Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung von Beispielen für das RN-Layout
Ausführliche Erläuterung von Beispielen für das RN-Layout
- 零下一度Original
- 2017-07-18 17:37:04102025Durchsuche
Props und Status
Wir verwenden zwei Arten von Daten, um eine Komponente zu steuern: Props und State.props werden in der übergeordneten Komponente angegeben und einmal angegeben , Es wird sich während des Lebenszyklus der angegebenen Komponente nicht ändern. Für Daten, die sich ändern müssen, müssen wir Zustände verwenden.
Im Allgemeinen müssen Sie den Status im Konstruktor initialisieren (Anmerkung: Dies ist die ES6-Schreibweise. Viele frühe ES5-Beispiele verwendeten die getInitialState-Methode zum Initialisieren des Status. Dieser Ansatz wird nach und nach eliminiert.) und rufen Sie dann die setState-Methode auf, wenn eine Änderung erforderlich ist.
Das heißt, zum Aktualisieren der Benutzeroberfläche muss die setState-Methode aufgerufen werden, um den Status der Komponente zu ändern.
Breiteneinheit und Pixeldichte
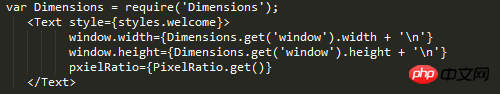
Die Breite von React unterstützt keine Prozentsätze. Beim Festlegen der Breite muss die Einheit {width: 10} nicht angegeben werden. Dann ist die durch 10 dargestellte spezifische Breite Wie groß?
Ich weiß nicht, ob es an der unvollständigen Dokumentation auf der offiziellen Website liegt oder daran, dass ich blind bin, aber ich kann es sowieso nicht finden, also machen Sie ein Experiment und finden Sie es selbst:

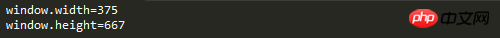
Der Standardwert ist iPhone6. Das Simulatorergebnis ist:

Wir kennen die Größe der iPhone-Serie wie unten gezeigt:

Sie können sehen, dass die Breite des iPhone 6 375 pt beträgt, was den 375 oben entspricht. Es ist ersichtlich, dass die Reaktionseinheit pt ist. Wie erhält man also die tatsächliche Pixelgröße? Dies ist sehr wichtig für hochauflösende Bilder. Wenn meine Bildgröße 100 * 100 Pixel beträgt, stellen Sie die Breite auf 100 * 100 ein. Dann ist die Größe auf dem iPhone unscharf. Die zu diesem Zeitpunkt erforderliche Bildgröße sollte 100 * pixelRatio betragen.
React bietet eine Möglichkeit, PixelRatio zu erhalten

Flex-Layout
Standardbreite
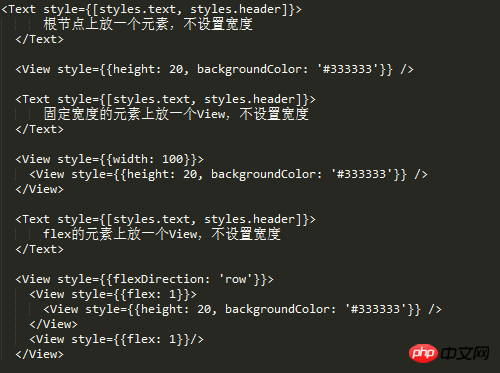
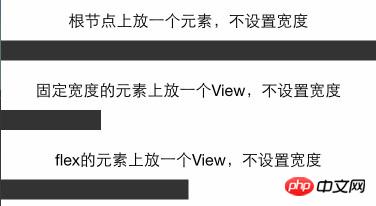
Wir wissen, dass ein Div, wenn es keine Breite festlegt, standardmäßig 100 % der Breite einnimmt, um 100 % dieses Problems zu überprüfen , wir haben drei Experimente durchgeführt
Eine Ansicht über dem Wurzelknoten, keine Breite ist festgelegt
Eine Ansicht ist auf ein Element mit fester Breite festgelegt , es ist keine Breite festgelegt
Fügen Sie eine Ansichtsbreite auf das Flex-Element ein, ohne die Breite festzulegen


