Heim >Web-Frontend >HTML-Tutorial >Unterschiede zwischen 6 Prototyp-Dateiformaten
Unterschiede zwischen 6 Prototyp-Dateiformaten
- 零下一度Original
- 2017-07-19 17:20:562289Durchsuche
Hier stellen wir die 6 am häufigsten verwendeten Prototyp-Dateiformate und ihre jeweiligen Vor- und Nachteile vor. Ich glaube, dass Freunden, die Internetprodukte herstellen, das Wort „Prototyp“ nicht unbekannt sein wird. Es wird oft von allen möglichen Leuten einfach als „Benutzererfahrung“ bezeichnet. Prototypen bieten Benutzern die Möglichkeit, Produkte vorab zu erleben, Designideen zu kommunizieren und komplexe Systeme zu demonstrieren. Im Kern ist ein Prototyp ein Kommunikationsmittel. Hier stellen wir Ihnen die 6 am häufigsten verwendeten Prototyp-Dateiformate und ihre jeweiligen Vor- und Nachteile vor.
1. Mockplus-Prototypformat (.mp)
Mockplus ist ein Rapid-Prototyping-Tool. Mit nur einem Drag-and-Drop können Sie die Interaktionseinstellungen des Prototyps vervollständigen. Die Interaktion ist vollständig visuell, äußerst einfach und intuitiv. Eine große Anzahl verpackter Komponenten und Symbolressourcen sind ebenfalls ein wichtiges Merkmal.

Vorteile:
Die Produktionseffizienz ist sehr hoch und eignet sich für Designer und Produktmanager, die die „narrenartige“ Methode zur Herstellung von Prototypen verwenden, ohne dass es dazu erforderlich ist
- Die umfassendste und bequemste Prototyp-Demonstrationsunterstützung, einschließlich: Direktdemonstration, Exportieren von Bilddemonstrationen, Exportieren eines Demonstrationspakets, das unabhängig ausgeführt werden kann (Win/Mac) sowie Online- und Offline-HTML-Demonstration. Auf dem Mobiltelefon können Sie direkt über mobile Browser-Demonstrationen und mobile Apps demonstrieren.
- Einzigartige Popup-Panel- und Inhaltspanel-Komponenten können flexibel bearbeitet werden, um gängige Interaktionen einfach durchzuführen > Die Bearbeitungsmethode für Teamprojekte ist leicht zu verstehen und einfach zu verwenden. Online-Bewertungen eignen sich hervorragend für die Zusammenarbeit.
Nachteile:
- Erfordert Mockplus-Softwareunterstützung für die Bearbeitung und Präsentation
- Einige komplexe interaktive Effekte werden derzeit nicht unterstützt
- Unterstützung für PRD (Product Requirements Document) reicht nicht aus.
Praktikabilität: ★★★★
2. Prototypzeichnung im Skizzenformat (.sketch)
Sketch ist eine Vektorzeichnungs-App für alle Designer. Vektorzeichnung ist auch eine gängige Methode zum Entwerfen von Webseiten, Symbolen und Benutzeroberflächen.

Vorteile:
- Humanisierte und innovative Designmethoden und Bearbeitungsvorgänge, sehr einfach zu verwenden
- Unterstützt den Export einer Vielzahl von (PDF, JPG , TIFF, SVG usw.) Prototyp-Designzeichnungen können mit einem Klick in verschiedene benutzerdefinierte Größen exportiert werden
- Umfangreiche Plug-Ins von Drittanbietern verbessern die Gesamtfunktionalität.
Nachteile:
- Sie müssen jedes Detail selbst erstellen, nicht geeignet für Prototypendesigner, die ihre Ideen schnell zum Ausdruck bringen möchten
- Derzeit nur die Mac-Version; >
-
Benötigt Unterstützung für die Sketch-Software. Natürlich können viele andere Software auch den Import und Export unterstützen.
unterstützt keinen Dateiexport in PSD- und AI-Formate Verwenden Sie keine Plug-Ins von Drittanbietern, die Sketch-Prototypen nicht direkt auf dem Mobiltelefon demonstrieren können.
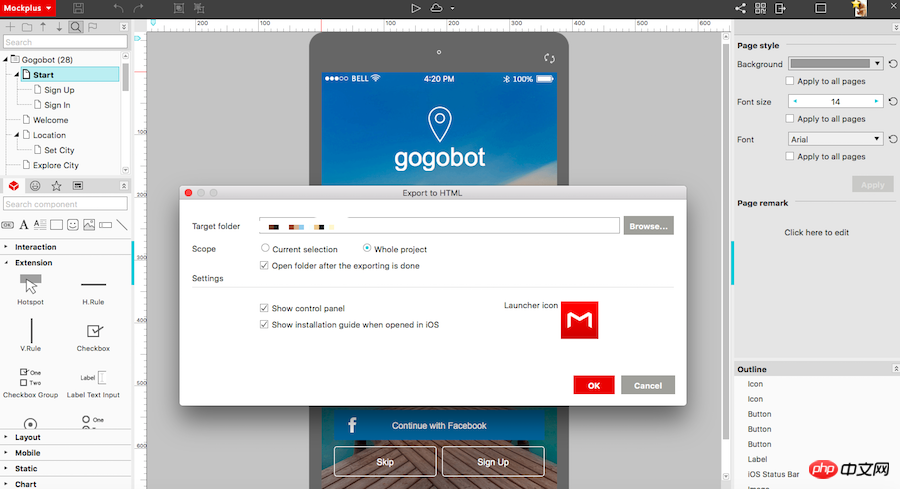
Prototypdiagramm im HTML-Format, das ebenfalls ein sehr verbreitetes und praktisches Prototypdateiformat ist. Derzeit unterstützen gängige Prototypen-Designtools den Export von Prototypen im .html-Format. Hier ist Mockplus als Beispiel:
Vorteile:

