Heim >Web-Frontend >HTML-Tutorial >Detaillierte Erklärung des HTML-Browsers, der automatisch das
-Tag hinzufügt
Detaillierte Erklärung des HTML-Browsers, der automatisch das -Tag hinzufügt
- 黄舟Original
- 2017-07-08 13:49:433332Durchsuche
Problemszenario:
Ich habe auf Seite A auf eine Anfrage geklickt, eine neue Seite (B) geöffnet und HttpServlet im Backend übergeben Response.getWriter().write(html) wird verwendet, um Informationen in die neu geöffnete Seite B zu schreiben [Exkurs: Der Grund dafür besteht darin, das Problem zu lösen, dass neu geöffnete Seiten von Browsern abgefangen werden]
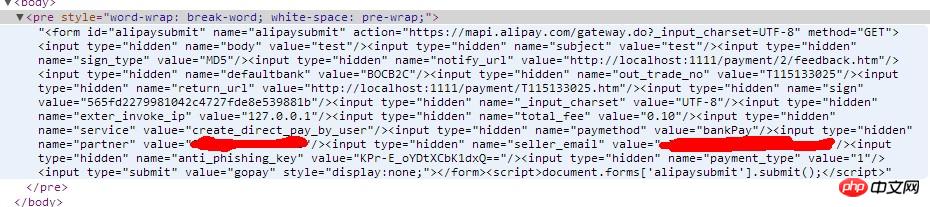
Aber es gibt kein Problem in IE6, 7, 8 und ff; aber in chrmanchen wird mein neu geschriebener Inhalt tatsächlich im
 -Tag hinzufügt"><br></p>
<p>Über HTML </p>
<pre class="brush:php;toolbar:false">-Tag: <auszug aus: w3school><strong></strong><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif">pre-Element kann vorformatierten Text definieren. In einem pre-Element eingeschlossener Text behält normalerweise Leerzeichen und Zeilenumbrüche bei. Der Text wird außerdem in einer Schriftart mit fester Breite gerendert. Eine häufige Anwendung des <span style="background-color:rgb(255,255,255)"></span></p>
<pre class="brush:php;toolbar:false">-Tags ist die Darstellung von Computerquellcode. <p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"> Gedanken zum Problem: <strong></strong></p>Nachdem ich dieses Problem entdeckt hatte, dachte ich zuerst: Das sollte daran liegen, dass verschiedene Browser Codetextinformationen unterschiedlich verarbeiten, Chrome My Das Formular wird auf der Seite als Text angezeigt. Und <p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"> ist kein Element im HTML-Format, daher denke ich, dass alles in Ordnung sein sollte, sobald dieses Problem gelöst ist. <span style="color:#ff0000"></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px">Zu diesem Zeitpunkt dachte ich an die Einstellung von HTML<span style="font-family:Verdana,Arial,Helvetica,sans-serif"></span><span style="font-family:微软雅黑,Verdana,sans-serif,宋体">Metainformationen<span style="font-size:14px"></span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"> <meta http-equiv="<span style=" font-family:tahoma line-height:18px>Content-Type<span style="color:#ff0000">" content="</span></span><span style="font-family:Tahoma; line-height:18px">text/html<span style="color:#ff0000"></span></span> ;char<span style="font-family:Tahoma; line-height:18px">set <a href="http://www.php.cn/code/8209.html" target="_blank">=utf-8"
/> Das Setzen dieses </a>-Attributs <a href="http://www.php.cn/wiki/169.html" target="_blank"> sollte das Problem lösen. </a></span><br></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px">Nach der Prüfung des Dokuments war plötzlich klar: <span style="font-family:Tahoma; line-height:18px; background-color:rgb(255,255,255)"></span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">1. text/html ist der Text im HTML-Format <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">2. plain ist unformatierter Text <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p>3. text/xml ignoriert das durch den XML-Header angegebene Kodierungsformat und verwendet standardmäßig die US-ASCII-Kodierung <p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">4 . application/xml kodiert gemäß dem im XML-Header angegebenen Kodierungsformat <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p><p> Lösung: <strong></strong></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><pre class="brush:html;toolbar:false;">response.setHeader("Content-Type", "text/html");
-Tag hinzufügt"><br></p>
<p>Über HTML </p>
<pre class="brush:php;toolbar:false">-Tag: <auszug aus: w3school><strong></strong><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif">pre-Element kann vorformatierten Text definieren. In einem pre-Element eingeschlossener Text behält normalerweise Leerzeichen und Zeilenumbrüche bei. Der Text wird außerdem in einer Schriftart mit fester Breite gerendert. Eine häufige Anwendung des <span style="background-color:rgb(255,255,255)"></span></p>
<pre class="brush:php;toolbar:false">-Tags ist die Darstellung von Computerquellcode. <p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"> Gedanken zum Problem: <strong></strong></p>Nachdem ich dieses Problem entdeckt hatte, dachte ich zuerst: Das sollte daran liegen, dass verschiedene Browser Codetextinformationen unterschiedlich verarbeiten, Chrome My Das Formular wird auf der Seite als Text angezeigt. Und <p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"> ist kein Element im HTML-Format, daher denke ich, dass alles in Ordnung sein sollte, sobald dieses Problem gelöst ist. <span style="color:#ff0000"></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px">Zu diesem Zeitpunkt dachte ich an die Einstellung von HTML<span style="font-family:Verdana,Arial,Helvetica,sans-serif"></span><span style="font-family:微软雅黑,Verdana,sans-serif,宋体">Metainformationen<span style="font-size:14px"></span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"> <meta http-equiv="<span style=" font-family:tahoma line-height:18px>Content-Type<span style="color:#ff0000">" content="</span></span><span style="font-family:Tahoma; line-height:18px">text/html<span style="color:#ff0000"></span></span> ;char<span style="font-family:Tahoma; line-height:18px">set <a href="http://www.php.cn/code/8209.html" target="_blank">=utf-8"
/> Das Setzen dieses </a>-Attributs <a href="http://www.php.cn/wiki/169.html" target="_blank"> sollte das Problem lösen. </a></span><br></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px">Nach der Prüfung des Dokuments war plötzlich klar: <span style="font-family:Tahoma; line-height:18px; background-color:rgb(255,255,255)"></span></span></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">1. text/html ist der Text im HTML-Format <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">2. plain ist unformatierter Text <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p>3. text/xml ignoriert das durch den XML-Header angegebene Kodierungsformat und verwendet standardmäßig die US-ASCII-Kodierung <p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"></p><p style="padding-top:0px; padding-bottom:0px; margin-top:0px; margin-bottom:10px; font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="padding:0px; margin:0px; color:rgb(229,51,51)">4 . application/xml kodiert gemäß dem im XML-Header angegebenen Kodierungsformat <span style="padding:0px; margin:0px; color:rgb(0,0,0); background-color:rgb(255,255,255)"></span></span></p><p> Lösung: <strong></strong></p><p style="margin-top:12px; margin-bottom:0px; line-height:18px; font-family:Verdana,Arial,Helvetica,sans-serif"><span style="font-family:微软雅黑,Verdana,sans-serif,宋体; font-size:14px"><span style="font-family:Tahoma; line-height:18px"></span></span></p><pre class="brush:html;toolbar:false;">response.setHeader("Content-Type", "text/html");
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des HTML-Browsers, der automatisch das
-Tag hinzufügt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
-Tags automatisch umbrechenNächster Artikel:Lassen Sie den Text des
-Tags automatisch umbrechen

