Heim >Web-Frontend >HTML-Tutorial >Stilkontrollkompatibilität und Beispiele für Fortschrittselemente in HTML5
Stilkontrollkompatibilität und Beispiele für Fortschrittselemente in HTML5
- 黄舟Original
- 2017-07-08 14:06:141599Durchsuche
1. Grundlegendes Verständnis des Fortschrittselements
Grundlegende Benutzeroberfläche
Das Fortschrittselement gehört zur HTML5-Familie, die sich auf Fortschrittsbalken bezieht. Unterstützt von IE10+ und anderen zuverlässigen Browsern. Das Folgende ist ein einfacher Code:
<progress>o(︶︿︶)o</progress>
Wirkung:

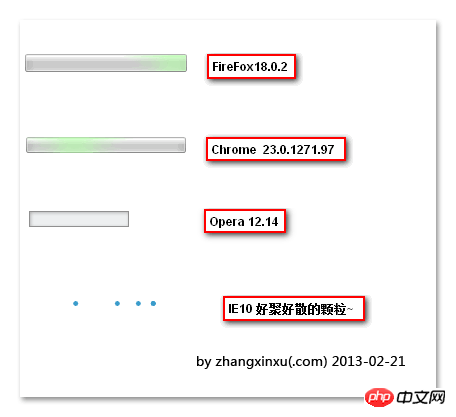
ist ein sehr beeindruckender Fortschrittsbalken. Manche Leute fragen sich: „Oh, warum sehe ich ein Charakter-Emoticon?“ Nun... ich kann Ihnen nur sagen: „Ich verachte Sie, Sie zögern so sehr, einen zuverlässigeren Browser zu verwenden?!“ 🎜 >Dieser Standardeffekt hat unter verschiedenen Browsern unterschiedliche Auswirkungen, wie in den Screenshots unten (unter Windows 7) gezeigt:
 Einfaches Sammeln und Verteilen von IE10-Partikeln Der Effekt ist ziemlich beeindruckend.
Einfaches Sammeln und Verteilen von IE10-Partikeln Der Effekt ist ziemlich beeindruckend.
Grundlegende Attribute
max, Wert,Position
und Beschriftungen.max bezieht sich auf den Maximalwert. Bei der Standardeinstellung liegt der Fortschrittswertbereich zwischen 0,0 und 1,0. Bei der Einstellung „max=100“ liegt der Fortschrittswertbereich zwischen 0 und 100. Der Fortschritt ist genau die richtige Hälfte. Das Vorhandensein oder Fehlen des Wertattributs bestimmt, ob der Fortschrittsbalken deterministisch ist. Was ist die Bedeutung? Beispielsweise hat keinen Wert und ist unsicher. Unter dem IE10-Browser sieht es jedoch wie eine Endlosschleife aus Punktanimationen aus, sobald ein Wertattribut vorhanden ist (auch wenn es keinen Wert hat). , wie z. B. , gilt ebenfalls als bestätigt und die Punktanimation wechselt in den Feenmodus——>Der Balken ändert sich, wie im Screenshot unten gezeigt:
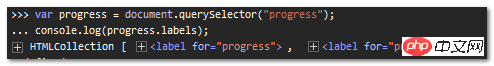
 labels ist ebenfalls ein schreibgeschütztes Attribut, und es werden die Beschriftungselemente erhalten, die auf das Fortschrittselement verweisen. Beispielsweise gibt document.querySelector("progress").labels eine HTMLCollection zurück. Das Folgende ist ein Screenshot eines meiner Tests (aus dem Opera-Browser, derzeit scheinen FireFox18.0.2 und IE10 ihn nicht zu unterstützen):
labels ist ebenfalls ein schreibgeschütztes Attribut, und es werden die Beschriftungselemente erhalten, die auf das Fortschrittselement verweisen. Beispielsweise gibt document.querySelector("progress").labels eine HTMLCollection zurück. Das Folgende ist ein Screenshot eines meiner Tests (aus dem Opera-Browser, derzeit scheinen FireFox18.0.2 und IE10 ihn nicht zu unterstützen):
 Zuallererst ist es sehr interessant, egal welcher moderne Browser, solange der Rand oder der Hintergrundfarbenstil festgelegt ist, wird der Fortschrittsbalken angezeigt. Das Element wird zum flachen Stil.
Zuallererst ist es sehr interessant, egal welcher moderne Browser, solange der Rand oder der Hintergrundfarbenstil festgelegt ist, wird der Fortschrittsbalken angezeigt. Das Element wird zum flachen Stil.
