Heim >Backend-Entwicklung >Python-Tutorial >Django lernt, Webseitenbeispiele zu erstellen
Django lernt, Webseitenbeispiele zu erstellen
- 零下一度Original
- 2017-07-23 11:25:484093Durchsuche
1. Wählen Sie die Standardspeicheradresse des Projekts
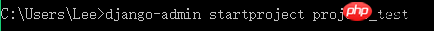
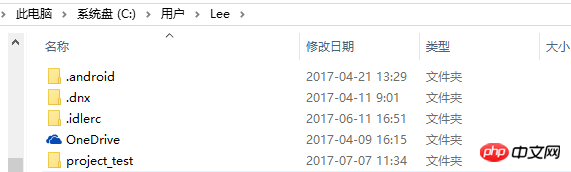
Die Standardadresse ist C:UsersLee, die Adresse zum Aufrufen der cmd-Konsole , Befehl django-admin startproject Ein neuer Projektordner wird unter der Standardadresse project_test erstellt.
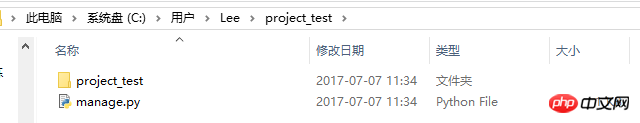
Das Projekt enthält eine manage.py-Datei und den project_test-Ordner



2. Ändern Sie die Projektspeicheradresse
Die Adresse, die ich ändern möchte, ist G:Django. Die cmd-Operation besteht darin, zuerst zum Laufwerk G zu wechseln (dasselbe gilt für andere Laufwerke). C:UsersLee>g: und dann G:>
 3. Erstellen Sie das erste Projekt „Hallo“ unter der neuen Adresse
3. Erstellen Sie das erste Projekt „Hallo“ unter der neuen Adresse
Der Befehl lautet „django-admin startproject hello“ und es handelt sich nicht um ein internes Projekt Externer Befehl, dann versuchen Sie es mit django-admin.py startproject hello
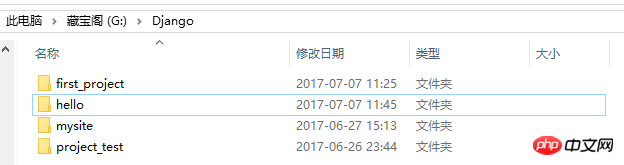
Wenn kein Fehler auftritt, ist die Erstellung erfolgreich. Der Hallo-Projektordner wurde im Django-Ordner auf dem G-Laufwerk angezeigt
 4. Erstellen Sie die erste benutzerdefinierte App
4. Erstellen Sie die erste benutzerdefinierte App
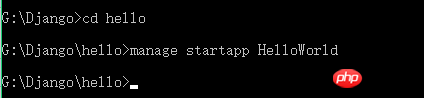
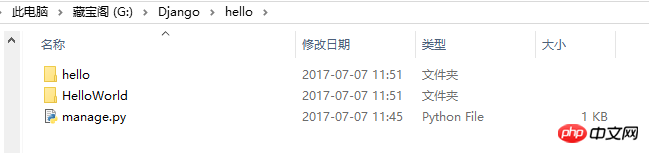
Zuerst müssen Sie den Hallo-Ordner aufrufen, Befehl cd hallo Jetzt haben Sie den Hallo-Ordner eingegeben und den Befehl manage startapp HelloWorld eingegeben. Wenn kein Fehler vorliegt, ist die Erstellung erfolgreich. Wenn ein Fehler auftritt, versuchen Sie es mit manage.py startapp HelloWorld

 Bitte führen Sie zuerst die folgenden 5-7 Vorgänge aus. Legen Sie die cmd-Konsole beiseite, es besteht vorerst keine Notwendigkeit, die cmd-Konsole zu verwenden.
Bitte führen Sie zuerst die folgenden 5-7 Vorgänge aus. Legen Sie die cmd-Konsole beiseite, es besteht vorerst keine Notwendigkeit, die cmd-Konsole zu verwenden.
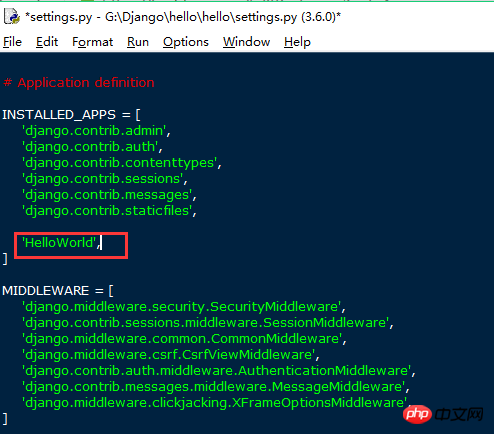
5. Einstellungsinformationen hinzufügen
Benutzerdefiniertes HelloWorld zu INSTALL_APPS hinzufügen
in G:Djangohellohellosettings.py, erstellen Sie ein neues Die App wird nicht zu INSTALL_APPS hinzugefügt. Django kann die Vorlagendateien (Dateien unter App-Name/templates/) und statischen Dateien (Dateien unter App-Name/static/) in der App nicht automatisch finden

