Heim >Backend-Entwicklung >Python-Tutorial >Was ist ein Crawler? Was ist der grundlegende Prozess des Crawlers?
Was ist ein Crawler? Was ist der grundlegende Prozess des Crawlers?
- 零下一度Original
- 2017-07-23 13:41:0337035Durchsuche
Ein Webcrawler ist ein Programm, das hauptsächlich für Suchmaschinen verwendet wird. Es liest alle Inhalte und Links einer Website, erstellt relevante Volltextindizes in der Datenbank und springt dann zu einer anderen Website Eine große Spinne.
Wenn Menschen im Internet (z. B. bei Google) nach Schlüsselwörtern suchen, vergleichen sie tatsächlich den Inhalt in der Datenbank, um diejenigen zu finden, die dem Benutzer entsprechen. Die Qualität des Webcrawler-Programms bestimmt die Fähigkeit des Suchmaschine: Die Suchmaschine von Google ist beispielsweise offensichtlich besser als Baidu, weil ihr Webcrawler-Programm effizient und ihre Programmierstruktur gut ist.
1. Was ist ein Crawler?
Lassen Sie uns zunächst kurz Crawler verstehen. Dabei handelt es sich um einen Prozess, bei dem eine Website angefordert und die benötigten Daten extrahiert werden. Was das Klettern und Klettern angeht, wird es später der Inhalt des Lernens sein, sodass es vorerst nicht nötig ist, darauf einzugehen. Über unser Programm können wir in unserem Namen Anfragen an den Server senden und dann große Datenmengen stapelweise herunterladen.
2. Grundlegender Crawler-Prozess
Eine Anfrage initiieren: Eine Anfrage an den Server initiieren Die URL, Anfragen können zusätzliche Header-Informationen enthalten.
Antwortinhalt abrufen: Wenn der Server normal antwortet, erhalten wir eine Antwort. Die Antwort ist der Inhalt der von uns angeforderten Webseite Fügen Sie HTML ein. Json-String oder Binärdaten (Video, Bild) usw.
Inhalt analysieren: Wenn es sich um HTML-Code handelt, kann er mit einem Webseitenparser analysiert werden. Wenn es sich um Json-Daten handelt, kann er in Json konvertiert werden Objekt zum Parsen. Wenn es sich um Binärdaten handelt, können diese zur weiteren Verarbeitung in einer Datei gespeichert werden.
Daten speichern: Sie können sie in einer lokalen Datei oder in einer Datenbank (MySQL, Redis, Mongodb usw.) speichern
3. Was beinhaltet die Anfrage?
Wenn wir eine senden Anfrage an den Server über den Browser Welche Informationen enthält diese Anfrage bei der Anfrage? Wir können es mithilfe der Entwicklertools von Chrome erklären (wenn Sie nicht wissen, wie man es verwendet, lesen Sie die Hinweise in diesem Artikel).
Anfragemethode: Zu den am häufigsten verwendeten Anfragemethoden gehören Get Request und Post Request. Die häufigste Beitragsanfrage in der Entwicklung wird über ein Formular übermittelt. Aus Benutzersicht ist die Anmeldebestätigung die häufigste. Wenn Sie zum Anmelden einige Informationen eingeben müssen, handelt es sich bei dieser Anfrage um eine Post-Anfrage.
URL Uniform Resource Locator: Eine URL, ein Bild, ein Video usw. kann durch die URL definiert werden. Wenn wir eine Webseite anfordern, können wir das Netzwerk-Tag anzeigen. Das erste ist normalerweise ein Dokument, was bedeutet, dass es sich bei diesem Dokument um einen HTML-Code handelt, der nicht mit externen Bildern, CSS, JS usw. gerendert wird. Unter diesem Dokument werden wir dies tun Siehe Bei einer Reihe von JPGs, JS usw. handelt es sich um eine vom Browser immer wieder initiierte Anforderung basierend auf dem HTML-Code. Die angeforderte Adresse ist die URL-Adresse des Bildes, der JS usw. im HTML-Dokument
Anfrage-Header: Anfrage-Header, einschließlich des Anfragetyps, der Cookie-Informationen und des Browsertyps dieser Anfrage. Dieser Anforderungsheader ist weiterhin nützlich, wenn wir Webseiten crawlen. Der Server überprüft die Informationen, indem er den Anforderungsheader analysiert, um festzustellen, ob es sich bei der Anforderung um eine legale Anfrage handelt. Wenn wir also eine Anfrage über ein Programm stellen, das den Browser verschleiert, können wir die Header-Informationen der Anfrage festlegen.
Anfragetext: Die Post-Anfrage verpackt die Benutzerinformationen in Formulardaten zur Übermittlung, also im Vergleich zur Get-Anfrage, der Inhalt des Headers-Tags von Bei der Postanforderung wird es ein zusätzliches Informationspaket mit dem Namen „Formulardaten“ geben. Die Get-Anfrage kann einfach als gewöhnlicher Suchwagenrücklauf verstanden werden, und die Informationen werden in Abständen von ? am Ende der URL hinzugefügt.
4. Was beinhaltet die Antwort?
Antwortstatus: Der Statuscode kann unter „Allgemein“ in den Kopfzeilen angezeigt werden. 200 bedeutet Erfolg, 301 Sprung, 404 Webseite nicht gefunden, 502 Serverfehler usw.
Antwortheader: Enthält Inhaltstyp, Cookie-Informationen usw.
Antworttext: Der Zweck der Anfrage besteht darin, den Antworttext einschließlich HTML-Code, JSON und Binärdaten abzurufen.
5. Einfache Anforderungsdemonstration
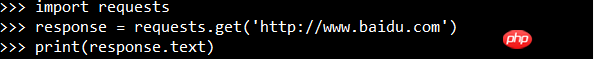
Erstellen Sie Webseitenanforderungen über die Anforderungsbibliothek von Python:

