Heim >Web-Frontend >js-Tutorial >So verbessern Sie die js-Code-Eingabeaufforderungsfunktion in vscode
So verbessern Sie die js-Code-Eingabeaufforderungsfunktion in vscode
- 零下一度Original
- 2018-05-14 10:20:3921625Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verbesserung der js-Code-Eingabeaufforderungsfunktion in vscode ein. Der Artikel stellt sie ausführlich anhand des Beispielcodes vor, der für alle Freunde, die ihn benötigen, einen gewissen Referenz- und Lernwert hat Folgen Sie dem Herausgeber unten. Stehen Sie auf und lernen Sie.
Verwenden Sie Typen, um die JavascriptCode-Eingabeaufforderungsfunktion in vscode
Microsofts vscode-Editor zu verbessern ist die beste Wahl für die Entwicklung von Typoskriptprojekten und wird auch mit Typoskript entwickelt.
Studenten, die ts verwendet haben, kennen alle die Typdeklarationsdatei *.d.ts, von der ersten tsd über spätere Typisierungen bis hin zu den aktuellen @types, der Typdeklarationsdatei Die intelligenten Eingabeaufforderungen und die Typprüfung von ts bieten starke Unterstützung.
Wir können auch Typdeklarationsdateien verwenden, um die intelligenten Eingabeaufforderungen beim Bearbeiten von JavaScript in vscode zu verbessern.
Jetzt können wir npm direkt verwenden, um die erforderliche Typendatei zu installieren, ohne auf Eingaben angewiesen zu sein . .
Wenn wir beispielsweise die Sequelize-Typdatei installieren möchten, können wir sie direkt verwenden:
npm install @types/sequelize --save-dev
Nachdem die Installation abgeschlossen ist, haben wir sie im Knoten_modules-Verzeichnis Es gibt ein @types-Verzeichnis, das alle installierten Typdeklarationsdateien enthält.
Jsconfig.json-Datei konfigurieren
Eine detaillierte Beschreibung der jsconfig.json-Datei finden Sie hier.Fügen Sie in der Datei jsconfig.json Folgendes hinzu:
"include": [
"model/**",
"service/**"
],
"typeAcquisition": {
"include": [
"sequelize"
]
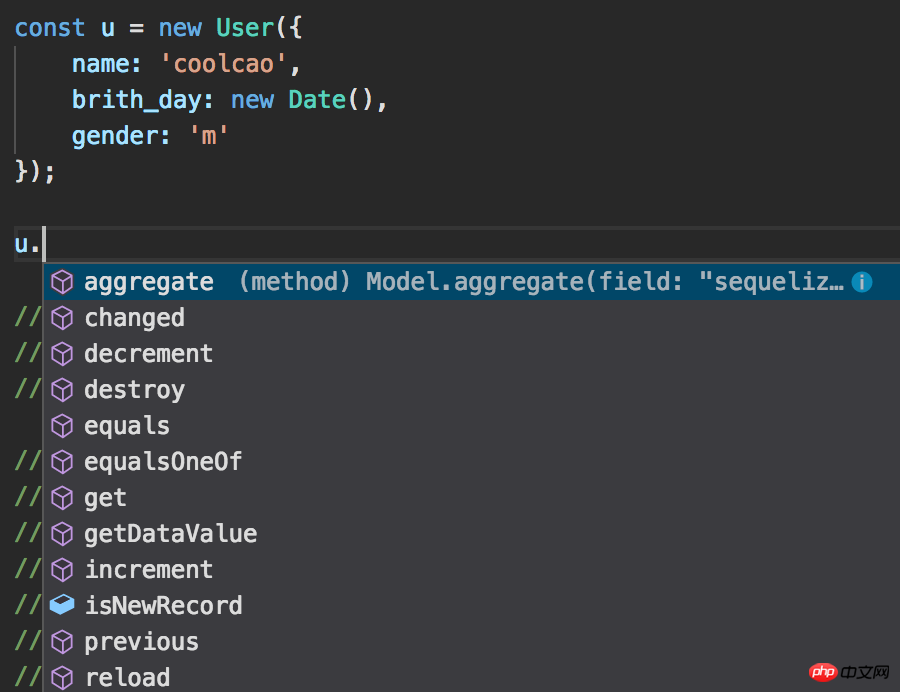
}Der Parameter „typeAcquisition“ ist erforderlich, um anzugeben, dass die Typerkennungsfunktion aktiviert ist, und das Include Logo im Inneren Welches Paket aktiviert werden soll. Nach dem Einschalten, wie im Bild gezeigt:

Attribute der Model-Klasse im sequelize-Paket handelt.
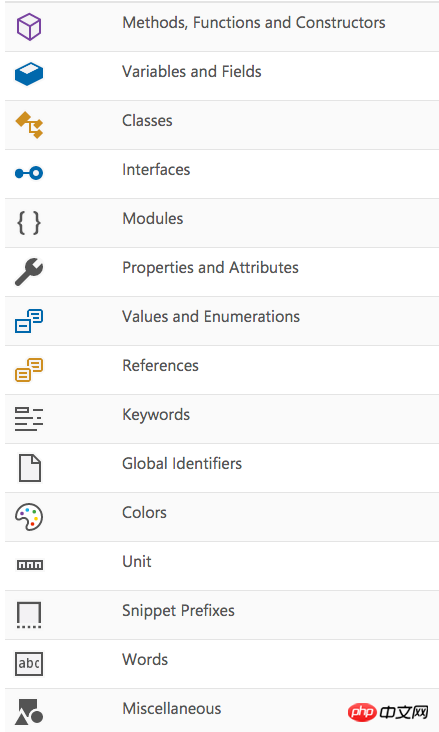
vscode gibt auch eine bestimmte Zusammenfassung der IntelliSense-Symbole:

Aktivieren Semantische Prüfung in JS-Dateien
Kommentare hinzufügen .
// @ts-check let easy = 'abc' easy = 123 // Error: Type '123' is not assignable to type 'string'Oder konfigurieren Sie es in jsconfig.json:
Das obige ist der detaillierte Inhalt vonSo verbessern Sie die js-Code-Eingabeaufforderungsfunktion in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

