Heim >Web-Frontend >HTML-Tutorial >Erklären Sie, wie Sie redundantes und nutzloses CSS auf der Seite erkennen
Erklären Sie, wie Sie redundantes und nutzloses CSS auf der Seite erkennen
- 零下一度Original
- 2017-07-20 15:12:095064Durchsuche
In diesem Artikel wird hauptsächlich erklärt, wie man redundantes und nutzloses CSS auf der Seite erkennt.
1. Prüfungen der Überprüfungselemente des Chrome-Browsers F12

Hinweis: Mithilfe von Audits wird nicht verwendetes CSS auf der Seite erkannt und das überflüssige CSS muss manuell gelöscht werden. Gleichzeitig ist zu beachten, dass redundante und nutzlose CSS-Blöcke nicht erkannt werden eine bestimmte CSS-Zeile.
2. CSS-Nutzungs-Plug-in
(1) Firefox-Browser installieren
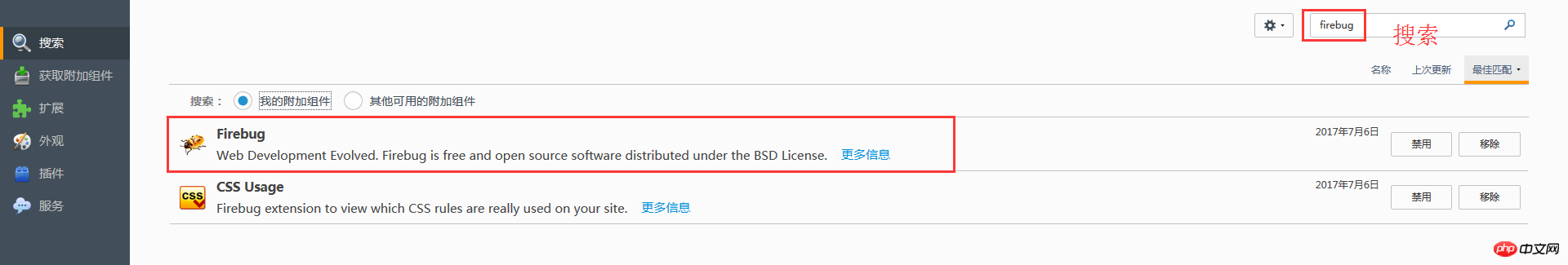
(2) Firebug installieren
Firefox-Browser – Anhang hinzufügen – Plug-in suchen – installieren

(3) CSS-Nutzung installieren
Die Schritte sind das Gleiche wie die Installation von Firebug.
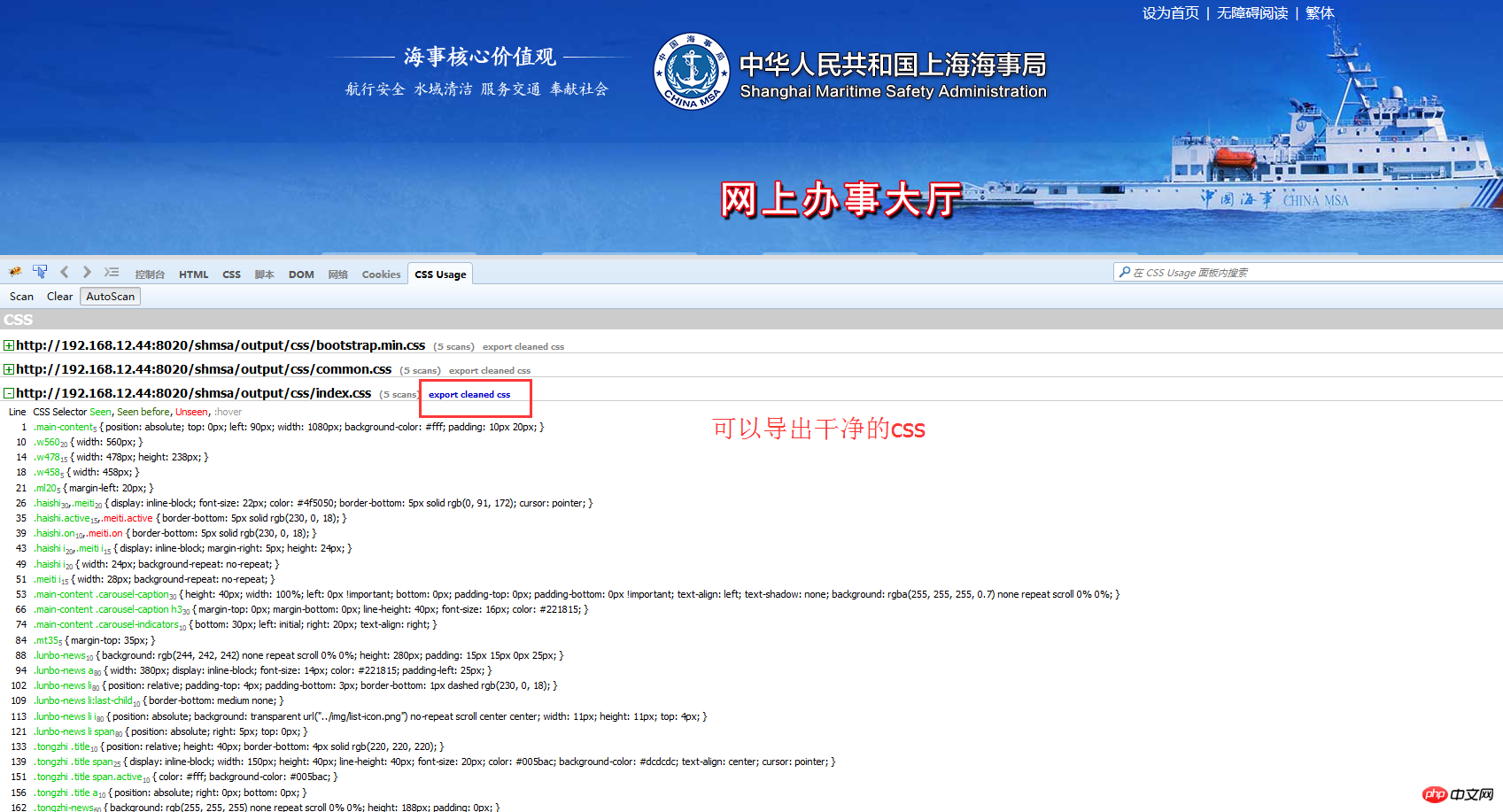
(4) Erkennung

Wichtiger Hinweis: Kann sauberes CSS exportieren

Zusammenfassung: Die beiden oben genannten Methoden dienen der Erkennung von Redundanz-CSS Codeblock. Gibt es ein Plug-in oder Tool, das erkennt, ob jede Leitung redundant ist?
Weitere Recherche durchführen.
Das obige ist der detaillierte Inhalt vonErklären Sie, wie Sie redundantes und nutzloses CSS auf der Seite erkennen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