Sie können das Ergebnis sehen. Wenn die Breite des Flex-Elements nicht festgelegt ist, nimmt es 100 % des übergeordneten Containers ein.
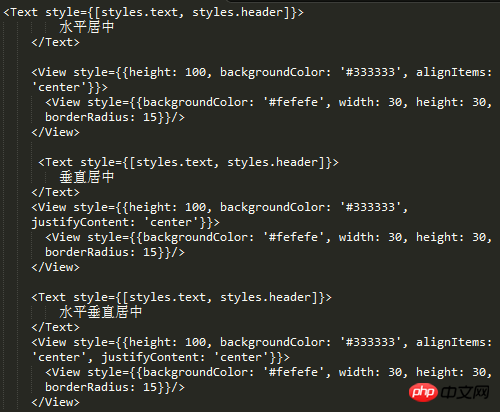
Horizontale und vertikale Zentrierung
Was in CSS oft gemacht wird, ist, einen Text oder ein Bild horizontal und vertikal zu zentrieren Natürlich weiß Flexbox, wie man alignItems und justifyContent verwendet. Lassen Sie uns einige Experimente mit dem React-Native-Grid durchführen Layout

Rasterlayout-Experiment: Das Rasterlayout kann die meisten täglichen Entwicklungsanforderungen erfüllen. Solange die Spezifikationen des Rasterlayouts erfüllt sind, kann die Flexibilität der Reaktion nachgewiesen werden. Das Layout kann erfüllt werden normale Entwicklungsbedürfnisse
Gleichgeteiltes Gitter
Die Linke Seite ist fixiert, die rechte Seite ist fixiert und das mittlere Flex-Layout


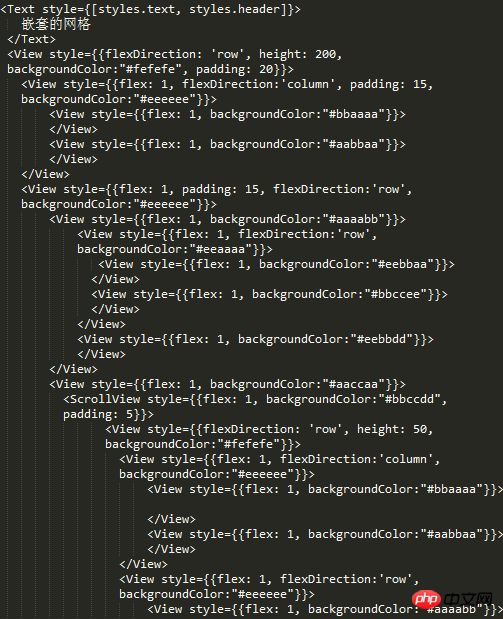
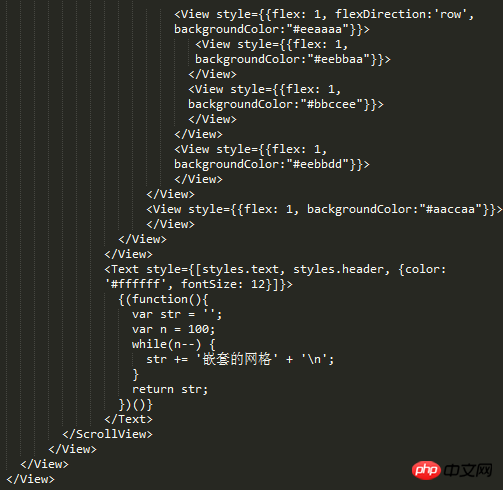
Verschachtelte Gitter
Normalerweise besteht das Gitter nicht aus einer Ebene, und die Layoutcontainer sind innerhalb einer Ebene geschichtet, daher muss das Gitterlayout unter der realen Welt überprüft werden



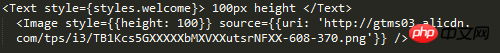
Bildlayout
Zuerst müssen wir wissen, dass das Bild einen Stretch-Modus hat. ZugriffFinden Sie heraus, welche Modi verfügbar sind

Versuchen Sie, diese Modi zu verwenden

 100 Pixel Höhe, Sie können sehen, dass sich das Bild an die 100 Pixel Höhe und die volle Bildschirmbreite anpasst und der Hintergrund zentriert und so angepasst ist, dass er nicht gedehnt wird ist aber abgeschnitten, was das Cover darstellt.
100 Pixel Höhe, Sie können sehen, dass sich das Bild an die 100 Pixel Höhe und die volle Bildschirmbreite anpasst und der Hintergrund zentriert und so angepasst ist, dass er nicht gedehnt wird ist aber abgeschnitten, was das Cover darstellt.

