Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Methoden zum Erstellen von Objekten in js (Beispielcode)
Zusammenfassung der Methoden zum Erstellen von Objekten in js (Beispielcode)
- 怪我咯Original
- 2017-07-07 10:32:301108Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Erstellen von Objekten in js vorgestellt. Es gibt drei Methoden zum Erstellen von Objekten in js. Hier finden Sie eine Zusammenfassung für alle
JS Es gibt drei Methoden zum Erstellen von Objekten. Hier ist eine Zusammenfassung.1. Objektdirektmenge
Die sogenannte Objektdirektmenge kann als Zuordnungstabelle betrachtet werden. Diese Methode ist auch die direkteste Methode, die ich persönlich empfehle.//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //objectEinige Leute finden, dass der Schlüsselwertname hier keine Anführungszeichen enthält. Seien Sie also vorsichtig (Einfache Anführungszeichen) Es können doppelte Anführungszeichen hinzugefügt werden, genau wie bei js. Ich persönlich empfehle jedoch, sie hinzuzufügen. Denn nach dem Hinzufügen kann der Schlüsselwertname sehr willkürlich sein. Wenn Sie den Namen nicht zufällig definieren, ist der erste besser, daher variiert er von Person zu Person. var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //objectAnhand des obigen Beispiels können Sie den Unterschied zwischen „ und „[“ erkennen. ]“, um auf Eigenschaften zuzugreifen, oder? Direkt erstellte Objekte, Schlüssel Der Wert des Wertepaars unterstützt den -Ausdruck wie folgt
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //1002 .new erstellt das Objekt
1). ). erster Parameter. Der zweite Parameter wird nicht häufig verwendet (weitere Beschreibung der Eigenschaften des Objekts) Kapitel eins Parameter: Übergabe des zu vererbenden Prototypobjekts Wie ist dieser Satz zu verstehen?
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
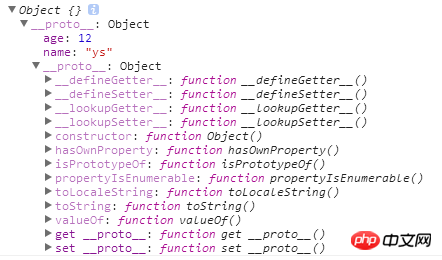
console.log(typeof obj4); //objectobj1 ist {}, warum kann auf den Attributwert zugegriffen werden? Lassen Sie uns die Bedeutung des ersten Parameters „Übergabe des zu vererbenden Prototypobjekts“ verstehen console.log(obj1.proto); //Object {name: "ys", age : 12}
Das Objekt selbst ist leer, aber die Daten in der Prototypenkette sind nicht leer, obj1.age ist also vorhanden, sodass darauf zugegriffen werden kann.function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //121). Wenn der erste Parameter null ist
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
An diesem Punkt sollte jeder einen Satz verstehen: Alle Objekte in JavaScript
erben von Object und denken, dass Object an der Spitze der Vererbungskette steht.2). Erstellen Sie ein leeres Objekt
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能Bild des Codes:

《Eine neue Javascript-Objekt
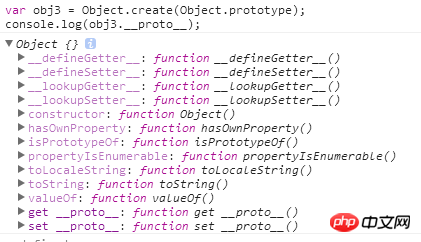
-Erstellungsmethode Object.create()》var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
console.log(obj3.proto); //如下图 ,只包含了基本对象的方法

Der Code versteht das Bild nicht (Bild nach dem Festlegen des Namens):
An diesem Punkt glaube ich, dass jeder den ersten Parameter versteht.var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Erstellen von Objekten in js (Beispielcode). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

