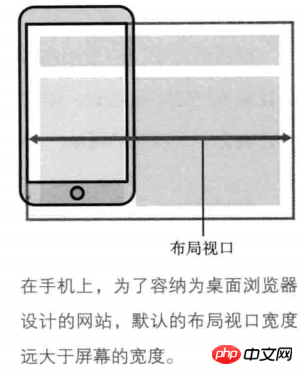
Layout-Ansichtsfenster: Auf dem PC entspricht das Layout-Ansichtsfenster der Breite des Browserfensters. Da auf der mobilen Seite die für den PC-Browser entworfene Website vollständig auf dem kleinen Bildschirm der mobilen Seite angezeigt werden muss, ist das Layout-Ansichtsfenster zu diesem Zeitpunkt viel größer als der Bildschirm des mobilen Geräts. Auf Mobilgeräten entspricht das Layout-Ansichtsfenster standardmäßig der Breite des Browserfensters. Das Layout-Ansichtsfenster begrenzt das Layout von CSS. Die Breite des Layout-Ansichtsfensters in JavaScript kann über document.documentElement.clientWidth | ermittelt werden.

Visuelles Ansichtsfenster: Das visuelle Ansichtsfenster ist der Bereich, den der Benutzer betrachtet. Benutzer können zoomen, um das visuelle Ansichtsfenster zu manipulieren, ohne dass sich dies auf die Breite des visuellen Ansichtsfensters auswirkt. Der visuelle Ansichtsbereich bestimmt, was der Benutzer sieht. Die Breite des visuellen Ansichtsfensters in JavaScript kann über „window.innerWidth“ ermittelt werden.
Auf der PC-Seite entspricht das visuelle Ansichtsfenster der Breite des Layout-Ansichtsfensters. Unabhängig davon, ob der Benutzer hinein- oder herauszoomt, ist die Breite der beiden Ansichtsfenster immer noch gleich. Auf Mobilgeräten ist dies jedoch nicht der Fall. Der Prozess der Skalierung des Bildschirms ist im Wesentlichen der Prozess der CSS-Pixelskalierung. Wenn der Benutzer die Bildschirmgröße verdoppelt, wird das visuelle Ansichtsfenster kleiner (da weniger CSS-Pixel im visuellen Ansichtsfenster vorhanden sind), aber die CSS-Pixel pro Einheit werden größer, sodass 1 Pixel (1 CSS-Pixel) 2 Gerätepixel entspricht. Auf die gleiche Weise werden beim iPhone6 (dpr = 2) die CSS-Pixel im visuellen Ansichtsfenster kleiner, aber 1 Pixel entspricht 2 Gerätepixeln. Das Gleiche gilt, wenn der Benutzer den Bildschirm verkleinert. Der Skalierungsvorgang hat keinen Einfluss auf die Größe des Layout-Ansichtsfensters.
Das heißt, wenn ein hochauflösender Bildschirm (dpr>=2) oder der Bildschirm vergrößert wird, wird das visuelle Ansichtsfenster kleiner (CSS-Pixel werden kleiner) und jede Einheit von CSS-Pixeln ist gleich mehr Gerätepixel; Nicht-HD-Bildschirme (dpr<2)
Oder wenn der Bildschirm kleiner wird, wird der visuelle Darstellungsbereich größer (mehr CSS-Pixel) und jede Einheit von CSS-Pixeln entspricht weniger Gerätepixeln.
Aber egal, ob der Bildschirm vergrößert oder verkleinert wird, die Breite des Layout-Ansichtsfensters bleibt gleich.