 Der Container im Containermodus nimmt Bilder vollständig auf und Bilder passen sich der Breite und Höhe an
Der Container im Containermodus nimmt Bilder vollständig auf und Bilder passen sich der Breite und Höhe an

 Der Cover-Modus ist derselbe wie der 100-Pixel-Höhenmodus.
Der Cover-Modus ist derselbe wie der 100-Pixel-Höhenmodus.

 Das Bild im Stretch-Modus wird gestreckt um auf den Bildschirm zu passen
Das Bild im Stretch-Modus wird gestreckt um auf den Bildschirm zu passen

 Ich habe es zufällig ausprobiert und festgestellt, dass das Bild gebeugt wird, wenn die Höhe auf den übergeordneten Container eingestellt ist und es entspricht dem Cover-Modus
Ich habe es zufällig ausprobiert und festgestellt, dass das Bild gebeugt wird, wenn die Höhe auf den übergeordneten Container eingestellt ist und es entspricht dem Cover-Modus
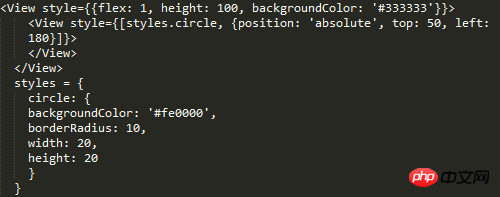
Absolute Positionierung und relative Positionierung

 Der Unterschied zum CSS-Standard besteht darin, dass das Element Der Container muss keine Position festlegen:
Der Unterschied zum CSS-Standard besteht darin, dass das Element Der Container muss keine Position festlegen:

 Sie sehen, dass es relativ einfach ist, den Rand anzupassen. (Ich hatte auch Angst, dass ich den Rand nicht anpassen könnte, also habe ich es getestet:-:)
Sie sehen, dass es relativ einfach ist, den Rand anzupassen. (Ich hatte auch Angst, dass ich den Rand nicht anpassen könnte, also habe ich es getestet:-:)
Auffüllung und RandWir wissen es um Inline-Elemente und Blockelemente in CSS zu unterscheiden, da React-Native eine sehr kleine CSS-Teilmenge implementiert. Dann experimentieren wir mit der Verwendung von Polsterung und Rand für Inline- und Nicht-Inline-Elemente.
Polsterung Das Einrichten der Polsterung am View verlief reibungslos und ohne Probleme.
Wenn Sie jedoch den Abstand für das Inline-Element festlegen, wird der obige Fehler angezeigt.
paddingTop und paddingBottom werden in marginBottom gequetscht. Logischerweise sollte Text nicht aufgefüllt werden.
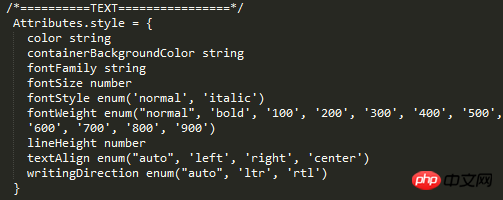
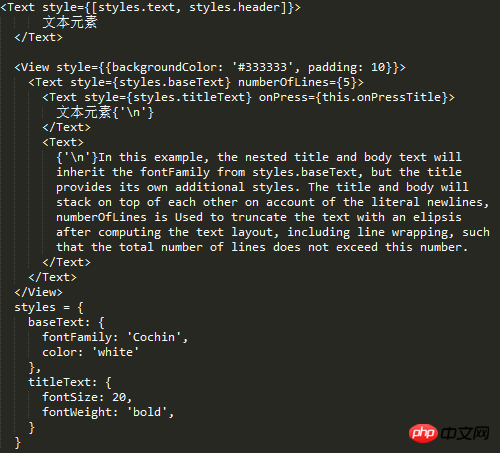
Ein solches Problem existiert jedoch, daher können Sie dieses Problem markieren. Margin Wir wissen, dass für Inline-Elemente margin-left und margin festgelegt werden -right ist gültig, oben und unten sollen nicht wirksam werden, aber wie Sie anhand der Ergebnisse im Bild oben sehen können, werden sie tatsächlich wirksam. Jetzt bin ich der Meinung, dass das Textelement als Block verstanden werden sollte, der nicht mit Auffüllung gesetzt werden kann. Vergiss es, rate nicht. Mal sehen, was die offizielle Dokumentation über Text sagt Das heißt, wenn sich das Textelement in Text befindet, ist es Kann als Inline betrachtet werden, wenn es allein in der Ansicht ist. Im Folgenden wird speziell das textbezogene Layout untersucht Textelement Zuerst müssen wir überlegen, was wir wollen für das Textelement Welche Funktionen haben Sie oder welche Funktionen möchten Sie überprüfen: Kann der Text automatisch umgebrochen werden? Überlaufellipse? Ist es möglich, Stile für einige Texte festzulegen, z. B. Tags wie das Stilattribut Experiment 1, 2, 3 Den Ergebnissen nach zu urteilen, 1 , 2 und 3 werden überprüft. Aber ich weiß nicht, ob Sie das Problem gefunden haben, warum ist unten so viel Platz und keine Höheneinstellung? Ich habe die Codezeile numberOfLines={5} entfernt und der Effekt ist wie folgt: Textstilvererbung Tatsächlich gibt es in React-native keine Stilvererbung, sondern für den Text innerhalb des Textes element Element, wie aus dem obigen Beispiel ersichtlich ist, gibt es eine Vererbung. Da es eine Vererbung gibt, entsteht das Problem! Daraus ist ersichtlich, dass es den Vatertext direkt erbt. Zusammenfassung Die Reaktionsbreite basiert auf pt-Einheiten. Sie können Abmessungen verwenden, um die Breite und Höhe zu ermitteln. und PixelRatio, um die Dichte zu ermitteln. Wenn Sie Prozentsätze verwenden möchten, können Sie diese manuell berechnen, indem Sie die Bildschirmbreite ermitteln. Flex-basiertes Layout Die Standardbreite der Ansicht beträgt 100 % horizontal Verwenden Sie alignItems zum Zentrieren und justifyContent zum vertikalen Zentrieren Basierend auf Flex können die bestehenden Anforderungen an das Rastersystem realisiert werden und das Raster kann auf verschiedene Arten ohne Fehler verschachtelt werden Bildlayout Verwenden Sie Image.resizeMode, um das Bildlayout anzupassen, einschließlich Einschließen, Abdecken, Strecken Der Standardmodus ist nicht festgelegt, was dem Cover-Modus entspricht Contain-Modus passt sich der Breite und Höhe an, geben Sie einfach den Höhenwert ein Den Behälter abdecken, aber er wird Strecken abfangen, um den Behälter zu füllen, Strecken Position Die Positionierung erfolgt relativ zum übergeordneten Element. Es tritt ein Fehler auf Der Abstand wird für das Textelement festgelegt. Alle Polsterungen werden zu marginBottom Textelement Der Text muss innerhalb des Textelements platziert werden Textelemente können ineinander verschachtelt werden, und es besteht eine Stilvererbungsbeziehung numberOfLines muss auf dem äußersten Textelement platziert werden, und zwar trotz des Textes abgefangen wird, wird es immer noch Platz beanspruchen







 Was ist die spezifische Implementierung des Untertextelements des Textelements? Ich bin der Meinung, dass dieses Produkt viele Fehler aufweisen wird. Siehe den offiziellen Artikel
Was ist die spezifische Implementierung des Untertextelements des Textelements? Ich bin der Meinung, dass dieses Produkt viele Fehler aufweisen wird. Siehe den offiziellen Artikel

Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für das RN-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse