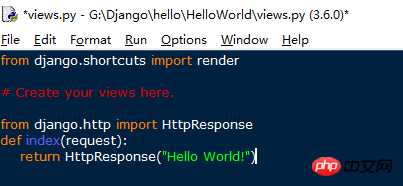
 6. Definieren Sie eine URL-Funktion
6. Definieren Sie eine URL-Funktion
Öffnen Sie die Ansichtsfunktion „views.py“ im Ordner „HelloWorld“ und fügen Sie den folgenden Codeinhalt hinzu Definieren Sie eine Indexfunktion, übergeben Sie den Anforderungsparameter und senden Sie eine Webseitenanforderung.
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World!") 7. Verknüpfen Sie die Funktion mit der Zugriffs-URL.
7. Verknüpfen Sie die Funktion mit der Zugriffs-URL.
Zurück zur vorherigen Ebene G :Djangohello Gehen Sie erneut zu urls.py im Ordner G:Djangohellohello, fügen Sie die Importansichten von HelloWorld zum Kopf des Codes hinzu und fügen Sie den folgenden Code zur Liste der URL-Muster hinzu. Wie aus dem Bild hervorgeht, hat Django ihn bereits hinzugefügt Standardmäßig eine Admin-URL, wir können später auf diese Admin-URL zugreifen. r'^index/' im URL-Teil ist ein regulärer Ausdruck, views.index ist die zugehörige Adresse, name='Index' ist der Alias, den Sie dieser Webseite gegeben haben (nicht der Titel der Website), er ist sogar optional Wenn dies der Fall ist, wird der vorherige r'^index/' zu r'^index2/', und auf Index2 kann auch über diesen Index zugegriffen werden.

Speichern Sie die obige Datei. Jetzt haben wir den Aufbau der Website abgeschlossen.
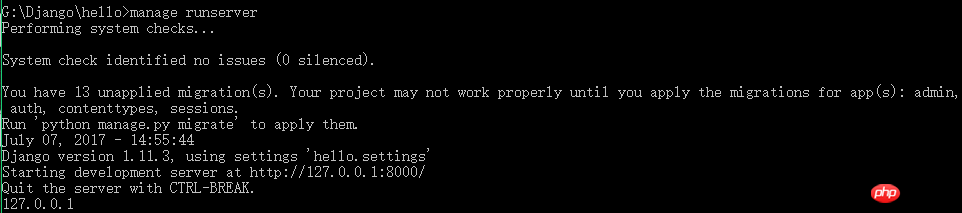
8. Verwenden Sie den Befehl cmd console, um den lokalen Website-Server zu starten.
Geben Sie im G:Djangohello-Verzeichnis (da zum Ausführen des Servers der Befehl „manage“ erforderlich ist, nur dieses Projektverzeichnis „manage.py“) ein: „manage runserver“ Wie erwartet wurde der Website-Server erfolgreich erstellt. Aber es gibt immer einen Fehler, den UnicodeDecodeError-Codierungsfehler. Weitere Informationen finden Sie unter „Djangos Fallstricke (1)“.

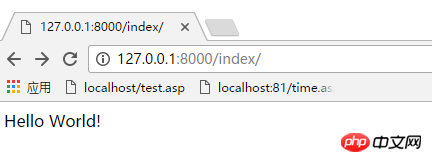
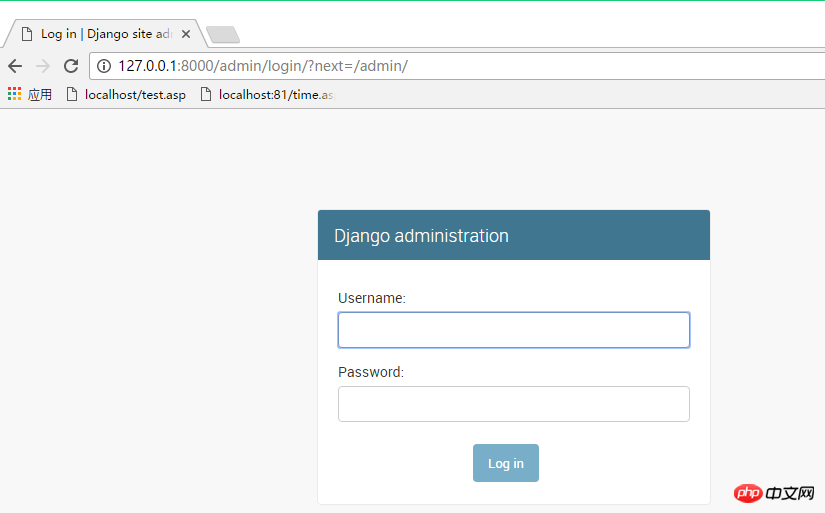
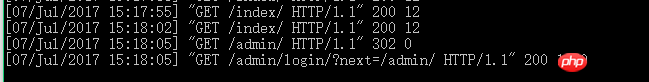
Es ist kein Fehler aufgetreten, was darauf hinweist, dass der Vorgang erfolgreich war. Die Website-Zugriffsindexadresse lautet http://127.0.0.1:8000/index/ oder http://localhost :8000/ index/, und dann können Sie Ihre erste Seite sehen. Erinnern Sie sich an die Admin-Seite? Wir haben http://127.0.0.1:8000/admin/ besucht und festgestellt, dass die Umleitung 302 zur Anmeldeseite führt. Da der Superuser noch nicht erstellt wurde, können wir uns nicht anmelden. Gleichzeitig können Sie auch feststellen, dass die cmd-Konsole Ihre Vorgänge synchron aktualisiert und die Konsole über entsprechende Zugriffsdatensätze verfügt.



Um die Idee abschließend zusammenzufassen:
Die neue App wird in der Datei „settings.py“ im Projektnamen (Hallo) auf derselben Ebene gemeldet
–> und die Datei „views.py“ im neuen App-Ordner wird zum Festlegen des Webinhalts verwendet
–> Die neue App ordnet die URL in urls.py dem Projektnamen (Hallo) auf derselben Ebene zu
–> Starten Sie den Server
–> Besuchen Sie die entsprechende Website
Das obige ist der detaillierte Inhalt vonDjango lernt, Webseitenbeispiele zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