理想视口:由于默认情况下布局视口等于浏览器窗口宽度,因此在移动端上需要通过放大或缩小视觉视口来查看页面内容,这当然体验糟糕啊!因此在移动端引入了理想视口的概念。理想视口的出现必须需要设置meta视口标签,此时布局视口等于理想视口的宽度。常见的,iPhone6的理想视口为375px * 667px,iPhon6 plus的理想视口为414px * 736px。在JavaScript上获取视觉视口的宽度window.screen.width得到。
<meta name="viewport" content="width=device-width" />
当设置了meta视口标签之后,iPhone6的布局视口宽度将等于375px,iPhone6plus布局视口的宽度等于414px。其他移动设备相似。
理想视口会随着屏幕的旋转而改变。当iPhone6为肖像模式时(即竖屏),此时理想视口为375px * 667px;但为横屏模式时,此时理想视口为667px * 375px。
分辨率与设备像素比
分辨率是指每英寸内点的个数,单位是dpi或者dppx。设备像素比是指设备像素与理想视口宽度的比值,没有单位。
分辨率在CSS上可以通过resolution属性设置。一般情况下会使用dpi作为分辨率的单位,因为dppx并非所有浏览器都支持。
而设备像素比在CSS上可以通过device-device-pixel-ratio属性设置,而在JavaScript上可以通过window.devicePixelRatio属性获取。
同时,1dpr=96dpi。举个例子。在iPhon6下,理想视口宽度为375px,而设备像素为750px,因此此时设备像素比为2,分辨率为192dpi。因此如果为iPhon6以下的设备写某个特定样式,可以这样写
// 注意,device-pixel-ratio需要带上-webkit-前缀,保证浏览器兼容性问题。
@media all and (max-width: 375px) and (-webkit-max-device-pixel-ratio: 2) {
body {
background-color: red;
}
}
或者
@media all and (max-width: 375px) and (max-resolution: 192dpi) {
body {
background-color: red;
}
}meta视口标签
meta视口标签是是设置理想视口的重要元素,主要用于将布局视口的尺寸和理想视口的尺寸相匹配。meta视口标签存在5个指令
width:设置布局视口的宽度,一般设为device-width。
initial-scale:初始缩放比例。1即100%,2即200%,以此类推
maximum=scale:最大缩放比例。
minimum-scale:最小缩放比例。
user-scalable:是否静止用户进行缩放,默认为no。
需要注意的是,缩放是根据理想视口进行计算的。缩放程度与视觉视口的宽度是逆相关的。也就是说,当你将屏幕放到到2倍时,视觉视口为理想视口的一半,此时每单位的CSS像素等于2个设备像素。缩小时则相反。
响应式适配问题
理解了一些基本概念之后,我们来看看如何实现响应式适配。
一般情况下,前端开发工程师会根据设计师给的设计稿进行开发。而设计稿一般是根据iPhon6手机进行页面的设计的。我们知道iPhone6的理想视口宽度为375px,同时iPhone6的设备像素比为2,设备像素为750px。我们需要在只有一份设计稿的情况下写出适应各种屏幕不一的终端设备,因此需要一些移动端响应式适配的方案。此时需要用到的一个单位是REM。简单的说,REM会根据HTML元素的font-size进行设置。当HTML元素的font-size: 16px时,1rem = 16px, 1.5rem = 24px
个人总结出了两套响应式适配的方案(前提是设置meta视口标签)。两套方案由一个共同点:给定一个基准值。
假如现在拿到的设计稿是根据iPhone6进行设计的。
方案一
方案一是设计稿给什么尺寸,我们就将其缩小100倍,最后换算成rem单位。比如,设计稿上某个title的font-size为32px,此时写CSS样式时就直接缩小100倍,即0.32rem。
由于rem是根据根元素进行设置的,所以我们需要设置根元素的font-size。
给HTML设置font-size的基本思路:
通过window.screen.width获取不同移动设备的理想视口宽度。
规定基准值为750px(此值为iPhon6的设备像素)。
(1) / (2) * 100即得到HTML元素的font-size。(乘于100是因为我们在前面将字体缩小了100倍,此时要乘回来)
换算成公式即:设计稿尺寸 / 100 * (不同设备的理想视口宽度 / 基准值 * 100)
举个例子。
// 根据不同设备的理想视口宽度动态设置根元素的`font-size`。 let idealViewWidth = window.screen.width; const BASICVALUE = 750; document.documentElement.style.fontSize = (idealViewWidth / BASICVALUE) * 100 + 'px';
因此,在不同设备下的HTML元素的font-size大小和实际像素如下
