Heim >Web-Frontend >js-Tutorial >So verwenden Sie dies in JS
So verwenden Sie dies in JS
- 怪我咯Original
- 2017-07-07 15:02:361164Durchsuche
Dies ist eines der mächtigsten Schlüsselwörter in JavaScript. Wenn Sie nicht genau wissen, wie es funktioniert, wird es Ihnen leider schwer fallen, es richtig zu verwenden.
Dies ist ein wichtiges Konzept in objektorientierten Sprachen. In großen Sprachen wie JAVA und C# verweist dies zur Laufzeit fest auf das aktuelle Objekt. Aufgrund der dynamischen Natur von Javascript (Interpretation und Ausführung gibt es natürlich auch einen einfachen Vorkompilierungsprozess) wird der Sinn dieses Vorgangs in Javascript jedoch erst zur Laufzeit bestimmt. Diese Funktion sorgt nicht nur für Verwirrung, sondern bringt auch Freiheit und Flexibilität bei der Programmierung. In Kombination mit der Apply-Methode (Aufruf) kann sie JS äußerst leistungsfähig machen.
2. Dies wurde geändert
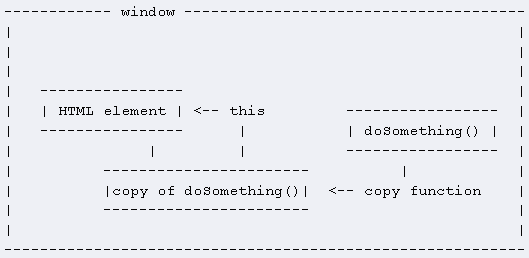
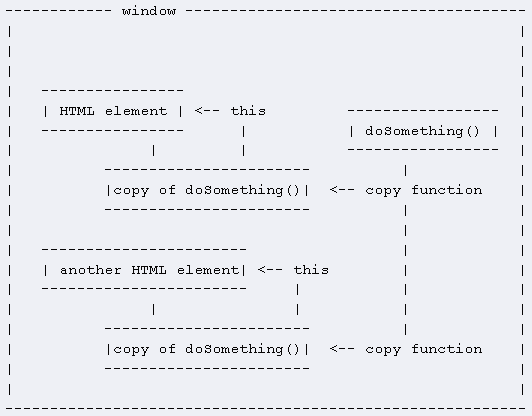
In JavaScript verweist dies normalerweise auf die Funktion selbst, die wir ausführen, oder auf das Objekt, zu dem die Funktion gehört (Laufzeit). Wenn wir die Funktion doSomething() auf der Seite definieren, ist ihr Besitzer die Seite oder das Fensterobjekt (oder globales Objekt) in JavaScript. Bei einem onclick-Attribut, das dem HTML-Element gehört, zu dem es gehört, sollte dieses auf das HTML-Element verweisen.
2.1 Änderungen hierzu in mehreren gängigen Szenarien
Funktionsbeispiele
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = "I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}1. (A) Bei direktem Aufruf als normale Funktion zeigt dies auf das Fensterobjekt
2. Bei Auslösung als Kontrollereignis
1) Inline-Ereignisregistrierung Registrierung. Das Ereignis wird direkt in den HTML-Code geschrieben (a01bd5026372c1307ddbd149a6bac5a3), zu diesem Zeitpunkt zeigt dieser auf das Fensterobjekt.
2) Traditionelle Ereignisregistrierung (DHTML-Methode).
Formular wie element.onclick = doSomething Zu diesem Zeitpunkt zeigt dies auf das Elementobjekt
3) 052f607b00e3707339aa1530ed4d7e8f ()">
Sie können diese Funktion nicht kopieren! Im Gegenteil, dieser Unterschied ist sehr kritisch. Das onclick-Attribut enthält keine tatsächliche Funktion, es ist lediglich ein Funktionsaufruf.  Javascript-Code
Javascript-Code
doSomething();
doSomething();  Es wird also angezeigt: „Gehe zu doSomething() und führe es aus“. Wenn wir doSomething() erreichen, zeigt das Schlüsselwort this wieder auf das globale Fensterobjekt und die Funktion gibt eine
Es wird also angezeigt: „Gehe zu doSomething() und führe es aus“. Wenn wir doSomething() erreichen, zeigt das Schlüsselwort this wieder auf das globale Fensterobjekt und die Funktion gibt eine
Fehlermeldung
zurück.
Der Unterschied
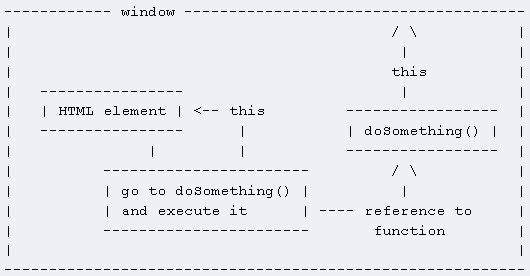
Wenn Sie damit auf das Ereignis verweisen möchten, auf das das HTML-Element reagiert, müssen Sie sicherstellen, dass das Schlüsselwort this in das onclick-Attribut geschrieben wird. Nur in diesem Fall zeigt es auf das vom Event-Handler registrierte HTML-Element.
Javascript-Code
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick) Sie erhalten Javascript-Code
function doSomething() {  this.style.color = '#cc0000';
this.style.color = '#cc0000';
}
Wie Sie sehen können, wird das Schlüsselwort this in der onclick-Funktion angezeigt, sodass es auf das HTML-Element verweist.
Aber wenn Sie
Javascript-Code
ebb33dbdce0067599b7e19b0bfb3b891
alert(element.onclick)
ebb33dbdce0067599b7e19b0bfb3b891 ausführen ;
warning(element.onclick)
Sie erhalten
Javascript-Code
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
Dies ist nur ein Verweis auf die Funktion doSomething(). Das Schlüsselwort this kommt in der onclick-Funktion nicht vor und verweist daher nicht auf das HTML-Element.
Beispiel – Kopieren
Im folgenden Beispiel wird dies in die onclick-Funktion geschrieben:
Javascript-Code
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
e51a0000e89462dfdb5a61f94f6bc2bb element.onclick = doSomething
element.addEventListener('click', doSomething, false)
element.onclick = function() {this.style.color = '#cc0000';}
223b41ffa10c20bccd574b9a420408e4
Beispiel – Zitat
Im folgenden Fall zeigt dies auf Fenster:
Javascript-Code
element.onclick = function( ) {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
ebb33dbdce0067599b7e19b0bfb3b891 Beachten Sie das Aussehen von attachmentEvent(). Der Hauptnachteil des Microsoft-Ereignisregistrierungsmodells besteht darin, dass attachmentEvent() einen Verweis auf die Funktion erstellt, anstatt sie zu kopieren. Daher ist es manchmal unmöglich zu wissen, welcher HTML-Code das Ereignis verarbeitet.
Kombinierte Verwendung
Bei Verwendung der Inline-Event-Registrierung können Sie dies an die Funktion senden, damit diese normal verwendet werden kann:
Javascript-Code
d46b418127a7f8656d10fc8c636ec4e4
function doSomething(obj) {
//Dies erscheint im Event-Handler und wird an die Funktion gesendet
//obj zeigt auf das HTML-Element, sodass Sie Folgendes tun können:
obj.style .color = '# cc0000';
}
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dies in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

