Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die ReactNative-Entwicklungstools
Detaillierte Einführung in die ReactNative-Entwicklungstools
- 零下一度Original
- 2017-07-19 17:42:521626Durchsuche
Text
Es gibt viele Artikel über React Native-Entwicklungstools (im Folgenden als RN bezeichnet), und fast alle werden kopiert ( Das Gleiche wie ein Cent. Dieser Artikel kombiniert meine eigenen praktischen Erfahrungen, um die praktischsten RN-Entwicklungstools für Coder zu empfehlen.
Übersicht: Es gibt viele Tools für die Entwicklung von RN und viele Optionen, wie zum Beispiel Nuclide, die von Facebook speziell für React entwickelte IDE, sowie WebStorm und Sublime Text 3 besser vertraut mit Front-End-Arbeit, VS-Code usw.
Wie sollten wir zwischen diesen IDEs wählen? Lassen Sie mich mit Nicht empfohlene IDE-Rankings beginnen:
Top1: Obwohl Nuclide von Facebook speziell für React entwickelt wurde, basiert Nuclide auf Atom It's unglaublich langsam und die Leistung ist unerträglich niedrig. Wenn Sie denken, dass Sie eine gute Laune haben, können Sie es genauso gut überprüfen.
Top2: WebStorm ist ein Tool, mit dem ich sehr vertraut bin, seit ich vor ein paar Jahren mit der Entwicklung von NodeJs begonnen habe. Seine Mängel sind, dass es langsam ist und feststeckt , und einfach. Obwohl es geknackt werden kann, ist die Schwelle für Leute, die es noch nie benutzt haben, nicht niedrig. Aber das Wichtigste ist, dass seine Instabilität, sein Absturz und seine Lade- und Startgeschwindigkeit wirklich unbefriedigend sind.
Nachdem wir über die IDEs gesprochen haben, die nicht empfohlen werden, sprechen wir über unsere wichtigsten PunkteRangliste der empfohlenen IDEs:
Top 1: Sublime Text 3Die Start- und Herunterfahrgeschwindigkeit ist so schnell wie das Öffnen von Text, es ist auch einfach zu verwenden . Im Folgenden sprechen wir über die spezifische Verwendung, Plug-in-Installation und Optimierung.
1. Download-Adresse:
2 🎜>
Im Win-System können Sie die Tastenkombination „Strg+`“ verwenden oder die Befehlszeile über das Menü „Ansicht->Konsole anzeigen“ öffnen und den folgenden Code einfügen:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
3. Installieren Sie die erforderlichen Plug-Ins
Öffnen Sie Sublime Text3, Win Das System kann die Tastenkombination STRG + UMSCHALT + P zum Öffnen verwenden oder in der Menüleiste auf „Einstellungen“ -> „Paketsteuerung“ klicken: Paket installieren, mit der Maus klicken und dann das zu installierende Plug-In eingeben:
- ReactJS: unterstützt React-Entwicklung, Code-Tipps, hohes Highlight
-
Unter anderem kann JsFormat beim Speichern automatisch auf
eingestellt werden Format
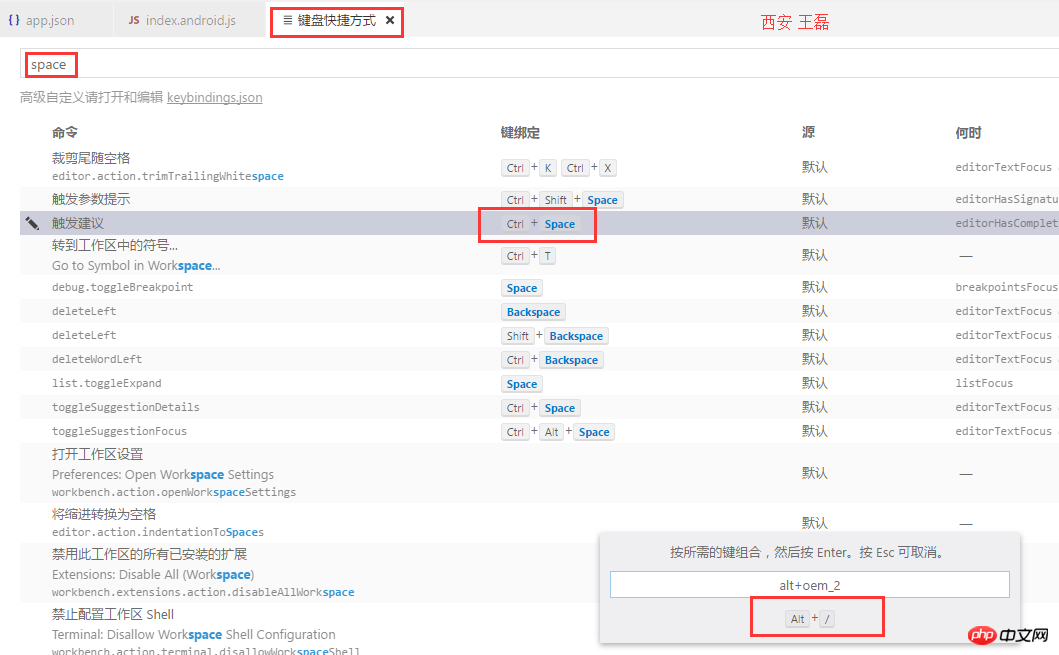
, wie folgt einstellen: Einstellungen öffnen -> Paketeinstellungen -> JsFormat -> Einstellung - Benutzer, geben Sie den folgenden Code ein: Der Effekt ist wie folgt: Top 2: VS Code 1. Download-Adresse: 2. RN-Entwicklungs-Plug-in hinzufügen React Native Tools: Das offizielle ReactNative-Plug-in von Microsoft einfach zu verwenden Reactjs-Code-Snippets: Reactjs-Code-Tipps, wie z. B. die Methode „componentWillMount“, können direkt über abgerufen werden cwm Tag automatisch schließen: Tag automatisch schließen Tag automatisch umbenennen: Tags automatisch umbenennen, wird mit dem oben genannten Plug-in verwendet und kann grundsätzlich mit den Funktionen des IntelliJ IDEA-Systems mithalten Path Intellisense: Dateipfad-Eingabeaufforderung zur Vervollständigung 3. Allgemeine Tastenkombinationen und Einstellungen Umschalt + Alt + F: Formatcode Strg + Leertaste: Code-Eingabeaufforderungen. Wenn es zu Konflikten mit den Eingabetasten kommt, können Sie diese nach Ihren eigenen Einstellungen festlegen: Datei => für „Leerzeichen“ => Ändern Sie es in Ihre eigene Tastenkombination, wie in der Abbildung gezeigt: 

Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die ReactNative-Entwicklungstools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