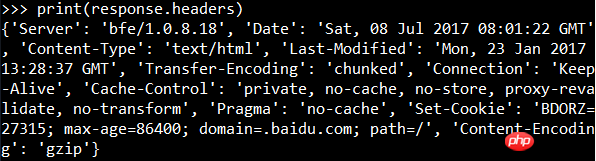
Das Ausgabeergebnis ist der Webseitencode, der noch nicht gerendert wurde, also der Inhalt des Anfragetextes. Sie können die Antwort-Header-Informationen anzeigen:

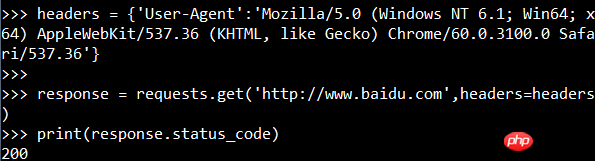
Sie können den Anforderungsinformationen auch Anforderungs-Header hinzufügen:

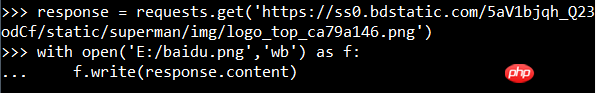
Schnapp dir Bilder (Baidu-Logo): 🎜>

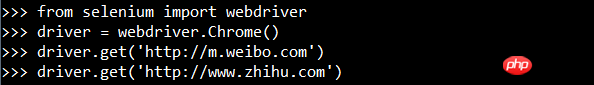
6. So lösen Sie JavaScript-Rendering-Probleme

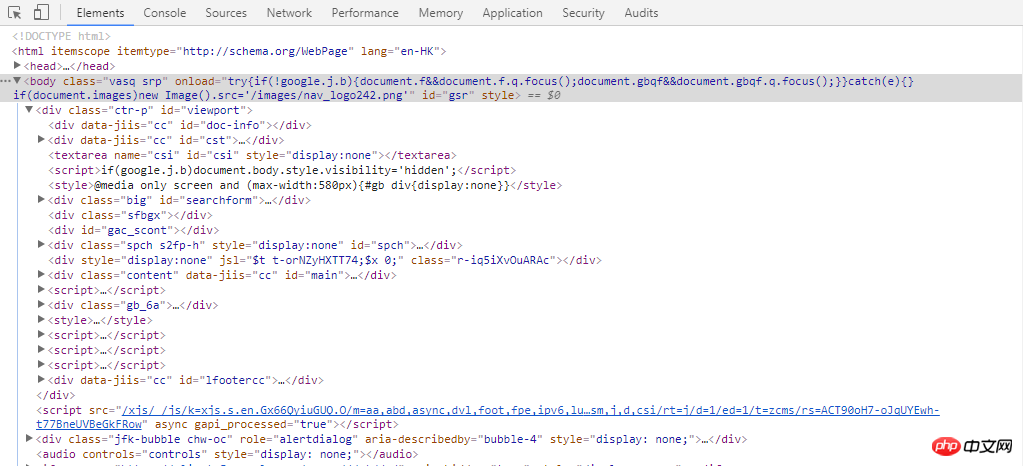
Geben Sie print(driver.page_source ) und Sie können sehen, dass der Code dieses Mal der Code nach dem Rendern ist.
[Bemerkungen] Verwendung des Chrome-Browsers
F12 zum Öffnen der Entwicklertools
HTML-Code. 
Netzwerk-Tag
Netzwerk-Tag Dort sind vom Browser angeforderte Daten. Klicken Sie darauf, um detaillierte Informationen wie die oben genannten Anforderungsheader, Antwortheader usw. anzuzeigen.
Das obige ist der detaillierte Inhalt vonWas ist ein Crawler? Was ist der grundlegende Prozess des Crawlers?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