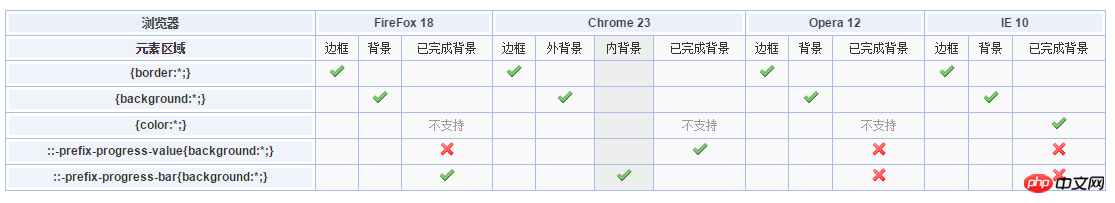
Der große Unterschied in der Stilkontrolle
Sie können am Titel erkennen, dass dieser Abschnitt der beeindruckendste Ort ist. Natürlich gibt es über das öffentliche Erscheinungsbild nichts zu sagen. Gerade wegen der großen Unterschiede in der CSS-Steuerung des Fortschrittselementstils ist es zu einem Diskussionsthema geworden. Ich habe es in meinem Kopf geklärt, und ich werde verrückt, wenn ich versuche, es in ein paar Worten klar auszudrücken. Ich bitte um Hilfe aus dem Ausland, Dangdangdang – Herr Table.
Im Allgemeinen ist ein Fortschrittsbalkenelement in zwei Teile unterteilt, den Hintergrundbalken und den Fortschrittsbalken für abgeschlossene Arbeiten.
2. Stilsteuerung des Fortschrittselements
Zuallererst ist es sehr interessant, dass unabhängig vom modernen Browser, solange der Rahmen- oder Hintergrundfarbenstil festgelegt ist, der Fortschritt Das Balkenelement wird zum flachen Stil.
Der große Unterschied in der Stilkontrolle
Sie können am Titel erkennen, dass dieser Abschnitt der beeindruckendste Ort ist. Natürlich gibt es über das öffentliche Erscheinungsbild nichts zu sagen. Gerade wegen der großen Unterschiede in der CSS-Steuerung des Fortschrittselementstils ist es zu einem Diskussionsthema geworden. Ich habe es in meinem Kopf geklärt, und ich werde verrückt, wenn ich es in ein paar Worten klar ausdrücken will~ Ich bitte um Hilfe aus dem Ausland, Dangdangdang—— Mr. Table.
Im Allgemeinen ist ein Fortschrittsbalkenelement in zwei Teile unterteilt, den Hintergrundbalken und den Fortschrittsbalken für abgeschlossene Arbeiten.
 Verwenden Sie progress{border:*; background:*;}, um die Rahmen- und Hintergrundfarbe des Fortschrittselements in allen Browsern zu steuern. Unter diesen ist der Chrome-Browser ein Sonderfall, der den Effekt nicht erkennen kann (er wird tatsächlich unterstützt). Der Grund wird unten erläutert.
Verwenden Sie progress{border:*; background:*;}, um die Rahmen- und Hintergrundfarbe des Fortschrittselements in allen Browsern zu steuern. Unter diesen ist der Chrome-Browser ein Sonderfall, der den Effekt nicht erkennen kann (er wird tatsächlich unterstützt). Der Grund wird unten erläutert.
FireFox-Browser
Der abgeschlossene Fortschrittsbalken wird durch progress::-moz-progress-bar { } dargestellt, was das Gegenteil des Chrome-Browsers ist. Chrome-BrowserDie Leistung von Chrome unterscheidet sich offensichtlich von der von Firefox. Die Struktur seines Fortschrittselements scheint wie folgt zu sein:
progress┓
progress-value
progress-bar
其中,progress-bar指全部的进度,progress-value指已经完成的进度。因此,Chrome浏览器下,已经完成的进度条,使用progress::-webkit-progress-value { }表示, FireFox浏览器下是*-bar. 而progress-bar默认含有背景色,因此,我们需要如下设置,以自定义背景色:
progress::-webkit-progress-bar { background: *; }
这也很好地解释了上面的一个疑问?progress{background:*;}为什么不能让progress元素背景色改变呢?不是不能改变,而是被progress-bar这个内部元素给覆盖了,当我们设置:progress::-webkit-progress-bar { background: transparent; }的时候,progress{background:*;}设置的背景色就会显露出来。
4.Opera浏览器
Opera似乎没有什么::-o-progress-*{}的用法,因此,Opera浏览器,其已完成进度的背景色是无解的,只能使用默认的颜色——我的浏览器是和谐绿色。

IE10浏览器
IE10浏览器很奇葩的,它也可以设置已完成进度的背景色,使用的是color属性,progress{color:*;} .