iPhone5 : (320 / 750) * 100 = 42.667px iPhone6 : (375 / 750) * 100 = 50px iPhone6+: (414 / 750) * 100 = 55.2px 假如设计稿上标注.title类上的字体为32px,此时有 iPhone5上的某字体: 42.667 * 0.32rem = 13.653px iPhone6上的某字体: 50 * 0.32rem = 16px iPhone6+上的某字体: 55.2 * 0.32rem = 17.664px
可以看出,在不同设备下,同一字号的字体使用rem单位可以实现不同设备的响应式适配。不单单在字体上可以使用,在移动端上的width、height等涉及单位的都可以使用。这样的话,就可以在不同设备下完美的复现设计稿的要求。
方案二
此方案使用了SASS预处理器。基本思路:
设置根元素的font-size。通过获取不同设备的理想视口宽度,再除以10。(除以10是因为不想font-size太大。)
给定基准值,此时给的基准值为75px(此值为iPhone6的设备像素除以10)
写SASS Function
代码如下
SASS
@function px2rem ($value) {
$para: 75px;
@return $value / $para + rem;
}
JS
let idealViewWidth = window.screen.width;
document.documentElement.style.fontSize = idealViewWidth / 10 + 'px';
在不同设备下根元素的`font-size`:
iPhone5 : 320px / 10 = 32px
iPhone6 : 375px / 10 = 37.5px
iPhone6+: 414px / 10 = 41.4px
根据以上,可以看一个例子。某设计稿下5个li,横向排布,每个的宽度为200px
CSS
@import (路径名)
iPhone5: li { width: px2rem(200px) } => width: 85.333px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (320 / 10) = 85.3333px
iPhone6: li { width: px2rem(200px) } => width: 100px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (375 / 10) = 100px
iPhone6+: li { width: px2rem(200px) } => width: 4138px
// 此时(200px / 75px = 2.667rem) 2.667rem = 2.667 * (414 / 10) = 110.4138px
因此,一个200px的(实际只有100px)的li元素的宽度在不同设备下显示了不同的宽度,实现了响应式适配的问题。方案三
方案三与前两个方案不相同,此方案并不需要给根元素设置font-size,不需要基准值。此方案是根据不同设备的dpr来实现页面的缩放的。
基本思路如下:
通过window.devicePixelRatio获取设备的dpr
根据不同的dpr缩放页面,动态设置meta视口标签。(缩放是放大或缩小CSS的过程,根据理想视口进行缩放,与视觉视口方向相反)
代码如下:
let dpr = window.devicePixelRatio;
let meta = document.createElement('meta');
let initialScale = 1 / dpr;
let maximumScale = 1 / dpr;
let minimumScale = 1 / dpr;
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', `width=device-width, user-scalable=no, initial-scale=${initialScale}, maximum-scale=${maximumScale}, minimum-scale=${minimumScale}`);
document.head.appendChild(meta);
因此,可以直接根据设计稿的尺寸写CSS样式,如设计稿下有5个li元素,宽度为200px,此时不同设备下li的宽度
iPhone5 : li { width: 200px } 实际宽度为:100px
iPhone6 : li { width: 200px } 实际宽度为:100px
iPhone6+: li { width: 200px } 实际宽度为:66.667px以上三种方法解决了大部分移动端响应式适配的问题,但是在1px问题上,使用以上的方法仍然(除了第三个方案),都不能很好的解决1px的问题。有时间写一篇文章介绍如何解决1px的问题。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Konzepte im Zusammenhang mit mobilen Ansichtsfenstern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