Kann auf jedem Computer oder Mobiltelefon mit Browser verwendet werden Öffnen Sie den HTML-Prototyp zur direkten Demonstration.
unterstützt die Anzeige des Verzeichnisses von Webseiten auf der linken Seite des Browsers.
- Auf einem Computer Browser, Sie können den QR-Code mit Ihrem Telefon scannen, um ihn sofort auf Ihrem Telefon zu demonstrieren.
- unterstützt vollständige Seitensprünge und Interaktionen unterstützt mehrere Personen im Prototyp. Fügen Sie Kommentare auf der Seite hinzu.
- Unterstützen Sie mehrere Personen, Kommentare auf der Prototyp-Seite hinzuzufügen und detaillierte Rezensionsmeinungen zu veröffentlichen.
- Nachteile:
Unterstützt keine erneute Bearbeitung von HTML-Webseiten-Prototypen.
Praktikabilität: ★★★★
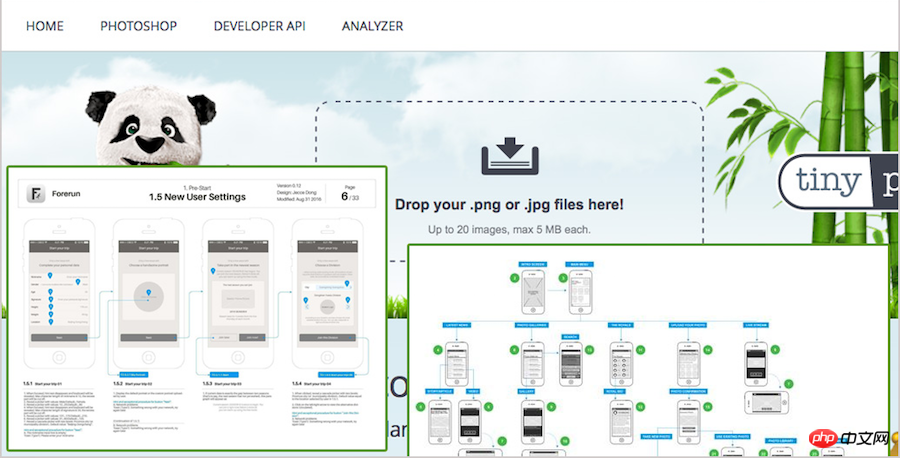
- 4. Prototyp im Bildformat (.png oder .jpg)
-
Alle wichtigen Prototyping-Tools unterstützen es und können als PNG- oder JPG-Bilder exportiert werden. Im Allgemeinen wird eine einzelne Seite exportiert. Es wird berichtet, dass Mockplus in einer bald erscheinenden Version in der Lage sein wird, UIFlow-Bilder, die aus mehreren Seiten bestehen (einschließlich Seitenanmerkungen und Verbindungslinien), direkt zu exportieren.

Vorteile:
Kann auf jedem Gerät angezeigt und bearbeitet werden
bei Verwendung für die Zustellung, mit hoher visueller Wiedergabetreue;
Mit UIFlow können Sie mehrere Seiten visuell anzeigen und den Prozess und die logischen Zusammenhänge des Prototypprojekts verstehen.
Nachteile:
Interaktion kann nicht demonstriert werden;
Kontinuierliche Bearbeitung nicht möglich
Da es sich bei beiden Formaten nicht um Vektoren handelt, wenn Zoomen , wird die Klarheit des Prototyps leicht beeinträchtigt.
Praktikabilität: ★★★
5. Prototypzeichnung im PDF-Format (.pdf)

Vorteile:
PDF-Format ist universeller; Unterstützt Vektorskalierung.
Nachteile:
Sie müssen zuerst einen PDF-Viewer auf Ihrem Computer oder Mobiltelefon installieren.
Wenn Sie keine vollständige interaktive Demonstration durchführen können, verwenden Sie zum Einfügen den Link im PDF unterstützt nur einige einfache Seiten. Interaktiver Sprung; Die Seitengröße und die Proportionen von PDF lassen sich nur schwer automatisch an das Mobiltelefon anpassen Es ist schwierig, die Bearbeitung fortzusetzen. Wenn Sie eine bestimmte Seite im PDF erneut bearbeiten müssen, müssen Sie eine bestimmte Seite aus der mehrseitigen PDF-Datei extrahieren und sie nach der Änderung in der mehrseitigen PDF-Datei zusammenführen.
- 6. Prototypdiagramm im Folienformat (.ppt oder. key)
Sie können Powerpoint für Windows oder Keynote-Software für Mac verwenden, um Prototypen zu erstellen.

Die Produktion ist sehr einfach, jeder kann direkt loslegen und der Lernaufwand ist Null ;
Aufgrund der großen Anzahl integrierter Animationseffekte ist es zu bestimmten Zeiten einfach, interaktive Effekte zu implementieren, und der Effekt ist gut
Geeignet zum Schreiben vieler Notizen zur Formdokumentation.
- Nachteile:
Es ist schwierig, die Interaktion vollständig auszudrücken.
Wenn Sie eine echte Maschinendemonstration durchführen, ist die Anpassung der Seite schwierig und die Bedienung wird umständlich sein 🎜>
Eher geeignet für Berichte und Reden.
- Praktikabilität: ★
- Mehr Designmaterial (Tutorials und Erfahrungsaustausch), alles in:
Empfohlenes Bestes Produktdesign und UX/UI-Designressourcen
Das obige ist der detaillierte Inhalt vonUnterschiede zwischen 6 Prototyp-Dateiformaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