因此,综上全部,我们可以使用类似下面的CSS实现最大兼容的自定义进度条样式:
progress {
width: 160px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}
progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }您可以狠狠地点击这里:progress元素样式自定义最大兼容demo
三、实例效果展示
进度条可以用在页面loading中(如gmail),或者文件上传进度,或者视频播放进度等。
为演示上面的自定义样式,现在整合我之前折腾的HTML5文件上传,做了个demo。
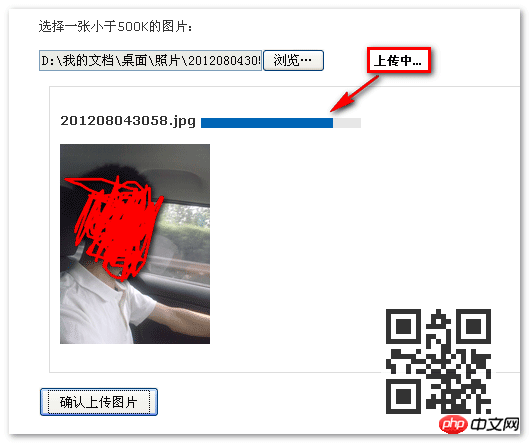
您可以狠狠地点击这里:文件上传进度与progress元素的样式控制demo
选择一个图片(可以大一点的),然后点击按钮上传(最好可以限速),就可以清楚看到进度变化,如下截图:

关键部分的代码:
onProgress: function(file, loaded, total) {
var percent = Math.round(loaded / total * 100); $("progress").val(percent);}直接value赋值就有了进度动画效果。传统实现需要div嵌套,以及width控制等。优劣伯仲,一目了然。
四、淡淡的结束语
吃了个晚饭,不记得原本想要讲的结束语了。想想~~恩……IE6~IE9浏览器不支持progress元素,我们可以通过嵌套其他元素的方法进行兼容,例如:
<progress><div>这里写兼容IE的东东</div></progress>
支持progress的浏览器会忽略innerHTML,因此,内部的div可以放心大胆进行样式处理,兼容低版本IE浏览器。
好的兼容做法
对于IE6~IE9浏览器,模拟进度条效果,如果不使用背景图片的话,一般而言,至少需要2层标签。我们需要再额外的徒增2层标签??No, no, no! 外部的progress标签已经替我们做了一半的工作,因为,progress所对应的CSS样式,也是IE6~9浏览器需要的(高宽,边框色背景色什么的),因此,我们只需要再额外塞1层标签就可以了,这个标签对应的就是已经完成的进度条的样式。
例如,如下的HTML设置:
我们需要怎样的CSS代码呢?如下,标红的部分与兼容处理所增加的,都是无伤大雅,不需要hack补丁的。
progress { display: inline-block;
width: 160px;
height: 20px;
border: 1px solid #0064B4;
background-color:#e6e6e6;
color: #0064B4; /*IE10*/}/*ie6-ie9*/progress ie {
display:block;
height: 100%;
background: #0064B4;
}progress::-moz-progress-bar { background: #0064B4; }
progress::-webkit-progress-bar { background: #e6e6e6; }
progress::-webkit-progress-value { background: #0064B4; }当然,progress以及自定义的ie元素,ie6~8都是不认识的,我们需要打个动态补丁,如下:
if (typeof window.screenX !== "number") {
document.createElement("progress");
document.createElement("ie");
}于是,progress{}, ie{}的样式就能被低版本IE识别,同时,单纯作为普通元素处理(现代浏览器则会把ie标签直接抹杀)。
耳听为虚眼见为实,您可以狠狠地点击这里:progress元素兼容IE6~IE9 demo
例如,IE6浏览器下,就是下面这个样子:

如现代浏览器们长得一个模样。因此,目前,在实际项目中使用progress元素是完全可行的,你还不赶快试试!
Das obige ist der detaillierte Inhalt vonStilkontrollkompatibilität und Beispiele für Fortschrittselemente in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

